رنگها نقش بسیار مهمی در زندگی روزمره ما دارند و این موضوع در طراحی وبسایتها هم کاملا صادق است. انتخاب ترکیب رنگی مناسب برای یک وبسایت میتواند تاثیر عمیقی بر برداشت و تجربه کاربر از حضور چند دقیقهای در سایت داشته باشد. متاسفانه در فضای کسب و کارهای نوپا در ایران، به این موضوع اساسی کمتر توجه میشود. اکثر شرکتهای نوپا با نگاهی سطحی به انتخاب رنگها میپردازند و معمولا به سراغ تقلید از رنگهای مورد استفاده رقبای موفق میروند. این رویکرد نه تنها نمیتواند پاسخگوی نیازهای طولانیمدت آنها باشد، بلکه ممکن است به ایجاد نگرش ناخواسته و منفی در ذهن کاربران منجر شود.
به نظر میرسد که مدیران و طراحان ایرانی نیاز دارند تا با درک صحیح از قدرت رنگ در طراحی سایت، به این موضوع مهم توجه بیشتری داشته باشند. تحقیق و مطالعه در این زمینه و دیدن نمونه کارهای طراحان سایت معروف میتواند به آنها کمک کند تا ترکیب رنگ منحصر به فرد و متمایزی را برای برند و سایت خود انتخاب نمایند که ضمن انتقال پیام درست، تجربه کاربری مثبتی را هم برای بازدیدکنندگان فراهم آورد. در ادامه این مطلب، به نکاتی در مورد ترکیب رنگ مناسب برای طراحی سایت و اصول اولیه آن میپردازیم.
اصول رنگ بندی سایت چیست
استفاده درست از رنگ ها در طراحی سایت بسیار مهم است و می تواند تاثیر بسزایی بر میزان جذب کاربران و ارتباط بصری آنها با سایت داشته باشد. برای رنگ بندی اصولی سایت، توجه به چند نکته مهم ضروری است که عبارتند از:
- استفاده از رنگهای مکمل
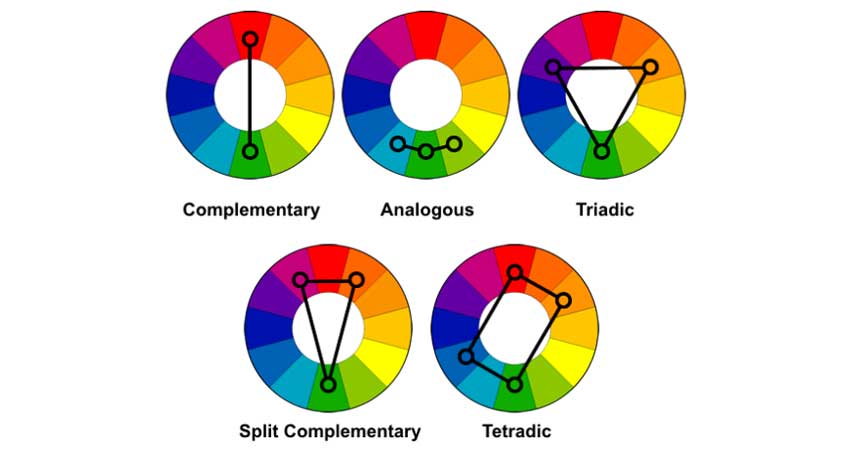
رنگ های مکمل در مقابل یکدیگر در دایره رنگ قرار دارند. این بدان معنی است که آنها از دو طرف دایره به هم متصل هستند. زمانی که این رنگها کنار هم قرار میگیرند، باعث ایجاد تضاد بصری قوی خواهند شد. این تضاد باعث میشود که هر کدام از رنگها به طور برجسته و چشمگیر به نظر برسند. از این ویژگی میتوان برای جلب توجه کاربران به بخشهای خاصی از طراحی استفاده کرد. با این حال، باید در استفاده از این ترکیبهای رنگی محتاطانه عمل کرد تا طراحی بیش از حد آشفته به نظر نرسد.
- رنگهای مشابه
رنگهای مشابه در کنار هم و در نزدیکی یکدیگر در دایره رنگ قرار میگیرند. این رنگها دارای طیفهای نزدیک به هم هستند و زمانی که در کنار هم قرار میگیرند، ترکیبی آرام، ملایم و هماهنگ ایجاد میکنند. این ویژگی باعث میشود که طراحی سایت دارای حس آرامش، یکپارچگی و سادگی باشد. از این ترکیب رنگی میتوان برای ایجاد فضای آرام، دلنشین و حتی حس نوستالژیک در طراحی استفاده کرد.
- نسبت و سلسله مراتب رنگها
در طراحی سایت، تعیین نسبت مناسب استفاده از رنگها در بین عناصر مختلف بسیار مهم است. به عنوان مثال، باید نسبت رنگ پس زمینه، رنگ متن و سایر عناصر به گونهای باشد که به تعادل بصری در کل طراحی منجر شود. همچنین تعیین سلسله مراتب رنگی برای اولویت بندی عناصر و جلب توجه کاربران به نکات مهم طراحی ضروری است. به طور مثال، میتوان از رنگهای پررنگتر برای عناصر اصلی و رنگهای کمرنگتر را برای عناصر فرعی استفاده کرد.
- رعایت کنتراست
استفاده از رنگهایی با کنتراست مناسب برای عناصر مختلف سایت مانند متن و پس زمینه بسیار مهم است. این امر باعث میشود که محتوای سایت به خوبی قابل خواندن و مشاهده باشد. به عنوان مثال، استفاده از رنگهای تیره برای متن در مقابل پس زمینههای روشنتر و برعکس میتواند این هدف را محقق سازد. همچنین در استفاده از رنگها برای اجزای مختلف سایت مانند لینکها، دکمهها و غیره نیز باید به کنتراست مناسب توجه داشت.
- هماهنگی با برند
در نهایت، رنگهای انتخابی در طراحی سایت باید با هویت بصری و برند سایت هماهنگ باشند. این موضوع باعث میشود که طراحی به طور یکپارچه و همگون به نظر برسد و با برند مرتبط باشد. رنگهای برند باید در سراسر طراحی سایت به طور متناسب و هماهنگ استفاده شوند تا یک هویت بصری شناخته شده و قابل اعتماد به وجود آید. به طور کلی، یک طراحی رنگی مناسب و هماهنگ با هویت برند بسیار مهم است. در انتخاب رنگهای سایت باید به تم و رنگ اصلی برند، بافت و حس مورد نظر، شناخت مخاطب هدف، و سازگاری و تناسب رنگها توجه کرد تا ترکیب رنگها با یکدیگر هماهنگ و متناسب باشد. در نظر گرفتن این موارد، به عنوان اصول کلی ترکیب رنگبندی طراحی سایت در نظر گرفته میشود.

منابع معتبر برای مطالعه اصول انتخاب رنگ سایت
انتخاب ترکیب رنگی مناسب یکی از مهمترین جنبههای طراحی سایت است که تاثیر بسزایی بر تجربه کاربری و جذابیت بصری وب سایت دارد. رنگها قادر هستند حس و حال خاصی را به کاربران منتقل کنند و آنها را به سمت اهداف مورد نظر طراح هدایت نمایند. به همین دلیل، بررسی و مطالعه اصول علمی و هنری انتخاب رنگ بسیار ضروری است.
یکی از اثرگذارترین و کلاسیکترین منابع در این زمینه، کتاب "The Art of Color" اثر Johannes Itten است. این کتاب به تشریح نظریه رنگ و اصول ترکیب رنگ میپردازد.Itten در این اثر به موضوعاتی از قبیل چرخه رنگ، تضاد رنگی، سطوح رنگی و همخوانی رنگها میپردازد.
علاوه بر این منبع کلاسیک، وب سایتهای معتبر حوزه طراحی و تجربه کاربری نیز محتوای آموزشی ارزشمندی را در اختیار علاقه مندان قرار میدهند. به عنوان مثال، Smashing Magazine و UX Planet مقالاتی با موضوعات مختلف رنگ شناسی، ترکیب رنگها و کاربرد آنها در طراحی سایت منتشر میکنند. Interaction Design Foundation نیز دورههای آنلاین تخصصی در این زمینه ارائه میدهد که میتواند منبع ارزشمندی برای طراحان و توسعه دهندگان وب باشد.
همچنین، وب سایتهای تخصصی رنگ مانند COLOURlovers و Adobe Color امکان ایجاد، بررسی و به اشتراکگذاری ترکیبات رنگی را فراهم میکنند. این ابزارها به طراحان کمک میکنند تا با الهام از پالتهای رنگی موجود، ترکیبات منحصربفرد و خلاقانهای را برای طراحی سایت خود خلق کنند.
در کنار این منابع مکتوب و آنلاین، محتوای آموزشی ویدیویی نیز میتواند بسیار کارآمد باشد. در پلتفرمهای ویدیویی معتبر مانند یوتیوب، ویدیوهایی در زمینه اصول رنگ شناسی، انتخاب رنگ مناسب برای طراحی و کاربرد آن در طراحی سایت منتشر شده است که میتواند دانش و مهارت طراحان را در این حوزه ارتقا دهد.

سایت های آنلاینی که پیشنهاد رنگ بندی می دهند
رنگها میتوانند تاثیرات روانشناختی مهمی داشته باشند و به همین دلیل انتخاب صحیح رنگها برای طراحی وبسایتها و سایر برنامهها بسیار مهم است. در ادامه به برخی از سایتهای آنلاینی که پیشنهاد رنگ بندی میدهند، اشاره میکنیم.
- سایت HueSnap
HueSnap یک ابزار ترکیب رنگ آنلاین بسیار مفید و کاربردی است که به شما امکان استخراج پالت رنگ از تصاویر، ذخیره و به اشتراکگذاری پالتها، همچنین ویرایش و اصلاح پالت با ابزارهای مختلف برای انتخاب رنگهای مکمل و ترکیبی را میدهد. این برنامه به خوبی برای استفاده در تلفنهای همراه طراحی شده است و میتوانید در هر زمان و مکان از آن استفاده کرده و از محیط اطراف خود الهام بگیرید. در مجموع، HueSnap یک ابزار بسیار کارآمد و الهام بخش برای طراحان و افراد دیگری است که به دنبال ایدههای رنگ برای پروژههای خود هستند.
- سایت Khroma
سایت Khroma یک ابزار جالب و خلاقانه برای ترکیب رنگ طراحی سایت است که از الگوریتمهای هوش مصنوعی استفاده میکند تا به کاربران کمک کند پالتهای رنگی مناسب را پیدا کنند. با آموزش شبکه عصبی بر اساس 50 رنگ مورد علاقه کاربر، این ابزار قادر خواهد بود تا صدها هزار رنگ مشابه را پیشنهاد دهد. این قابلیت برای کاربران اهمیت زیادی دارد تا پالتهای رنگی جدید و خلاقانه را کشف کنند. اصول کار سایت Khroma پیدا کردن ترکیبات رنگی جذاب و هماهنگ بر اساس اهداف کاربر است که میتواند در طراحی، تصویرسازی و سایر زمینههای خلاقانه مفید باشد.
- ژنراتور پالت رنگ Canva
ویژگی اصلی پالت رنگ Canva، این است که به سادگی یک تصویر را آپلود کرده و رنگهای اصلی آن را استخراج میکند. این قابلیت کارآمد و مهمی است که برای ایجاد پالت رنگ بر اساس یک تصویر خاص استفاده میشود. محدودیت این ابزار این است که کاربر نمیتواند پالت تولید شده را دستکاری یا سفارشی سازی کند. تنها گزینههای موجود، کپی کردن مقادیر هگزا یا آپلود کردن تصویر دیگری است.
- سایت ColourCode
ColorCode یک ابزار طراحی رنگ آنلاین رایگان است که توسط Tamino Martinius و Andreas Storm ایجاد شده است. برخی از ویژگیهای کلیدی ColorCode عبارتند از:
- اینترفیس مستقیم و درگیر کننده که امکان تغییر رنگها با حرکت مکان نما را فراهم میکند.
- ارائه دسته بندیهای مختلف برای پالتهای رنگی مانند آنالوگ، تریادیک، تتراد، مونوکروم و غیره.
- امکان تنظیم گزینههای مختلف در امتداد چرخه رنگ برای ایجاد ترکیبهای رنگی اصلی.
- قابلیت ذخیره و صادر کردن پالتهای رنگی به فرمت های SCSS ،LESS و PNG
این ابزار به طور گسترده، امکانات خوبی را برای طراحان و توسعه دهندگان وب فراهم میکند تا به راحتی به ایجاد و کار با طرحهای رنگی بپردازند.
- Material Design Palette
Material Design Palette یکی دیگر از سایتهای آنلاین برای رنگ بندی سایت است که ویژگیهای مختلفی دارد.
- انتخاب دو رنگ اولیه: این قابلیت به طراحان کمک میکند که به راحتی دو رنگ را به عنوان نقطه شروع انتخاب کنند.
- تولید پالت رنگی کامل: پس از انتخاب دو رنگ اولیه، ابزار به طور خودکار یک پالت رنگی کامل را ایجاد میکند که شامل طیف وسیعی از سایههای مرتبط است.
- نمایش مقادیر HEX: همراه با هر سایه رنگ، مقادیر کد HEX آن نیز نمایش داده میشود. این قابلیت به یکپارچگی رنگها در طول پروژه کمک میکند.
- پیشفرضهای رنگ طراحی متریال: این ابزار همچنین پیشفرضهای رنگی طراحی متریال را ارائه میدهد که به طراحان کمک میکند تا سایههای مختلف یک رنگ را مشاهده کنند.
- امکان دانلود پالت: طراحان میتوانند پالت رنگی نهایی را دانلود کنند و در پروژههای خود استفاده نمایند.
این ویژگیها به طراحان و توسعه دهندگان امکان میدهد تا به سرعت و به راحتی پالتهای رنگی جذاب و هماهنگ با طراحی متریال ایجاد کنند.

پرطرفدارترین تِم رنگ برای طراحی سایت حرفه ای
رنگها و تمهای رنگی جزو جدایی ناپذیر طراحی سایتهای حرفهای هستند. رنگهای مختلف نقش مهمی در انتقال احساسات به مخاطبان ایفا میکنند. همچنین، درک افراد از محیط اطراف بر اساس طیف رنگی آن تعیین میشود. بنابراین، رنگها به عنوان عامل موفقیت در پروژههای طراحی سایت محسوب میشوند.
انتخاب تمهای رنگی مختلف میتواند تجربه کاربر را به شکل قابل توجهی تحت تاثیر قرار دهد. برخی از پرطرفدارترین رنگها برای اجرا و راهاندازی وبسایتها شامل آبی، سبز، قرمز، نارنجی و خاکستری هستند. این رنگها به عنوان رایجترین و محبوبترین تمهای رنگی مورد استفاده توسط طراحان سایت شناخته میشوند.
علاوه بر این، استفاده از رنگهای مکمل در طراحی سایت بسیار موثر است و میتواند ترکیب رنگی جذاب و چشمگیری را ایجاد کند. اینگونه رنگها اغلب ترکیب رنگهای سرد و گرم را در کنار هم دارند که باعث ایجاد تعادل و هماهنگی بصری خاصی میشود. به طور مثال، رنگ آبی فیروزهای، صورتی روشن، آبی روشن و نارنجی روشن، ترکیبات رنگی متنوعی بوده که بهطور کامل به این اصل پایبند هستند. این رنگها ترکیبی جذاب و دلنشین را ایجاد میکنند که میتواند به طراحی یک سایت حرفهای کمک عمدهای بکند.
علاوه بر این، استفاده از رنگهای مکمل در کنار یکدیگر میتواند باعث ایجاد حس پویایی و دینامیک در طراحی سایت شود. این ویژگی میتواند به جذب مخاطب و ایجاد تجربه کاربری مطلوب کمک کند. بنابراین، به کارگیری این رویکرد در طراحی سایت میتواند نتیجهای بسیار مطلوب و حرفهای را به همراه داشته باشد.

سایت انتخاب رنگ مکمل
شرکت طراحی سایت اصفهان، پیشرو در ارائه خدمات متنوع و با کیفیت در زمینه طراحی وب سایت در اصفهان است. این شرکت با بهرهگیری از دانش روز و تکنولوژیهای نوین، به طراحی و توسعه وبسایتهای فروشگاهی و شرکتی میپردازد که علاوه بر زیبایی ظاهری، از نظر عملکردی نیز بر اساس نیازهای بازار و کاربران طراحی میشوند. خدماتی که این شرکت ارائه میدهد شامل طراحی رابط کاربری (UI)، تجربه کاربری (UX)، بهینهسازی موتورهای جستجو (SEO) و توسعه وبسایتهای واکنشگرا است. این شرکت با بیش از 20 سال سابقه در این زمینه، توانسته است که خود را به عنوان یکی از بهترین شرکتهای طراحی سایت در اصفهان و ایران معرفی کند و به مشتریان خود اطمینان دهد که هر پروژهای که به آنها سپرده شود، از نظر ظاهری و عملکردی در بالاترین سطح قرار خواهد گرفت.
یکی از ویژگیهای مهمی که در طراحی سایت اصفهان وجود دارد، انتخاب رنگ مکمل و رنگ بندی مناسب است. اگر قصد پیاده سازی و یا آموزش طراحی سایت حرفهای و کاربردی را دارید، میتوانید با کارشناسان شرکت طراحی سایت اصفهان ارتباط بگیرید تا راهنماییهای لازم در مورد انتخاب رنگهای مکمل و خاص برای سایت مورد نظر شما را پیشنهاد دهند.