- تاریخچه طراحی سایت
- مراحل طراحی سایت چیست؟
- طراحی وایر فریم
- طراحی گرافیک سایت
- کدنویسی و برنامه نویسی
- کدنویسی در طراحی سایت
- برنامه نویسی در طراحی سایت
- بارگذاری روی دامنه اصلی
- جدول لیست وظایف طراح سایت
- انواع طراحی سایت
- سایت های استاتیک یا ایستا
- سایت داینامیک یا پویا
- برای طراحی وب سایت از کجا شروع کنیم؟
- ابزارهای طراحی سایت چیست؟
- کاربرد سیستم مدیریت محتوا در طراحی سایت
- لیست سیستم های مدیریت محتوای معروف
- درآمد طراحی سایت چقدر است؟
طراحی سایت، فرآیندی است که دنیای دیجیتال را به یک تجربه بصری و کاربرپسند تبدیل می کند. در عصر ارتباطات و فناوری، یک وب سایت خوب می تواند نماینده برند شما باشد و پل ارتباطی با مخاطبان هدف نیز به شمار آید. از رنگ ها و شکل ها گرفته تا ساختار و محتوای صفحات، هر عنصر در طراحی وب می تواند حس و حال خاصی را منتقل کند. یک طراحی خلاقانه و کاربرپسند می تواند تجربه کاربری را به اوج برساند و مشتریان را ترغیب به تعامل کند. در دنیای رقابتی امروز، طراحی سایت، به زیبایی، کارایی و بهینه سازی نیاز دارد تا در جستجوها دیده شود و تاثیرگذار باشد.
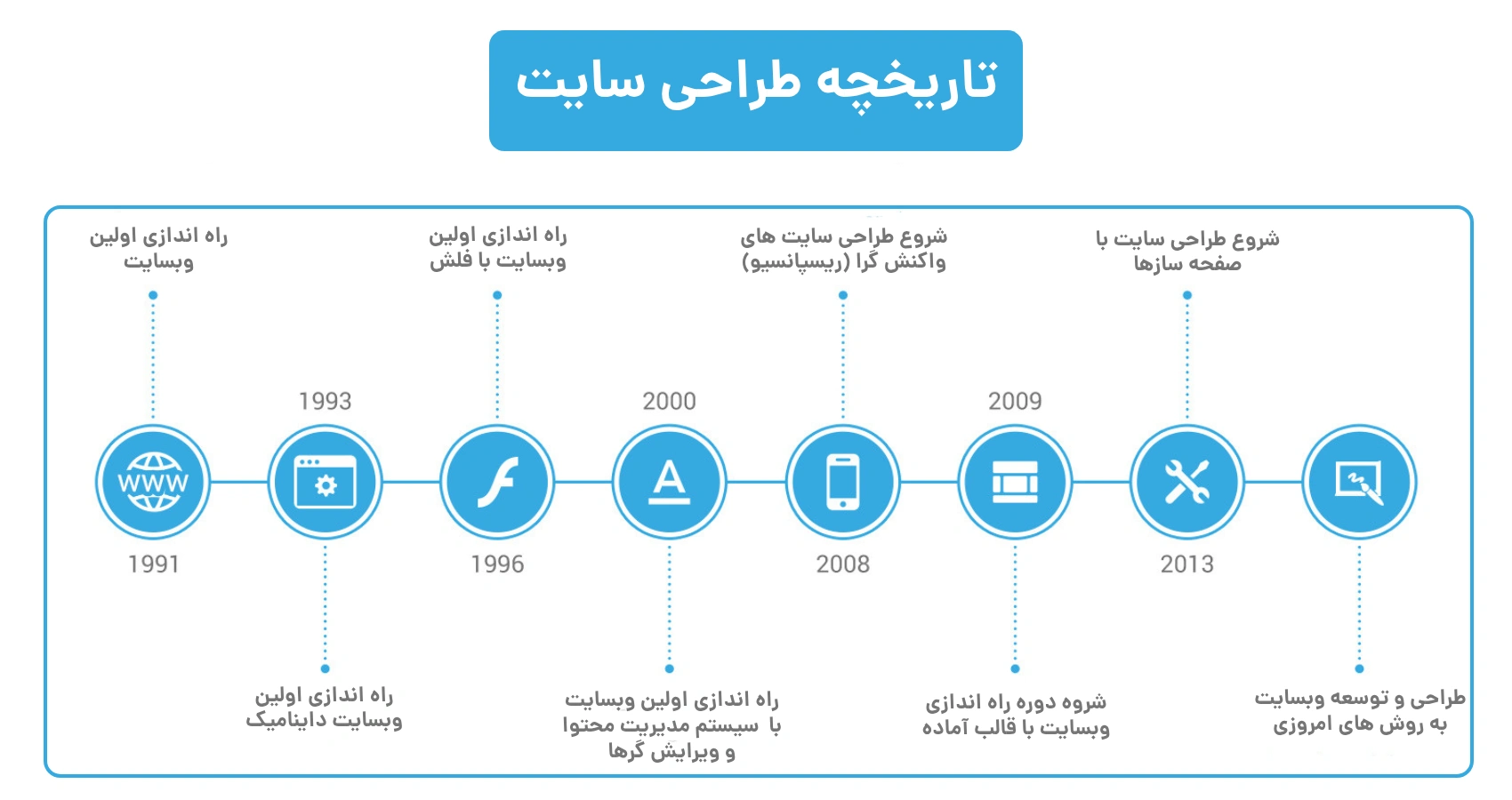
تاریخچه طراحی سایت
تاریخچه طراحی سایت، به سال 1989 برمی گردد، زمانی که Tim Berners-Lee اینترنت را خلق کرد. در آن زمان، وب سایت ها به شدت ابتدایی و فقط شامل متن ساده و پس زمینه هایی سیاه بودند. این دوره به "عصر تاریک" طراحی سایت مشهور است؛ زیرا هیچ گونه طراحی بصری جذابی وجود نداشت و تجربه کاربری بسیار محدود بود. با گذشت زمان و به ویژه در سال 1995، طراحی جدول محور (Table-Based) به عرصه آمد. طراحان از جدول ها برای سازمان دهی محتوا و اطلاعات استفاده کردند. این روش به آنها اجازه می داد تا اطلاعات را به صورت منظم تری نمایش دهند، هرچند که مشکلاتی مانند نگهداری دشوار و ساختار شکننده نیز به همراه داشت. در این دوره، مفهوم "طراحی قطعه قطعه" (Slicing Design) نیز رایج شد که در آن طراحان گرافیک، طرح های خود را به قطعات کوچک تقسیم کرده و برنامه نویسان آنها را به وب سایت تبدیل می کردند.
در همان سال ها، جاوا اسکریپت به عنوان یک زبان برنامه نویسی جدید معرفی شد. این زبان به طراحان این امکان را می داد که قابلیت های تعاملی بیشتری به صفحات وب اضافه کنند. اگرچه استفاده نادرست از جاوا اسکریپت، می توانست سرعت بارگذاری صفحات را کاهش دهد؛ اما این زبان به سرعت به یکی از ابزارهای کلیدی در طراحی سایت تبدیل شد. با پیشرفت فناوری و ظهور زبان های جدیدی مانند CSS و HTML5، طراحی سایت به سمت سادگی و زیبایی بیشتر حرکت کرد. امروزه طراحی وب سایت ها شامل ترکیبی از طراحی بصری جذاب، تجربه کاربری بهینه و عملکرد عالی است. این تحولات نشان می دهد که طراحی سایت چگونه از روزهای ابتدایی خود به یک دنیای پیچیده و تعاملی تبدیل شده است.

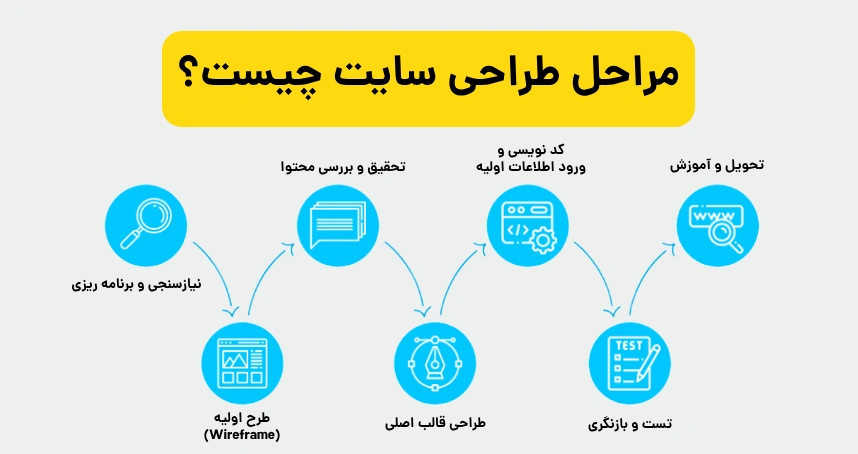
مراحل طراحی سایت چیست؟
مراحل طراحی سایت، فرآیندی منظم و گام به گام است که به ایجاد یک وب سایت کارآمد و جذاب کمک می کند. در ادامه به مراحل کلیدی این فرآیند اشاره می کنیم.
- نیازسنجی و برنامه ریزی
این مرحله شامل شناسایی نیازهای پروژه و مشخص کردن اهداف وب سایت است. در اینجا، درخواست ها و نیازهای مشتری مستند می شود و پروپوزالی تهیه می شود. - تحقیق و بررسی محتوا
تیم فنی به تحلیل محتوای مورد نیاز پرداخته و بهترین راه برای ارائه آن را پیشنهاد می دهد. این محتوا شامل متن، تصاویر، لوگو و اطلاعات تماس است. - طرح اولیه (Wireframe)
در این مرحله، طراحی اولیه صفحات وب سایت ایجاد می شود. این طراحی شامل طرح کلی صفحات اصلی و جزئیات است که به تصویری واضح از ساختار وب سایت کمک می کند. - طراحی قالب اصلی
تیم طراحی با توجه به طرح اولیه، اقدام به طراحی گرافیکی صفحات می کند. در این مرحله، رنگ ها، فونت ها و عناصر بصری بر اساس هویت برند انتخاب می شوند. - کدنویسی
پس از تایید طرح، مراحل برنامه نویسی آغاز می شود که شامل استفاده از زبان های برنامه نویسی مانند HTML، CSS، و JavaScript برای طراحی صفحات است. - ورود اطلاعات اولیه
در این مرحله، محتوای اصلی به وب سایت اضافه شده و سایت برای تست آماده می شود. - تست و بازنگری
وب سایت در یک محیط نمونه تست می شود تا مشکلات و باگ ها شناسایی و اصلاح شوند. کارفرما نیز می تواند نظرات خود را ارائه دهد. - تحویل و آموزش
پس از تکمیل طراحی، جلسه ای برای آموزش کارفرما در مورد نحوه استفاده از پنل مدیریتی وب سایت برگزار می شود. این آموزش معمولا ضبط شده و به کارفرما ارائه می شود.

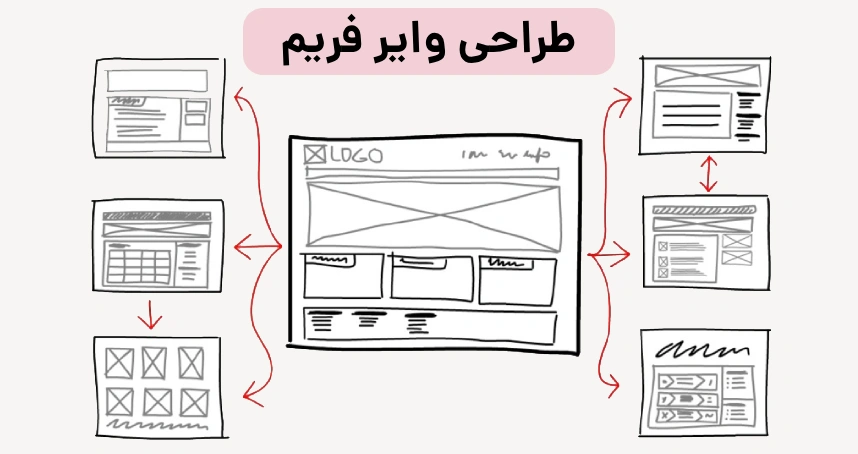
طراحی وایر فریم
طراحی وایرفریم (Wireframe) یکی از مراحل کلیدی در فرآیند طراحی وب سایت است که به ایجاد نمایی اولیه و ساده از صفحات وب کمک می کند. وایرفریم ها به طراحان این امکان را می دهند که ساختار و چیدمان المان های مختلف مانند منوها، تصاویر و متن ها را به وضوح مشخص کنند. این طرح ها معمولا بدون جزئیات گرافیکی و رنگ های پیچیده طراحی می شوند و بیشتر بر روی عملکرد و تعامل کاربران با سایت تمرکز دارند.
یکی از مزایای اصلی وایرفریم ها، تسهیل ارتباط میان طراحان، توسعه دهندگان و مشتریان است. با استفاده از این طرح ها، ایده های طراحی به راحتی منتقل می شوند و بازخوردها به سرعت جمع آوری می گردند. همچنین، وایرفریم ها به شناسایی مشکلات ساختاری در مراحل اولیه کمک می کنند و از صرف هزینه های اضافی در مراحل بعدی جلوگیری می کنند.
طراحی وایرفریم به ایجاد تجربه کاربری بهتری منجر می شود؛ زیرا با تمرکز بر روی چیدمان و عملکرد، تیم طراحی می تواند یک وب سایت کاربرپسند و کارآمد ایجاد کند. این ابزار به عنوان یک نقشه راه برای مراحل بعدی طراحی عمل می کند و به بهبود کیفیت نهایی محصول کمک می کند.

طراحی گرافیک سایت
طراحی گرافیک سایت، به فرآیند خلق عناصر بصری و گرافیکی صفحات وب اشاره دارد. این طراحی شامل انتخاب رنگ ها، فونت ها، تصاویر و نمادها است که به هویت برند کمک می کند. هدف اصلی طراحی گرافیک سایت، ایجاد تجربه ای کاربرپسند و جذاب برای بازدیدکنندگان است. طراحان از اصول طراحی گرافیک مانند تعادل، کنتراست و ترکیب رنگ استفاده می کنند تا محتوای سایت را به بهترین نحو نمایش دهند. طراحی گرافیک مناسب، علاوه بر این که زیبایی بصری را افزایش می دهد، می تواند به بهبود نرخ تبدیل و تعامل کاربران با وب سایت نیز کمک کند. در نهایت، این طراحی نقش مهمی در جذب مخاطب و حفظ آن دارد.

کدنویسی و برنامه نویسی
کدنویسی و برنامه نویسی در طراحی سایت، نقش حیاتی و کلیدی ایفا می کنند. این دو فرآیند به ایجاد و توسعه وب سایت ها و برنامه های کاربردی وب کمک کرده و هر کدام جنبه های خاصی از این فرآیند را نمایان می سازند.
کدنویسی در طراحی سایت
کدنویسی به نوشتن کدهای منبع با استفاده از زبان های برنامه نویسی مانند HTML، CSS و JavaScript اشاره دارد. این کدها برای ایجاد ساختار، طراحی و تعاملات صفحات وب استفاده می شوند که عبارتند از:
- HTML: برای ساختاردهی محتوا و عناصر صفحه.
- CSS: برای طراحی و زیباسازی صفحات، شامل انتخاب رنگ، چیدمان و تایپوگرافی.
- JavaScript: برای افزودن تعاملات و عملکردهای پویا به وب سایت، مانند انیمیشن ها و فرم های تعاملی.

برنامه نویسی در طراحی سایت
برنامه نویسی در طراحی سایت شامل مراحل بیشتری است که از تحلیل نیازها و طراحی اولیه تا کدنویسی، تست و نگهداری وب سایت را دربرمی گیرد. این مراحل شامل موارد زیر است:
- تحلیل و طراحی: شناسایی نیازهای کاربر و طراحی معماری سایت.
- توسعه: کدنویسی و پیاده سازی ویژگی ها و عملکردها.
- تست: بررسی و اصلاح مشکلات یا باگ ها برای اطمینان از عملکرد صحیح.
- نگهداری: به روزرسانی و بهبود مستمر وب سایت پس از راه اندازی.

بارگذاری روی دامنه اصلی
بارگذاری روی دامنه اصلی، یکی از فرآیندهای مهم در طراحی سایت بوده که به معنای انتقال فایل ها به سرور است. برای این کار، ابتدا باید یک سرویس میزبانی مناسب انتخاب کرده و سپس فایل های وب سایت شامل HTML، CSS و تصاویر را آماده کنید. با استفاده از نرم افزارهای FTP مثل FileZilla، به سرور متصل می شوید و فایل ها را به پوشه اصلی (معمولا public_html) بارگذاری می کنید. پس از بارگذاری، تنظیمات دامنه را بررسی کرده و اطمینان حاصل می کنید که دامنه به درستی به سرور متصل است. در نهایت، سایت را در مرورگر تست کرده و عملکرد آن را بررسی می کنید.

جدول لیست وظایف طراح سایت
در زیر جدولی از وظایف اصلی یک طراح سایت آورده شده است.
| وظیفه | توضیحات |
| مشاوره به مشتریان | تعیین نوع کار و بازدیدکنندگان سایت برای تولید وبسایتی بهتر |
| تهیه طرح ساختاری | طراحی نقشهای که ساختار سایت و ارتباط بخشهای مختلف را نشان دهد |
| مذاکره با مشتری | بحث درباره متن، رنگها و پسزمینههای مورد استفاده |
| ایجاد صفحات و المانها | طراحی صفحات، آیکونها، لینکها و عکسها با نرمافزارهای طراحی وب |
| اضافه کردن امکانات مولتیمدیا | استفاده از فیلم، صدا و انیمیشن برای جذابتر کردن محتوا |
| آزمایش و اصلاح طراحی | تست عملکرد وبسایت و اعمال اصلاحات لازم |
| بارگذاری سایت روی سرور | قرار دادن وبسایت روی سرور برای شروع کار و تحویل به کارفرما |
انواع طراحی سایت
انواع طراحی سایت به دو دسته اصلی تقسیم می شود: سایت های استاتیک (ایستا) و سایت های داینامیک (پویا). سایت های استاتیک از صفحات وب ساده ای تشکیل شده اند که محتوای ثابت و تغییر ناپذیری دارند. این نوع سایت ها به وسیله زبان های HTML و CSS ساخته می شوند و نیازی به پایگاه داده ندارند. به روزرسانی این سایت ها دستی انجام می شود و برای کسب وکارهای کوچک یا وب سایت های شخصی که نیازی به تغییرات مکرر ندارند، مناسب هستند. هزینه طراحی و نگهداری سایت های استاتیک معمولاً پایین تر است و زمان طراحی آن ها نیز کوتاه تر است. از سوی دیگر، سایت های داینامیک از سیستم های مدیریت محتوا (CMS) و زبان های برنامه نویسی سمت سرور مانند PHP، ASP.NET یا JavaScript استفاده می کنند. این سایت ها قادر به ارائه محتوای متغیر و پویا هستند که بر اساس تعامل کاربران و داده های پایگاه داده ایجاد می شوند. سایت های داینامیک برای فروشگاه های آنلاین، وبلاگ ها، پورتال های خبری و کسب وکارهای بزرگ مناسب هستند که به تغییرات مداوم و مدیریت محتوای آسان نیاز دارند. به روزرسانی و مدیریت این سایت ها به راحتی از طریق پنل مدیریت صورت می گیرد. در نهایت، انتخاب بین سایت های استاتیک و داینامیک باید بر اساس نیازها، بودجه و اهداف کسب و کار صورت گیرد تا بهترین نتیجه ممکن حاصل شود.
بنابراین انواع طراحی سایت، بر اساس کدنویسی و کاربردها، به انواع مختلفی تقسیم می شود که برخی از آنها عبارتند از:

سایت های استاتیک یا ایستا
سایت های ایستا به وب سایت هایی اطلاق می شود که محتوای آن ها در زمان طراحی ثابت است و تغییرات کمی دارند. این نوع سایت ها معمولا با HTML و CSS ساخته می شوند و برای وب سایت های کوچک و ساده مناسب هستند. مزیت اصلی آن ها سرعت بارگذاری بالا و هزینه پایین است.
مزایا:
- سرعت بارگذاری بالا: به دلیل عدم استفاده از پایگاه داده و اسکریپت های پیچیده، صفحات سایت های استاتیک به سرعت بارگذاری می شوند.
- هزینه پایین تر: طراحی و توسعه سایت های استاتیک به دلیل سادگی و نیاز کمتر به منابع، هزینه های کمتری دارد.
- امنیت بالاتر: به دلیل عدم وجود پایگاه داده و کدهای پویا، احتمال حملات و نقص های امنیتی کمتری دارند.
معایب :
- عدم انعطاف پذیری: تغییر محتوا در سایت های استاتیک نیاز به دستکاری مستقیم کدها دارد که زمان بر و پیچیده است.
- قابلیت محدود: این سایت ها برای پروژه هایی که نیاز به تعاملات پیچیده کاربر یا مدیریت محتوا دارند، مناسب نیستند.
- مدیریت دشوار: با افزایش تعداد صفحات، مدیریت و به روزرسانی سایت های استاتیک به مراتب دشوارتر می شود.

سایت داینامیک یا پویا
سایت های داینامیکبه وب سایت هایی اطلاق می شوند که محتوای آن ها به صورت پویا و براساس نیاز کاربر یا اطلاعات موجود در پایگاه داده تغییر می کند. این نوع سایت ها معمولا به عنوان انتخابی مناسب برای وب سایت های بزرگ و پیچیده شناخته می شوند؛ زیرا می توانند تجربه کاربری بهتری را ارائه دهند.
این وب سایت ها از زبان های برنامه نویسی مختلفی مانند PHP، ASP.NET و Ruby on Rails استفاده می کنند. این زبان ها به توسعه دهندگان این امکان را می دهند که قابلیت های پیشرفته تری را برای سایت ها پیاده سازی کنند. به عنوان مثال، می توانند فرم های تعاملی، صفحات جستجو و سیستم های نظرسنجی را به راحتی اضافه کنند.
سایت های داینامیکبه کاربران اجازه می دهند تا به صورت مستقیم با محتوا تعامل داشته باشند، مانند ارسال نظرات، ایجاد حساب کاربری و مدیریت محتوا. همچنین، این سایت ها می توانند به روزرسانی های منظم و محتوای هدفمند ارائه دهند که به بهبود سئو و جذب ترافیک کمک می کند.
مزایا:
- انعطاف پذیری بالا: سایت های داینامیک به راحتی قابل تنظیم و تغییر هستند، بنابراین برای کسب وکارهایی که نیاز به بروزرسانی مکرر محتوا دارند مناسب هستند.
- تعامل با کاربران: این سایت ها قابلیت تعامل بیشتری با کاربران فراهم می کنند و امکان ایجاد فرم های ثبت نام، نظرسنجی ها، و سیستم های عضویت را دارند.
- مدیریت آسان محتوا: با استفاده از سیستم های مدیریت محتوا (CMS)، به روزرسانی و مدیریت محتوا به سادگی و بدون نیاز به دانش فنی انجام می شود.
معایب:
- هزینه بالاتر: طراحی و توسعه سایت های داینامیک پیچیده تر است و نیاز به زمان و منابع بیشتری دارد، بنابراین هزینه های بالاتری دارد.
- سرعت بارگذاری کمتر: به دلیل استفاده از پایگاه داده و اسکریپت های پیچیده، سرعت بارگذاری صفحات ممکن است کمتر از سایت های استاتیک باشد.
- نیاز به نگهداری و پشتیبانی مداوم: این سایت ها به دلیل پیچیدگی بیشتر، نیاز به نگهداری و پشتیبانی منظم دارند تا از عملکرد بهینه آن ها اطمینان حاصل شود.

برای طراحی وب سایت از کجا شروع کنیم؟
اولین گام برای طراحی وب سایت، تعیین هدف است. مشخص کنید که چه نیازی را می خواهید برآورده کنید؛ آیا هدف شما فروش محصولات، ارائه خدمات یا به اشتراک گذاری اطلاعات است؟ پس از تعیین هدف، باید تحقیق کنید که چه نوع وب سایتی برای شما مناسب تر است. آیا به یک وب سایت ایستا نیاز دارید که محتوای آن ثابت باشد یا یک وب سایت داینامیک که امکان تغییر و به روزرسانی مداوم محتوا را فراهم کند؟
سپس، یک طرح کلی از ساختار سایت تهیه کنید. این طرح می تواند شامل نقشه سایت باشد که نشان دهنده صفحات اصلی و زیرصفحات است. پس از آن، نوبت به انتخاب پلتفرم یا ابزار طراحی می رسد. انتخاب صحیح این ابزارها می تواند تاثیر زیادی بر کارایی و ظاهر نهایی وب سایت داشته باشد. در نهایت، با توجه به تمام این مراحل، می توانید به مرحله طراحی و کدنویسی بپردازید.

ابزارهای طراحی سایت چیست؟
ابزارهای طراحی سایت شامل نرم افزارها و پلتفرم هایی هستند که به طراحان و توسعه دهندگان در ایجاد و مدیریت وب سایت کمک می کنند. این ابزارها می توانند شامل نرم افزارهای طراحی گرافیکی، پلتفرم های مدیریت محتوا و ابزارهای کدنویسی باشند.
از جمله ابزارهای معروف می توان به Adobe XD و Figma اشاره کرد که برای طراحی رابط کاربری و پروتوتایپ سازی استفاده می شوند. Sketch نیز یکی دیگر از ابزارهای محبوب در طراحی UI است. همچنین، WordPress به عنوان یک سیستم مدیریت محتوا، امکانات بسیاری برای طراحی و مدیریت وب سایت ها ارائه می دهد. این ابزارها امکانات متنوعی برای طراحی، ویرایش، به روزرسانی و مدیریت محتوا فراهم می کنند که به طراحان کمک می کند تا وب سایت های حرفه ای و کاربرپسند ایجاد کنند.

کاربرد سیستم مدیریت محتوا در طراحی سایت
سیستم های مدیریت محتوا (CMS) ابزارهای قدرتمندی هستند که به کاربران این امکان را می دهند تا بدون نیاز به دانش عمیق برنامه نویسی، محتوای وب سایت خود را به راحتی مدیریت کنند. این سیستم ها به ویژه برای افرادی که می خواهند به سرعت و به سادگی وب سایت خود را به روز کنند، بسیار مناسب هستند.
CMSها معمولا دارای رابط کاربری ساده و کاربرپسند هستند که به کاربران این امکان را می دهد تا به راحتی محتوای جدیدی اضافه کنند یا محتوای موجود را ویرایش نمایند. این قابلیت به افراد غیرتخصصی اجازه می دهد تا بدون نگرانی از مسائل فنی، وب سایت خود را مدیریت کنند.
علاوه بر این، سیستم های مدیریت محتوا امکاناتی مانند مدیریت کاربران، تنظیمات SEO و انتخاب قالب های مختلف را نیز فراهم می کنند. این ویژگی ها به بهبود تجربه کاربری و افزایش ترافیک سایت کمک می کند. در نتیجه، استفاده از CMS به کسب وکارها این امکان را می دهد که به راحتی و سریعا به تغییرات بازار و نیازهای کاربران پاسخ دهند.

لیست سیستم های مدیریت محتوای معروف
برخی از سیستم های مدیریت محتوا که به طور گسترده در طراحی وب سایت استفاده می شوند، شامل موارد زیر هستند:
- WordPress: یکی از محبوب ترین و کاربرپسندترین CMSها که امکانات فراوانی برای بلاگ ها و وب سایت های تجاری ارائه می دهد.
- Joomla: سیستمی با قابلیت های پیشرفته که برای سایت های پیچیده تر و بزرگ تر مناسب است.
- Drupal: یک CMS قوی و منعطف که برای توسعه دهندگان حرفه ای مناسب است و امکانات بسیار زیادی برای سفارشی سازی دارد.
- Shopify: پلتفرمی تخصصی برای ایجاد فروشگاه های آنلاین با امکانات تجارت الکترونیک. اگر با مفاهیم انواع تجارت الکترونیک آشنا نیستید به شما پیشنهاد می کنیم حتما مقاله تجارت الکترونیک چیست را مطالعه کنید و با انواع و مزایای آن آشنا شوید.
- Wix: یک پلتفرم طراحی وب سایت مبتنی بر کشیدن و رها کردن که به کاربران غیرتخصصی امکان می دهد به راحتی وب سایت طراحی کنند.
- Magento: یک پلتفرم قدرتمند برای فروشگاه های آنلاین پیچیده و گسترده است. Magento برای توسعه دهندگان حرفه ای مناسب است و امکانات زیادی برای سفارشی سازی و مدیریت فروشگاه های بزرگ دارد.
- OpenCart: یک سیستم مدیریت محتوای متن باز است که به کاربران این امکان را می دهد تا به سادگی و با هزینه کم، فروشگاه های آنلاین خود را ایجاد کنند. OpenCart به دلیل رابط کاربری ساده و قابلیت های گسترده ای که برای کاربران و توسعه دهندگان ارائه می دهد، محبوب است.
این سیستم ها با ارائه ابزارهای متنوع به کاربران کمک می کنند تا به راحتی وب سایت های خود را مدیریت کنند.

درآمد طراحی سایت چقدر است؟
درآمد طراحی سایت به عوامل مختلفی بستگی دارد که از جمله مهمترین آنها می توانیم به تجربه و مهارت طراح، نوع پروژه و بازار هدف اشاره کنیم. طراحان وبی که تجربه و تخصص بیشتری داشته باشند، درآمد بالاتری نیز خواهند داشت. همچنین، نوع پروژه نیز تاثیر زیادی بر درآمد دارد؛ پروژه های بزرگ تر و پیچیده تر معمولا هزینه بیشتری دارند.
طراحان فریلنسر نیز ممکن است درآمد متفاوتی داشته باشند که به تعداد پروژه ها و مشتریان بستگی دارد. به طور کلی، بازار طراحی وب سایت در حال رشد است و فرصت های شغلی متنوعی برای طراحان وجود دارد که می تواند به درآمد آنها کمک کند. برای کسب اطلاعات بیشتر در این زمینه و دریافت مشاوره های تخصصی، با ما در ارتباط باشید.