- front end چیست
- فرانت کار چیست
- front end developer چیست؟
- زبان های برنامه نویسی front end
- بهترین زبان برنامه نویسی فرانت اند 2024
- وظایف یک Front-End Developer چیست؟
- جدول لیست زبان ها و تکنولوژی های مورد نیاز برای برنامه نویسی فرانت اند
- مسیر یادگیری برنامه نویسی فرانت اند چیست؟
- موقعیت های شغلی برای برنامه نویس فرانت اند چیست؟
- تفاوت بین Front-End Engineer و Front-End Developer چیست؟
- تفاوت برنامه نویسی Back-End و Front-End چیست؟
- تفاوت بین UI/UX و Front-End چیست؟
- بازار کار برنامه نویسی فرانت اند چگونه است؟
- درآمد و حقوق برنامه نویس فرانت اند چقدر است؟
- برنامه نویسی بک اند بهتر است یا فرانت اند؟
اگر به برنامه نویسی علاقه دارید و درباره آن تحقیق کرده اید، احتمالا عبارتی تحت عنوان برنامه نویسی front-end را بار ها شنیده اید. برنامه نویسی فرانت اند به عنوان یکی از شاخه های مختلف برنامه نویسی به حساب می آید که در آن، تمرکز بالایی بر پارامتر های مورد نیاز برای بازدید یک سایت وجود دارد. در این مقاله از شرکت طراحی سایت در اصفهان به توضیحات بیشتری در مورد front end چیست و خصوصیات زبان های برنامه نویسی front end می پردازیم.
front end چیست
اگر بخواهیم در مورد برنامه نویسی فرانت اند چیست توضیح بدهیم، فرانت اند به بخشی از توسعه وب گفته میشود که با طراحی و تعامل کاربری سروکار دارد. برنامه نویسی front end شامل طراحی رابط کاربری، اجرای طراحیها به وسیله کدهای HTML، CSS و جاوااسکریپت، و همچنین ایجاد تجربه کاربری (UX) و تعامل کاربری (UI) است. توسعه دهندگان فرانت اند مسئول این هستند که وبسایتها و برنامههای کاربردی وب به درستی نمایش داده شوند و کاربران بتوانند به راحتی با آنها تعامل داشته باشند.
اصول اساسی برنامه نویسی فرانت شامل واکنش گرایی، دسترسپذیری و کارایی است. واکنشگرایی به این معناست که وبسایتها باید در انواع دستگاهها و اندازههای صفحه نمایش به خوبی کار کنند. دسترسپذیری به این معنی است که وبسایتها باید برای افراد با تواناییهای مختلف قابل استفاده باشند. کارایی به این معنی است که وبسایتها باید سریع بارگذاری شوند و بهینهسازی شده باشند تا تجربه کاربری بهتری را ارائه دهند.
تکنولوژیهای مدرن فرانت اند مانند React, Vue.js, و Angular به توسعهدهندگان اجازه میدهند تا رابطهای کاربری پیچیده و تعاملی را به راحتی ایجاد کنند. این فریمورکها و کتابخانهها با استفاده از اجزای قابل استفاده مجدد و مدیریت حالت، فرآیند توسعه را سادهتر و مدیریتپذیرتر میکنند.
در نهایت، فرانت اند نقش مهمی در موفقیت کلی یک وبسایت دارد. توسعهدهندگان باید مهارتهای فنی خود را با درک خوبی از اصول طراحی و تجربه کاربری ترکیب کنند تا محصولاتی ایجاد کنند که نه تنها زیبا به نظر برسند، بلکه کاربردی و دسترسپذیر نیز باشند
فرانت کار چیست
فرانتکار (Front-End Developer) به برنامهنویسی گفته میشود که به طراحی و پیادهسازی رابط کاربری وبسایتها و اپلیکیشنهای وب میپردازد. این نقش به طور خاص به عناصر بصری و تجربه کاربری مرتبط با طراحی و توسعه صفحههای وب توجه دارد و تمرکز اصلی آن بر روی زبانهای برنامهنویسی است که برای طراحی ظاهر وبسایتها استفاده میشود. فرانتکارها از زبانهای برنامهنویسی HTML، CSS و JavaScript برای ایجاد صفحات وب استفاده میکنند. HTML (Hypertext Markup Language) ساختار اصلی صفحات وب را تعریف میکند، CSS (Cascading Style Sheets) برای طراحی و استایلدهی به این ساختار استفاده میشود و JavaScript به صفحات وب قابلیتهای تعاملی و داینامیک اضافه میکند. علاوه بر این فرانتکارها ممکن است از فریمورکها و کتابخانههای مختلف مانند React، Angular یا Vue.js برای سادهسازی روند توسعه و افزایش کارایی استفاده کنند. این ابزارها به فرانتکارها کمک میکنند تا برنامههای پیچیدهتر و مقیاسپذیرتری بسازند که تجربه کاربری بهتری را ارائه میدهند.
یکی از وظایف مهم فرانتکارها بهینهسازی تجربه کاربری است. این به معنای طراحی صفحات وبی است که نه تنها جذاب و کاربردی باشند، بلکه به سرعت بارگذاری شوند و بر روی دستگاههای مختلف به خوبی نمایش داده شوند. به همین دلیل فرانتکارها باید با اصول طراحی پاسخگو (Responsive Design) آشنا باشند و مطمئن شوند که صفحات وب به خوبی در دستگاههای مختلف از جمله موبایلها و تبلتها نمایش داده میشوند. همچنین فرانتکارها با توسعهدهندگان بکاند (Back-End Developers) همکاری نزدیکی دارند تا دادهها و اطلاعات از سرور به صفحات وب منتقل شوند و تعاملات کاربر به درستی مدیریت شوند. این تعاملات میتواند شامل فرمهای ورودی، سیستمهای ثبتنام و ورود به سیستم و دیگر ویژگیهای تعاملی باشد. فرانتکارها با طراحی و پیادهسازی بخشهای بصری وبسایت، نقش بسیار حیاتی در جذب و نگهداری کاربران دارند. این شغل نیازمند توجه به جزئیات، خلاقیت و مهارتهای فنی است تا تجربه کاربری مطلوبی را برای بازدیدکنندگان فراهم کند.

front end developer چیست؟
امروزه در هر وب سایت و یا هر چیز دیگری که بر روی گوشی یا کامپیوتر استفاده می شود یک سری قسمت های قابل مشاهده و در دسترسی هستند. این بخش قابل مشاهده را Front-end می نامند و کسی که در کار ساخت قسمت Front-end باشد را Front-end Developer یا برنامه نویس فرانت اند می گویند. هر سایت موفقی برای این که بازدهی مناسبی داشته باشد، به دو بخش Back-End و Front-End نیاز دارد.
در اپلیکیشن های مختلف، هر چیزی که قابل رویت و حس کردن باشد را به قسمت Front-End مربوط می دانند. بنابراین می توان گفت که این قسمت در اپلیکیشن ها و وبسایت های مختلف بسیار مهم و کاربردی است. شاید از نظر بسیاری از افراد پیاده سازی بخش Front-End در درجه دوم اهمیت قرار دارد و به نوعی Back-End را از آن مهم تری می دانند. اما واقعیت این است که اگر نخواهیم بگوییم بخش Front-End از Back-End مهم تر است، کمتر از آن نیز نیست. به دلیل همین عقیده، بسیاری از سایت هایی که سرویس های بسیار خوبی نیز ارائه می دهند، به دلیل ظاهر نه چندان خوبشان نمی توانند بازدهی مورد انتظار را داشته باشند. بنابراین توجه به هر دو بخش وبسایت می تواند نتایج بهتری را در پی داشته باشد.

در طراحی سایت فرانت اند ، نماد هایی تحت عنوان UI/UX وجود دارد که شامل User Interface می شود. این قسمت همان چیزی است که کاربر آن را می بیند. User Interface به خروجی سایت یا اپلیکیشن اشاره دارد. یعنی چیزی که با استفاده از سایت یا اپلیکیشن به دست می آید را User Interface می گویند. UX را فقط مختص دنیای کامپیوتر و آی تی نمی دانند، بلکه امروزه شامل دنیای وسیع تری می شود؛ به گونه ای که امروزه هر چیزی که با آن سروکار داریم به UX مربوط می شود. به طور مثال، تا به حال فکر کرده اید که وقتی قفل گوشی خود را باز می کنید، چرا صفحه از چپ به راست کشیده می شود؟ این جزئیات مربوط به UX است که شامل موارد ریز و درشتی می شود که همگی کار برنامه نویس front end می باشد.
پیاده سازی و اجرای یک UX به همراه UX مناسب، کاری است که یک برنامه نویس فرانت اندانجام می دهد. از نظر فنی و تخصصی نیز می توان گفت که این قسمت ها به کمک تکنولوژی هایی مانند HTML، JavaScript و CSS صورت می گیرند. امروزه یادگیری زبان های فرانت اند کار راحتی است که زمان زیادی نیز برای آن هدر نمی رود اما نکته مهم در این خصوص، استفاده درست و اصولی از آن است که باعث سخت شدن کار می شود.

زبان های برنامه نویسی front end
زبان های برنامه نویسی متعددی برای زبان برنامه نویسی فرانت اند وجود دارد که از میان آن ها می توان به HTML، CSS و JavaScript اشاره کرد. البته لازم به ذکر است که CSS و HTML به عنوان زبان برنامه نویسی در نظر گرفته نمی شوند اما در بسیاری از متون و منابع، آن ها را زبان برنامه نویسی به حساب می آورند. در ادامه به توضیحاتی در مورد هر کدام از این زبان های برنامه نویسی می پردازیم.
مقاله پیشنهادی: html چیست (کلیک کنید)
HTML
HTML یکی از مرسوم ترین زبان های برنامه نویسی است که از آن برای توسعه و گسترش Front End در وبسایت ها و یا وب اپلیکیشن های مختلف استفاده می شود. زبان نشانه گذاری مورد استفاده برای HTML را به صورت Hypertext Markup Languageمی شناسند. این زبان از حدود 30 سال گذشته تا به امروز مدام در حال بروز رسانی است و هر بار نیز ویژگی ها و قابلیت های جدیدی به آن افزوده می شود.
آخرین نسخه از زبان برنامه نویسی HTML را تحت عنوان HTML5 نام گذاری کردند. طراحی این نوع از زبان برنامه نویسی فرانت اند به گونه ای است که افراد تازه کار و مبتدی نیز می توانند به راحتی و با کار کردن با آن، یادگیری این نوع برنامه نویسی را آغاز کنند. علاوه بر این، به دلیل این که از HTML در بسیاری از سایت ها و اپلیکیشن ها استفاده می شود، می توان آن را یک زبان برنامه نویسی رایج و بسیار کاربردی در نظر گرفت. در این جا به برخی از ویژگی های این زبان می پردازیم:
- یادگیری آسان
- عدم نیاز به پلتفرم های وابسته
- امکان اضافه کردن ویدئو، فایل صوتی و تصاویر مختلف در وبسایت ها
- امکان درج فرامتن یا Hypertext به متون مختلف
- پشتیبانی از سیستم عامل های مختلف مانند ویندوز، لینوکس و مکینتاش

CSS
CSS مخفف عبارت Cascading Style Sheets است که از لحاظ لغوی آن را به استایلشیتهای آبشاری معنی می کنند. این نوع زبان برنامه نویسی فرانت اند می تواند ایجاد کننده یک ظاهر زیبا و مناسب برای وبسایت ها باشد. این زبان می تواند نحوه قرارگیری عناصر مختلف صفحات وب را مشخص کند و از آن به عنوان ابزاری برای جذب کردن مخاطب به سمت سایت مورد نظر یاد می شود. از CSS برای تبدیل سند به اشکال قابل استفاده برای کاربران استفاده می شود. این قابلیت برای مرورگر هایی مانند کروم و فایرفاکس مهم است.
یکی از ویژگی های CSS، داشتن انتخابگر ها است. این ویژگی باعث می شود که کاربران بتوانند عناصر موجود و مختلف در یک وبسایت را انتخاب و یا مدیریت کنند. جلوه های متن یا Text Effects و همچنین قالب بندی نیز از ویژگی های مهمی است که در زبان برنامه نویسی فرانت اند وجود دارد. با استفاده از این قابلیت ها می توان فضا های خالی یک سند را با تراز بندی و سبک خط کشی دلخواه، تنظیم کرد.
مقاله پیشنهادی: css مخفف چیست | هرآنچه که باید در مورد css بدانید (کلیک کنید)
JavaScript
جاوا اسکریپت را معمولا به صورت JS به کار می برند و یکی دیگر از زبان های برنامه نویسی فرانت اند است. این زبان دارای سطح تفسیری بالایی است. به گونه ای که از آن برای اجرای ویژگی های مختلف و پیچیده در سایت ها استفاده می شود. به طور مثال، برای پویا سازی و یا نمایش های متحرک قسمت های مختلف یک سایت، از جاوا اسکریپت استفاده می شود.
این زبان را به همراه HTML و CSS به عنوان سه فناوری اصلی و مهم در تشکیل صفحات وب به حساب می آورند. با استفاده از این زبان برنامه نویسی فرانت اند می توان وب سایت هایی را طراحی کرد که تعامل پذیری بالایی دارند و همین امر نیز در محبوبیت آن در بین کاربران تاثیر بسیار زیادی داشته است.
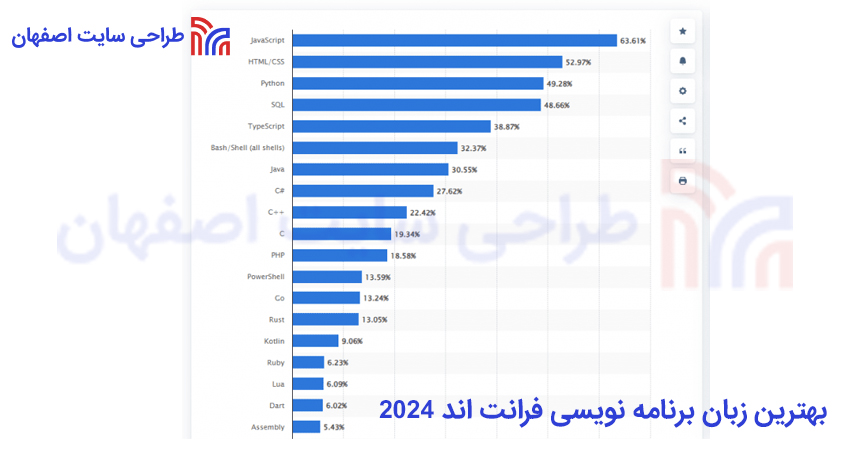
بهترین زبان برنامه نویسی فرانت اند 2024
برای تحلیل و بررسی بهترین زبانهای برنامهنویسی فرانتاند در سال 2024، میتوان به چهار منبع معتبر زیر مراجعه کرد:
Stack Overflow Developer Survey
این نظرسنجی سالانه یکی از معتبرترین منابع برای بررسی روندهای توسعه نرمافزار و محبوبیت زبانهای برنامهنویسی است. طبق دادههای این نظرسنجی جاوا اسکریپت همچنان به عنوان محبوبترین زبان برنامهنویسی برای توسعه فرانتاند شناخته میشود. فریمورکهایی مثل React و Vue.js نیز به خاطر سهولت و کاراییشان در این نظرسنجی برجسته هستند.
State of JS
گزارش سالانه State of JS به بررسی وضعیت و روندهای اخیر در دنیای جاوا اسکریپت میپردازد. این گزارش به تجزیه و تحلیل فریمورکها و کتابخانههای محبوب جاوااسکریپت پرداخته و نشان میدهد که React، Vue.js و Angular به عنوان ابزارهای کلیدی برای توسعه فرانتاند در سال 2024 در صدر قرار دارند.
GitHub Octoverse
GitHub Octoverse یک گزارش سالانه است که به تحلیل دادههای مخازن و فعالیتهای توسعهدهندگان در GitHub میپردازد. این گزارش شامل اطلاعاتی درباره زبانها و فریمورکهای پرکاربرد است و به وضوح نشان میدهد که جاوا اسکریپت و فریمورکهای مربوط به آن مانند React و Vue.js همچنان در حال رشد و محبوبیت هستند.
TIOBE
بر اساس رتبهبندی سایت TIOBE، زبان برنامهنویسی جاوا اسکریپت به عنوان یکی از بهترین زبانهای برنامهنویسی برای فرانتاند شناخته میشود. جاوا اسکریپت با گستردگی و انعطافپذیری بالا، امکان ایجاد تعاملات پویا و طراحیهای پیشرفته را در مرورگرهای وب فراهم میکند. این زبان با ابزارها و فریمورکهای متعددی مانند React، Angular و Vue.js همراه است که به توسعهدهندگان کمک میکند تا رابطهای کاربری مدرن و واکنشگرا بسازند. همچنین جاوا اسکریپت با جامعه فعال و منابع آموزشی فراوان انتخابی محبوب و موثر برای برنامهنویسی در سمت کلاینت است.

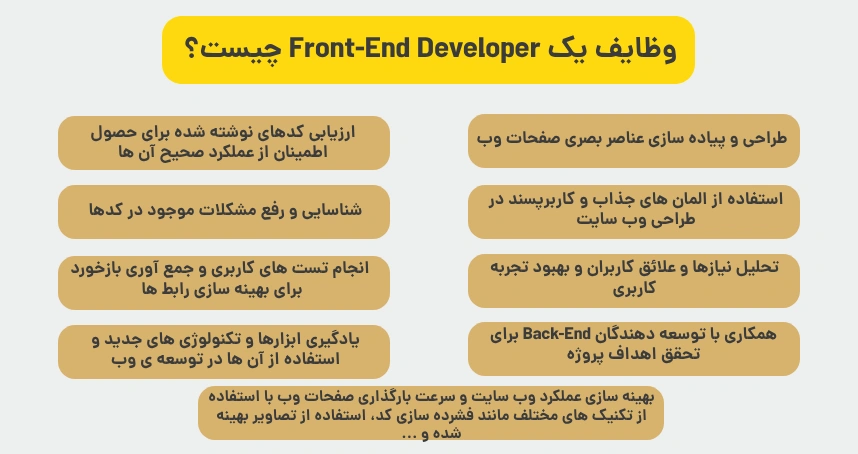
وظایف یک Front-End Developer چیست؟
یک Front-End Developer ممکن است مسئولیت های مختلفی را بر عهده داشته باشد. موارد زیر چندین مورد از وظایف توسعه دهندگان فرانت اند است:
- طراحی و پیاده سازی عناصر بصری صفحات وب
- استفاده از المان های جذاب و کاربرپسند در طراحی وب سایت
- تحلیل نیازها و علائق کاربران و بهبود تجربه کاربری
- ارزیابی کدهای نوشته شده برای حصول اطمینان از عملکرد صحیح آن ها
- شناسایی و رفع مشکلات موجود در کدها
- انجام تست های کاربری و جمع آوری بازخورد برای بهینه سازی رابط ها
- بهینه سازی عملکرد وب سایت و سرعت بارگذاری صفحات وب با استفاده از تکنیک های مختلف مانند فشرده سازی کد، استفاده از تصاویر بهینه شده و ...
- همکاری با توسعه دهندگان Back-End برای تحقق اهداف پروژه
- یادگیری ابزارها و تکنولوژی های جدید و استفاده از آن ها در توسعه ی وب

جدول لیست زبان ها و تکنولوژی های مورد نیاز برای برنامه نویسی فرانت اند
در جدول زیر می توانید انواع زبان ها و تکنولوژی های مورد نیاز برای برنامه نویسی فرانت اند را مشاهده کنید و با ویژگی های هر یک از آن ها به طور مختصر آشنا شوید.
| زبانها و تکنولوژیهای مورد نیاز برای برنامهنویسی فرانتاند | ویژگیها |
| HTML | رایجترین زبان نشانهگذاری یادگیری راحت و لذتبخش پشتیبانی از همهی مرورگرها قابلیت ترکیب با زبانهای برنامهنویسی قابلیت درج فایلهای صوتی، تصویری و ویدئویی امکان لینکدهی |
| CSS | یکی از زبانهای نشانهگذاری قابلیت انتخاب پسزمینه و مدیریت رنگها داشتن ابزارهای متعدد جهت مدیریت فاصله و چیدمان کمک به ایجاد صفحات جذاب و کاربرپسند افزایش کارایی و سرعت بارگذاری وبسایت |
| JavaScript | یکی از محبوبترین زبانهای برنامهنویسی قابلیت برنامهنویسی شیگرا یادگیری آسانتر نسبت به سایر زبانهای برنامهنویسی پشتیبانی از تمامی مرورگرها داشتن کتابخانه و فریمورکهای متعدد امکان ایجاد برنامههای تعاملی و پویا بالا بردن سرعت بارگذاری صفحات وب |
| React.JS | یکی از کتابخانهی JavaScript برای ساخت رابطهای کاربری مبتنی بر کامپوننتهای قابل استفادهی مجدد |
| Angular | یک فریمورک متنباز برای ساخت برنامههای وب پیچیده قابلیت ایجاد رابطهای کاربری پویا مبتنی بر کامپوننتهای قابل استفادهی مجدد |
| Vue.JS | از کتابخانههای پرکاربرد و متنباز JavaScript قابل استفاده برای ساخت رابطهای کاربری وبسایتها و برنامههای تکصفحهای |
| Bootstrap | یک فریمورک CSS متنباز قابلیت ساخت وبسایتهای پویا دارای مجموعهای از کامپوننتهای آماده افزایش سرعت توسعهی وب |
| Tailwind | یکی از فریمورکهای CSS ایجاد رابطهای کاربری پویا افزایش سرعت طراحی |
| Redux | یکی از کتابخانههای JavaScript برای مدیریت وضعیت برنامه |
| Next.JS | یکی از فریمورکهای JavaScript دارای قابلیت رندر سمت سرور و تولید صفحات استاتیک بهبود سرعت وب |

مسیر یادگیری برنامه نویسی فرانت اند چیست؟
یادگیری برنامه نویسی فرانت اند مستلزم برداشتن گام هایی است که در ادامه به آن ها می پردازیم.
- گام اول: آشنایی با مفاهیم کلی اینترنت
اولین قدم در مسیر یادگیری برنامه نویسی فرانت اند این است که با مفاهیمی همچون HTTP، دامنه، هاست، DNS و مرورگرها آشنا شوید. - گام دوم: یادگیری اصول زبان های HTML، CSS و JavaScript
قدم دوم یادگیری برنامه نویسی فرانت اند، تسلط پیدا کردن به زبان های نشانه گذاری HTML و CSS و زبان برنامه نویسی JavaScript است. با استفاده از HTML می توانید ساختار صفحات وب را طراحی کنید. CSS به شما این امکان را می دهد که ظاهر وب سایت را به شکل دلخواه خود درآورید. همچنین به وسیله ی JavaScript می توانید برنامه های تعاملی و پویا را به وب سایت اضافه کنید. - گام سوم: یادگیری Git و GitHub
گام سوم این مسیر، یادگیری Git و Github است که از ابزارهای مهم توسعه ی وب به شمار می روند. Git یک سیستم کنترل نسخه ی توزیع شده است که به برنامه نویسان امکان ردیابی تغییرات کدها را می دهد. Github پلتفرمی است که مخازن Git را میزبانی می کند و امکان همکاری در پروژه های مشترک را برای توسعه دهندگان فراهم می آورد. - گام چهارم: آشنایی با ابزارهای مدیریت بسته
در قدم بعدی باید با ابزارهای مدیریت بسته مانند NPM، PNPM و Yarn آشنا شوید. ابزارهای مدیریت بسته، به توسعه دهندگان کمک می کنند تا کتابخانه ها و وابستگی های نرم افزاری را به آسانی نصب، به روزرسانی و مدیریت کنند. - گام پنجم: آشنایی با فریم ورک ها و کتابخانه ها
گام پنجم یادگیری برنامه نویسی فرانت اند، آشنایی با کتابخانه هایی مانند React.JS و فریم ورک هایی مانند Argular و Vue.JS است. استفاده از فریم ورک ها و کتابخانه ها سرعت توسعه ی وب را بالا می برد. - گام ششم: یادگیری فریم ورک های CSS
در گام بعدی باید یکی از فریم ورک های CSS مانند Bootstrap یا Tailwind را بیاموزید. با یادگیری این فریم ورک ها فرآیند برنامه نویسی فرانت اند آسان تر و سریع تر انجام می شود. - گام هفتم: آشنایی با اصول و ابزارهای تست و عیب یابی
یکی از مهم ترین گام ها در مسیر یادگیری برنامه نویسی، آشنایی با اصول و ابزارهای تست و عیب یابی است. ابزارهایی مانند Cypress و Jest به برنامه نویسان کمک می کنند تا از عملکرد صحیح کدها اطمینان حاصل کنند، باگ ها را به حداقل برسانند و عملکرد کلی برنامه های وب را بهبود دهند.

موقعیت های شغلی برای برنامه نویس فرانت اند چیست؟
برنامه نویسان فرانت اند بر حسب علاقه ی خود موقعیت های شغلی متفاوتی دارند. این افراد علاوه بر استخدام در شرکت ها، می توانند به طور فریلنسر هم مشغول به کار شوند. در این قسمت به تعدادی از موقعیت های شغلی برنامه نویسان فرانت اند اشاره می کنیم.
- توسعه دهنده ی فرانت اند (Front-End Developer)
این افراد به طور تخصصی به طراحی و پیاده سازی قسمت های قابل مشاهده ی وب سایت ها می پردازند. مسئولیت اصلی توسعه دهندگان فرانت اند، کدنویسی است. - توسعه دهنده ی UI/UX (UI/UX Developer)
توسعه دهندگان UI/UX مسئول طراحی رابط کاربری و تجربه ی کاربری وب سایت ها هستند. طراحان UI با استفاده از نرم افزارهای گرافیکی ظاهر وب سایت یا اپلیکیشن ها را طراحی می کنند. طراحان UX همواره در تلاشند تا کار با اپلیکیشن و وب سایت ها را برای کاربران آسان تر کنند. بهبود تجربه ی کاربری، از مهم ترین وظایف این طراحان است. - توسعه دهنده اپلیکیشن موبایل (Mobile App Developer)
این برنامه نویسان با استفاده از فریم ورک ها و کتابخانه های فرانت اند، به توسعه ی اپلیکیشن های موبایل می پردازند و به طور تخصصی در این حیطه فعالیت می کنند. - توسعه دهنده یJavaScript (JavaScript Developer)
این افراد به طور خاص بر روی توسعه و بهینه سازی کدهای JavaScript متمرکز هستند. توسعه دهندگان JavaScript قابلیت تعامل و پویایی را به وب سایت ها و اپلیکیشن ها اضافه می کنند.

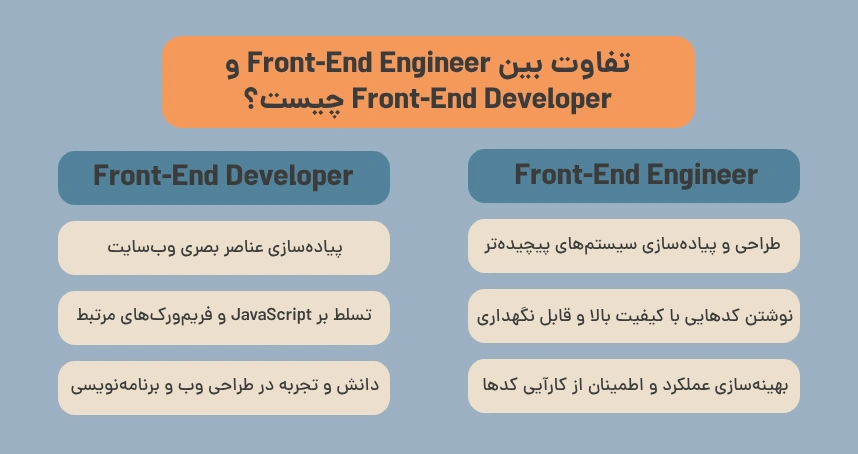
تفاوت بین Front-End Engineer و Front-End Developer چیست؟
بسیاری از افراد، Front-End Engineer و Front-End Developer را معادل هم در نظر می گیرند؛ در حالی که این دو نقش با هم تفاوت های ظریفی دارند. گرچه مهندسان فرانت اند و توسعه دهندگان فرانت اند، هر دو برای ایجاد یک تجربه ی کاربری یکپارچه و جذاب تلاش می کنند؛ اما نقش و رویکرد های متفاوتی دارند. توسعه دهندگان فرانت اند مسئول پیاده سازی عناصر بصری یک وب سایت هستند اما مهندسان فرانت اند رویکردی جامع تر و فنی تر دارند. از میان وظایف مختلف مهندسان فرانت اند می توان به این موارد اشاره کرد: طراحی و پیاده سازی سیستم های پیچیده تر، نوشتن کدهایی با کیفیت بالا و قابل نگهداری، بهینه سازی عملکرد و اطمینان از کارآیی کدها.
مهندسان فرانت اند در مقایسه با توسعه دهندگان فرانت اند در زمینه ها ی JavaScript، فریم ورک ها، کنترل نسخه، تست و بهینه سازی عملکرد و همچنین طراحی سیستم از دانش پیشرفته تری برخوردار هستند. توسعه دهندگان فرانت اند ممکن است در زمینه ی طراحی وب و برنامه نویسی دوره دیده باشند اما مهندس ها دارای تحصیلات رسمی در حیطه ی علوم کامپیوتر یا مهندسی نرم افزار هستند. همچنین مهندسان فرانت اند از درک عمیق تری نسبت به الگوریتم های کامپیوتر، ساختار داده ها و طراحی سیستم برخوردارند.

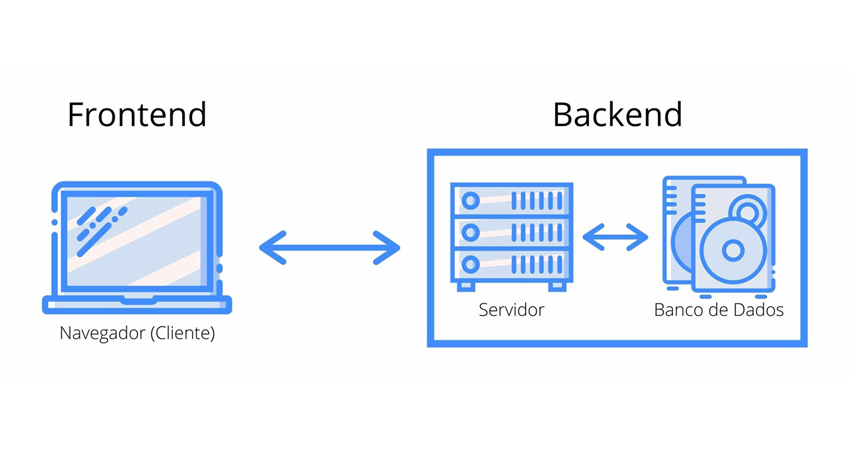
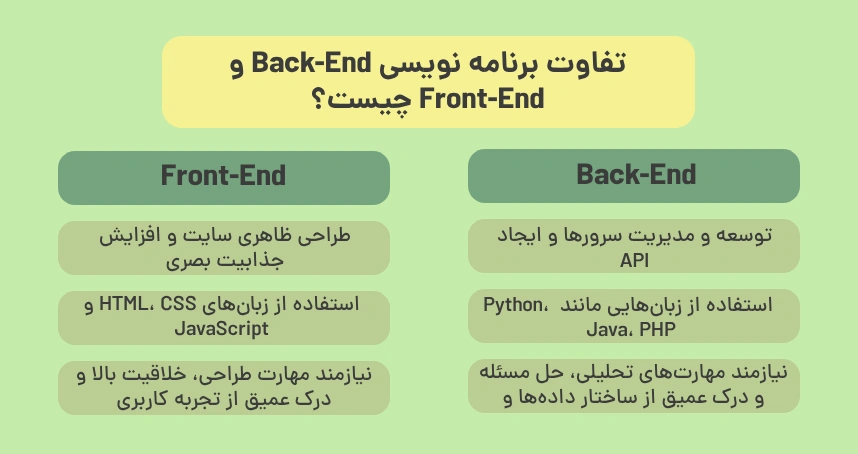
تفاوت برنامه نویسی Back-End و Front-End چیست؟
برنامه نویسی بک اند و فرانت اند دو حوزه ی بسیار مهم در توسعه ی وب هستند. این دو بخش عملکرد یکدیگر را تکمیل می کنند و به هم وابسته اند؛ اما با هم تفاوت هایی اساسی دارند. فرانت اند به بخش هایی از وب سایت اشاره دارد که برای کاربر قابل مشاهده است. بک اند شامل قسمت هایی می شود که برای عملکرد صحیح سیستم ضروری هستند؛ اما کاربر قادر به دیدن آن ها نیست. برنامه نویسان فرانت اند بر طراحی ظاهری سایت و افزایش جذابیت بصری آن متمرکز هستند اما برنامه نویسان بک اند با تمام اتفاقات پیچیده ای که در پشت صحنه رخ می دهند دست به گریبانند. توسعه و مدیریت سرورها، ایجاد و مدیریت API برای ارتباط بین فرانت اند و بک اند و اطمینان از امنیت و عملکرد صحیح سیستم از مهم ترین وظایف یک برنامه نویس بک اند است.
در برنامه نویسی فرانت اند از زبان های HTML، CSS و JavaScript استفاده می شود؛ در حالی که برنامه نویسی بک اند به وسیله ی زبان هایی مانند Python، Java، PHP و ... انجام می گیرد. برنامه نوسی فرانت اند نیازمند مهارت طراحی، خلاقیت بالا و درک عمیقی از تجربه ی کاربری است. برنامه نویسی بک اند بیشتر به مهارت های تحلیلی، حل مسئله و درک عمیق از ساختار داده ها و الگوریتم ها نیاز دارد.

تفاوت بین UI/UX و Front-End چیست؟
ساخت یک وب سایت یا اپلیکیشن، مرهون همکاری طراحان UI/UX و توسعه دهندگان فرانت اند و بک اند است. برای این که تفاوت بین طراحان UI/UX و توسعه دهندگان فرانت اند را متوجه شوید، نیاز است که در مورد وظایف هر یک از آن ها بیشتر بدانید.
اصطلاح رابط کاربری یا UI، به طرح و نمایه ی گرافیکی یک اپلیکیشن یا وب سایت اشاره می کند. طراحان UI، تمام بخش های قابل مشاهده برای کاربران را به وسیله ی نرم افزارهایی مانند Adobe XD یا Figma طراحی می کنند. به عنوان مثال منوها، فونت ها، اسلایدها، تصاویر و ... همگی توسط طراح UI شکل می گیرند. این طراحان سعی دارند ظاهر وب سایت یا اپلیکیشن را به گونه ای طراحی کنند که برای کاربران خوشایند و جذاب باشد. نکته ی مهمی که باید به خاطر داشته باشید این است که طراحان UI وظیفه ی کدنویسی را بر عهده ندارند.
عبارت تجربه ی کاربری یا UX به احساس کلی کاربران هنگام استفاده از یک وب سایت یا اپلیکیشن اشاره دارد. طراحان UX تلاش می کنند تا کار با وب سایت یا اپلیکیشن را برای کاربران آسان و لذت بخش سازند. برای این طراحان مهم است که کاربران هنگام کار با برنامه به راحتی بتوانند نیازهای خود را برطرف کنند و تجربه ی خوبی داشته باشند. این اشخاص همواره در مورد نیازها و انتظارات کاربران تحقیقاتی به عمل می آورند و از بازخوردها و اطلاعات به دست آمده برای بهبود طراحی ها استفاده می کنند.
توسعه دهندگان فرانت اند مسئول کدنویسی، اجرا و پیاده سازی طرح هایی هستند که به وسیله ی طراحان UI شکل گرفته اند. به طور خلاصه می توان گفت که طراحان UI/UX طرح های اولیه ی وب سایت یا اپلیکیشن را ایجاد و توسعه دهندگان فرانت اند، آن ها را به کد تبدیل می کنند.

بازار کار برنامه نویسی فرانت اند چگونه است؟
با رشد روزافزون شرکت ها و استارتاپ ها، بازار کار برنامه نویسی فرانت اند هر روز رونق بیشتری می گیرد. امروزه بسیاری از کسب وکارها، خدمات خود را از طریق وبسایت ها و اپلیکیشن ها ارائه می کنند. به همین دلیل همه ی کسب وکارهای آنلاین، به تخصص یک برنامه نویس فرانت اند برای طراحی و توسعه ی وب سایت و اپلیکیشن نیاز دارند. بنابراین می توان گفت که برنامه نویسی فرانت اند بازار کار بسیار خوب و رو به رشدی دارد.
برنامه نویسان فرانت اند می توانند در سازمان ها و شرکت های مختلفی مانند شرکت های فناوری، شرکت های رسانه ای و تبلیغاتی، مؤسسات آموزشی، استارتاپ ها، آژانس های طراحی وب و ... فعالیت کنند. این برنامه نویسان می توانند به عنوان توسعه دهنده ی فرانت اند، توسعه دهنده ی UI/UX، توسعه دهنده ی اپلیکیشن موبایل یا توسعه دهنده ی JavaScript در شرکت ها استخدام شوند. همچنین برنامه نویسان فرانت اند امکان کار به صورت فریلنسری و پروژه ای را نیز دارند. مهارت های بیشتر یک برنامه نویس فرانت اند، موقعیت های شغلی بهتری را برای او به ارمغان می آورد.اگر بخواهیم به تفکیک زمینه های کاری بازار کار برنامه نویسی فرانت اند را دسته بندی کنیم کار سختی باشد ولی به عنوان نمونه، در ادامه شش بازار کار برای فرانت اند کارها آورده شده است:
- شرکت های فناوری و نرم افزار:
توسعه و نگهداری وب سایت ها و اپلیکیشن ها
استفاده از تکنولوژی های جدید و به روز
محیط های کاری خلاق و پویا - آژانس های تبلیغاتی و بازاریابی دیجیتال:
طراحی و پیاده سازی کمپین های دیجیتال و صفحات فرود
همکاری با تیم های خلاق و استراتژیک
فرصت های متنوع در پروژه های مختلف - شرکت های دارای سایت فروشگاهی:
طراحی صفحات محصولات و بهبود تجربه کاربری
کار بر روی بهینه سازی فرآیندهای خرید آنلاین
مشارکت در ایجاد فروشگاه های آنلاین - شرکت های رسانه ای و خبری:
توسعه و بهبود وب سایت های خبری و رسانه ای
استفاده از تکنیک های طراحی تعاملی
همکاری با تیم های محتوا و تولید خبر - استارتاپ ها و کسب وکارهای نوپا:
توسعه محصولات دیجیتال سریع و کارآمد
کار در محیط های خلاق و نوآورانه
فرصت های بیشتر برای نوآوری و ابتکار - مؤسسات آموزشی و تحقیقاتی:
توسعه پلتفرم های آموزشی آنلاین
بهبود ابزارهای تحقیقاتی و آموزشی
همکاری با تیم های پژوهشی و آموزشی
این بازارها فرصت های شغلی متنوع و جذابی برای فرانت اند کارها فراهم می کنند که می توانند در هر یک از آن ها به رشد و پیشرفت حرفه ای بپردازند.

درآمد و حقوق برنامه نویس فرانت اند چقدر است؟
درآمد و حقوق یک برنامه نویس فرانت اند به عوامل متعددی مانند میزان تجربه و مهارت، نوع قرارداد و موقعیت جغرافیایی بستگی دارد. برنامه نویسان فرانت اند بر حسب میزان تجربه به سه دسته ی مبتدی، متوسط و حرفه ای تقسیم می شوند. هر قدر که تجربه ی برنامه نویسان بیشتر شود، میزان حقوق آن ها نیز افزایش پیدا می کند. برنامه نویسانی که تسلط بیشتری بر زبان های برنامه نویسی دارند و می توانند با کتابخانه ها و فریم ورک های مختلفی کار کنند، حقوق بیشتری هم دریافت می کنند. نوع قرارداد، عامل دیگری است که می تواند بر میزان درآمد یک برنامه نویس اثرگذار باشد. معمولا افرادی که به صورت فریلنسری کار می کنند از اشخاصی که در شرکت ها استخدام می شوند، درآمد بالاتری دارند. موقعیت جغرافیایی، از سایر عواملی است که بر میزان درآمد برنامه نویسان اثر دارد. حقوق برنامه نویسان در شهر و کشورهای مختلف، بسیار متفاوت و در شهرهایی بزرگی مانند تهران بیشتر از شهرهای کوچک است.
یک برنامه نویس فرانت اند مبتدی در شهر تهران، به طور متوسط حدود 15-12 میلیون تومان در ماه درآمد دارد. همچنین درآمد برنامه نویس سطح متوسط و حرفه ای در تهران به ترتیب حدود 35-25 و 60-40 میلیون تومان است. میزان حقوق یک برنامه نویس فرانت اند مبتدی در آمریکا، سالانه به طور متوسط حدود 70 هزار دلار است. برنامه نویسان سطح متوسط، سالانه به طور میانگین حدود 110 هزار دلار و برنامه نویسان حرفه ای حدود 150 هزار دلار درآمد دارند.

برنامه نویسی بک اند بهتر است یا فرانت اند؟
انتخاب بین برنامه نویسی بک اند و فرانت اند به علاقه، توانایی و اهداف شما بستگی دارد. هر کدام از این حیطه ها با چالش های خاصی همراه است که آگاهی از آن ها می تواند به انتخاب بهتر شما کمک کند. برنامه نویسی فرانت اند مستلزم داشتن خلاقیت بالا و درک عمیقی از زیبایی شناسی است. افرادی برای کار در این حوزه مناسبند که درک هنری بالا و ذوق و سلیقه ی زیادی داشته باشند. برنامه نویسی بک اند نیازمند صبر، تحمل فراوان و توانایی کار کردن روی موضوعات پیچیده است. برنامه نویسان بک اند دائم با کدها سروکار دارند و ممکن است با ارورها و باگ های زیادی روبه رو شوند؛ این موضوع می تواند فشار روانی زیادی به آن ها وارد کند. افرادی در این حوزه موفق می شوند که شخصیتی جستجوگر، منطقی و صبور داشته باشند، از روبه رو شدن با چالش های بسیار، نهراسند و از حل مسائل پیچیده لذت ببرند.
اگر میزان درآمد برای شما مسئله ی مهمی است، باید گفت که معمولا برنامه نویسان بک اند نسبت به برنامه نویسان فرانت اند، درآمد بیشتری دارند. همچنین برای برنامه نویسان بک اند، فرصت های شغلی بیشتری موجود است. از لحاظ میزان دشواری یادگیری می توان بیان کرد که پیچیدگی های برنامه نویسی بک اند از فرانت اند بیشتر و مسیر یادگیری آن پرچالش تر است. حال با توجه به موارد ذکرشده می توانید تصمیم بگیرید که برای شما برنامه نویسی بک اند بهتر است یا فرانت اند.