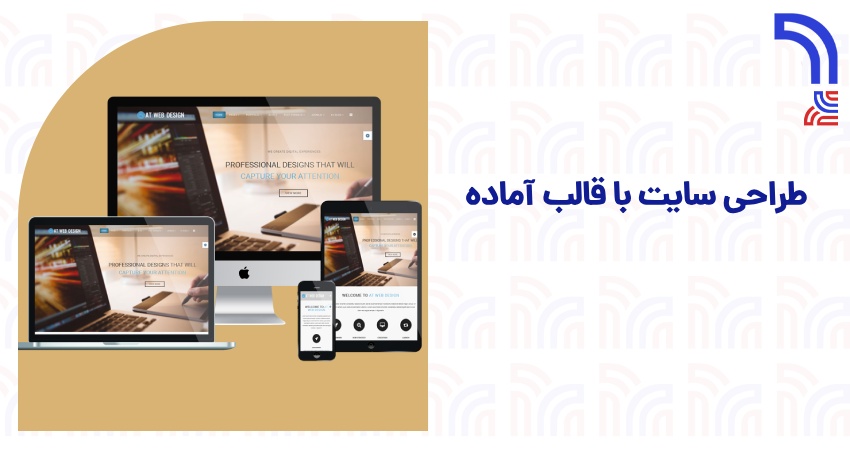
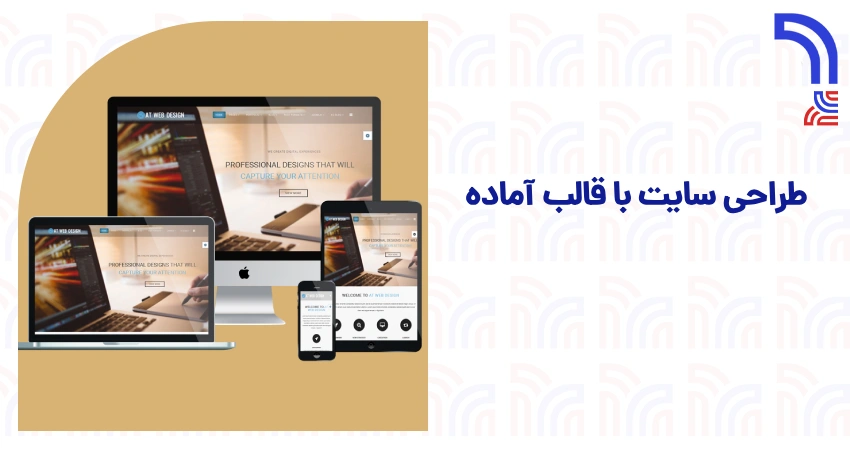
طراحی سایت با قالب آماده یکی از متداولترین روشهای طراحی سایت است که در آن به جای کدنویسی و طراحی از ابتدا، از تمپلیتهای از پیش برنامهنویسی شده استفاده میشود. این روش برای افرادی مناسب است که میخواهند در سریعترین زمان ممکن به نتیجه مطلوب برسند. همچنین دیدن یک سایت آماده حرفهای بسیاری از نکات و ریزهکاریهای از قلم افتاده را به شما یادآوری کرده و برای رسیدن شما به یک ایده یکپارچه مفید است.
انتظاراتی که باید از قالبهای از پیش طراحی شده داشته باشید، محدود است. در واقع این محصولات نرمافزاری زمان و هزینه مربوط به گرافیک، کدنویسی و غیره را کاهش میدهند. امروزه بسیاری از افراد به دنبال راهی برای طراحی سایت خود با قالب آماده هستند. استفاده از این تمپلیتها مزایا و معایب خاص خود را دارد.
در این مقاله ضمن آشنا کردن شما عزیزان با مفهوم این الگوها، به بررسی مزایا و معایب آنها میپردازیم. در نهایت این شما هستید که باید درباره مناسب بودن یا نبودن تمپلیتهای موجود برای راهاندازی کسبوکار اینترنتیتان تصمیم بگیرید.
قالب آماده چیست
شرکتهای طراحی سایت در اصفهان و برنامه نویسان اصفهانی انواع قالب آماده را ساخته و به صورت رایگان یا در ازای مبلغی بسیار کم در اختیار کاربران قرار میدهند. شما میتوانید پس از خرید این تمپلیتهای از پیش برنامهنویسی شده، آنها را روی سیستم مدیریت محتوای خود نصب نمایید. با یک مثال ساده این مفهوم را برایتان توضیح دادهایم. فرض کنید که برای شرکت در جشن تولد به یک لباس جدید نیاز دارید. قالبهای آماده دقیقا حکم لباس حاضری را دارند، یعنی شما با مراجعه به فروشگاه میتوانید یک لباس با سایز و رنگ دلخواه خود بخرید. با وجود اینکه خرید لباس حاضری سریع انجام میشود، اما ممکن است که طرح مورد نظر خود را پیدا نکنید.
قالبهای از پیش طراحی شده برای کاربرانی ساخته شدهاند که دانش زیادی از برنامهنویسی نداشته و خیلی با اینترنت آشنا نیستند. این افراد با کمک محصولات نرمافزاری رایگان به راحتی میتوانند کسبوکار اینترنتی خود را راهاندازی کنند. به همین دلیل، این قالبها طرفداران زیادی دارند.
شرکتهای سازنده تمپلیتهای غیراختصاصی به زیبایی و گرافیک آنها اهمیت ویژهای میدهند. گاهی اوقات این تمرکز بیش از حد روی گرافیک باعث میشود که قالب با وجود زیبا بودن کارایی لازم را نداشته باشد.
یکی از مهمترین مزایای این محصولات این است که روی تمام سیستمهای مدیریت محتوا از جمله وردپرس، جوملا و دروپال قابل نصب هستند. همچنین هر کسبوکاری داشته باشید، میتوانید از قالبهای آماده رایگان استفاده کنید.
شاید با خودتان بگویید، این دقیقا چیزی است که به دنبالش بودم! به شما توصیه میکنیم، برای تصمیمگیری قطعی درباره نحوه طراحی سایت خود حتما ادامه مقاله را مطالعه بفرمایید. زیرا بسیار مهم است که علاوه بر آشنایی با مزایای تمپلیتهای از پیش برنامهنویسی شده، در مورد معایب آنها نیز بدانید.

مزایای استفاده از قالب آماده در طراحی سایت
قالبهای از پیش طراحی شده مزایای خاص خود را دارند که برخی از آنها در ادامه معرفی شدهاند:
- استفاده آسان: حتی افرادی که هیچ دانشی درباره طراحی سایت ندارند، میتوانند به راحتی از الگوهای آماده استفاده کنند. اکثر قالبهای موجود در بازار دارای ویرایشگرها یا المانهای بصری هستند و کار کردن با آنها بسیار آسان است. شما میتوانید قالب را با تغییر رنگها، تصاویر و متون مطابق با نیازهای خود سفارشی کرده و در نهایت الگویی متفاوت از نسخه اصلی داشته باشید.
- سرعت: با استفاده از قالبهای از پیش طراحی شده، کسبوکار آنلاین شما در کسری از ثانیه راهاندازی میشود. البته به شرطی که محتوا و تصویر برای سفارشی سازی قالب خود داشته باشید.
- صرفهجویی در زمان و هزینه: یکی دیگر از مزایای طراحی سایت با قالب آماده، صرفهجویی در زمان و هزینه است. الگوهای مورد بحث شامل صفحات از پیش طراحی شده برای شرایط مختلف مانند محتوای متنی، جداول، فرمها و غیره هستند و نیاز کمی به سفارشی سازی دارند.
- حق انتخاب زیاد: امروزه انواع و اقسام قالبهای رایگان در اینترنت وجود دارد و شما میتوانید با توجه به نیاز خود یکی را انتخاب کنید. در حالی که یک وبسایت با قالب اختصاصی تنها 2 یا 3 گزینه برای انتخاب در اختیار شما قرار میدهد.
- ناوبری: تنها ظاهر تمپلیت وب مهم نیست، بلکه نحوه کار کردن آن نیز مهم است. آیا برای مشتری آسان است که محتوای مورد نظر خود را پیدا کند؟ لینکهای ناوبری در کل سایت تا چه حد سازگار هستند؟ آیا بازدیدکننده میداند که کجای سایت قرار دارد، کجا باید برود و چگونه به نقطه شروع بازگردد؟ الگوهای آماده یک سیستم ناوبری قوی را در اختیار کاربر میگذارند.

معایب استفاده از قالب آماده در طراحی سایت
برخلاف تصور، همه الگوهای از پیش طراحی شده آنقدرها هم عالی نیستند. به هر حال، این محصولات رایگان یا خیلی ارزان هستند و وجود عیب در آنها دور از انتظار نیست. در ادامه برخی از معایب این قالبها را بررسی میکنیم:
- دردسر ویرایش: در اکثر قالبهای آماده تنها امکان ویرایش جزئی وجود دارد. برای ویرایش کردن این محصولات باید به زبان برنامهنویسی مسلط باشید، وگرنه باید ویرایشهای مورد نظر خود را به یک متخصص بسپارید. هزینه ویرایش از هزینه اولیه قالب گرانتر است.
- ریسپانسیو نبودن: بیشتر تمپلیتهای از قبل برنامهنویسی شده ریسپانسیو نیستند و در موبایل خوب نمایش داده نمیشوند.
- سرعت لود پایین: سرعت لود و بالا آمدن قالبهای رایگان پایین است. دلیل اصلی این امر حجم بالای تصاویر بارگذاری شده در این نوع قالبها و وجود دهها فایل جانبی و کدهای بدون استفاده در آنها است. در مقاله "تغییر سایز عکس برای آپلود در سایت" به شما آموزش داده ایم که به چه صورت می توانید تغییر سایز عکس آنلاین انجام دهید و سایت خود را از نظر سرعت لود تصاویر بهینه کنید.
- امنیت پایین: برخی از قالبهای آماده امنیت پایینی دارد و حاوی کدهای مخرب هستند.
- عدم پشتیبانی از سوی سازنده: اگر در رابطه با تمپلیتهای رایگان با مشکل مواجه شوید، کسی پاسخگو نیست.
- به روز نشدن: بسیاری از قالبهای آماده کمتر دانلود شده، به روز نمیشوند. حتی امکان دارد که این قالبهای بدون طرفدار بعد از مدتی از دسترس خارج گردند.

منابع قالب آماده رایگان
زیبایی و کاربرپسند بودن طراحی سایت با قالب آماده یا اختصاصی تاثیر قابل توجهی در جذب مخاطبان دارد. وبسایتهای وردپرسی به پشتوانه صفحهسازها و قالبهای متنوع خود یک وبسایت با ظاهری دلخواه را در اختیار شما قرار میدهند. برخی از منابع دانلود قالب آماده رایگان عبارتند از:
- free-css.com
- templatemonster.com
- freewebsitetemplates.com
- https://colorlib.com
- https://wordpress.org/extend/themes
از منابع اعلام شده در این مقاله تیم طراحی سایت در اصفهان میتوان برای ایده گرفتن جهت ساخت صفحات لندینگ در وردپرس نیز استفاده کرد.
در ادامه مبحث طراحی سایت با قالبهای آماده میخواهیم به یکی از ابزارهای مفید برای این کار یعنی Google Web Designer اشاره کنیم. این نرمافزار رایگان از سوی گوگل به طراحان و توسعهدهندگان وب این امکان را میدهد که با استفاده از قالبهای آماده و طراحیهای بصری جذاب وبسایتهای تعاملی و واکنشگرا بسازند. با Google Web Designer کاربران میتوانند بدون نیاز به دانش عمیق کدنویسی، انیمیشنها و طراحیهای پیچیده را بهراحتی پیادهسازی کنند. این ابزار با ویژگیهایی مانند پیشنمایش زنده و ادغام با دیگر ابزارهای گوگل فرآیند طراحی وب را تسهیل کرده و گزینهای عالی برای تولید محتوای جذاب و کاربرپسند به حساب میآید. البته اگر دانش فنی ندارید می توانید برای طراحی سایت خود می توانید از بهترین سایت سازها چه ایرانی و خارجی می توانید از آنها استفاده کنید.
طراحی سایت با قالب آماده میتواند یک گزینه عالی برای کسبوکارها و افرادی باشد که میخواهند با هزینهای معقول و در زمان کوتاه وبسایت خود را راهاندازی کنند. این روش به شما این امکان را میدهد که بدون نیاز به دانش فنی عمیق به سرعت به دنیای آنلاین ورود پیدا کنید و کسبوکار خود را معرفی کنید.
ما در وبسایت طراحی سایت اصفهان آمادهایم تا به شما در انتخاب بهترین قالبها و سفارشیسازی آنها کمک کنیم. آیا شما هم تجربهای در طراحی سایت با قالب آماده دارید؟ آیا سوالی در این زمینه دارید که ما به آن پاسخ دهیم؟ خوشحال میشویم نظرات و تجربیات شما را در کامنتها بخوانیم.
آیا استفاده از قالب های آماده در طراحی وب سایت مناسب است؟
مطمئناً به سایت هایی که قالب های آماده وردپرسی می فروشند سر زده اید و دیده اید که برای هر سبک سایتی مانند شرکتی، فروشگاهی، خبری و ... قالب های آماده با طراحی ها و کارکردهای مختلف وجود دارد. علاوه بر این، قالب های معروفی مانند وودمارت، بی تم، دیوی، ایمپرزا، آوادا و ... هم هستند که برای هر سبک سایتی یک پوسته اختصاصی دارند. حال که در مورد مزایا و معایب قالب های آماده صحبت کردیم و این همه تنوع در قالب ها و پوسته های مختلف وجود دارد، ممکن است این سوال در ذهن شما پیش آمده باشد که آیا استفاده از قالب های آماده در طراحی وب سایت مناسب است یا خیر.
مهم ترین موضوعی که باید در نظر داشته باشید این است که سایتی که قصد طراحی آن را دارید، یک سایت ساده است یا یک سری ویژگی های اختصاصی دارد. توجه داشته باشید که تمامی قالب های آماده وردپرسی دارای یک سری ویژگی ها و صفحات پیش فرض مانند صفحات وبلاگ، درباره ما، تماس با ما، محصولات، دسته بندی محصولات و ... هستند و اگر بخواهید این ویژگی های اختصاصی را به آنها اضافه کنید، در اصل باید آن صفحات یا ویژگی ها را به صورت اختصاصی از اول طراحی کنید. ضمنا این موضوع را هم در نظر داشته باشید که می توانید برای طراحی سایت خود از material design نیز استفاده کنید. متریال دیزاین یک روش طراحی است که توسط شرکت گوگل برای توسعه و طراحی وبسایت ها و برنامه های موبایل تحت پلتفرم های مختلف مانند اندروید، iOS و وب توسعه داده شده است. این روش طراحی در سال 2014 معرفی شد و هدف اصلی آن، ایجاد یک تجربه کاربری یکنواخت و قابل پیش بینی در اپلیکیشن ها و وبسایت ها بود.
طبق تجربه، اضافه کردن برخی ویژگی های اختصاصی به این قالب ها منجر به تداخل های گوناگون در بخش کدنویسی سایت می شود و ممکن است باعث شود سایت از دسترس خارج شود. بنابراین، اگر فرضاً می خواهید یک سایت شرکتی یا فروشگاهی ساده داشته باشید که ویژگی های آن بر اساس قابلیت های پیش فرض قالب های آماده باشد و نمی خواهید زمان زیادی برای طراحی سایت صرف کنید، پیشنهاد می کنیم به دنبال اختراع مجدد چرخ نروید و از همین قالب های آماده استفاده کنید. اما اگر نیاز دارید بر اساس ویژگی های اختصاصی یک سایت طراحی کنید، پیشنهاد می کنیم از قالب های آماده وردپرسی استفاده نکنید و از اول سایت را بر اساس ویژگی های مد نظر خود با استفاده از انواع صفحه سازها مانند المنتور و ویژوآل کامپوزر طراحی کنید.

جدول امکانات قالب آماده سازگار با سئو
قالب های آماده معمولا دارای امکاناتی هستند که به بهینه سازی وب سایت برای موتورهای جستجو کمک می کنند. در جدول زیر، برخی از مهم ترین امکانات قالب های آماده سازگار با سئو را بررسی می کنیم.
| ویژگی | توضیحات |
| کد HTML بهینه | قالبهای بهینهسازی شده برای بارگذاری سریعتر و بهتر در موتورهای جستجو. |
| پشتیبانی از افزونههای سئو | امکان نصب و استفاده از افزونههای معروف سئو مانند Yoast SEO. |
| طراحی واکنشگرا | قالبهایی که به طور خودکار به اندازه صفحه نمایش کاربر سازگار میشوند. |
| استفاده از تگهای مناسب | استفاده از تگهای H1، H2 و سایر تگهای HTML برای بهبود سئو. |
| سرعت بارگذاری بالا | بهینهسازی کد و منابع برای کاهش زمان بارگذاری صفحات. |
| جستجوگرهای داخلی | قابلیت جستجو در محتوای وبسایت برای راحتی کاربران. |
| پشتیبانی از چند زبانه بودن | سازگاری با انواع افزونه های چند زیانه سایت های وردپرسی مانند WPML |
این امکانات می توانند به شما کمک کنند تا وب سایت خود را بهینه کنید و در نتیجه ترافیک بیشتری جذب کنید.

بهترین قالب آماده سازگار با سئو سایت
در دنیای وردپرس، انتخاب یک قالب مناسب، می تواند به زیبایی سایت شما کمک کند و تاثیر بسزایی در سئو و بهینه سازی آن داشته باشد. در اینجا به معرفی بهترین قالب های آماده سازگار با سئو می پردازیم که در دسته بندی های مختلف قرار می گیرند.
۱. قالب شرکتی: آسترا و هلو المنتور
آسترا و هلو المنتور را می توان از قدرتمندترین و محبوب ترین قالب های شرکتی وردپرس نام برد. این قالب ها با طراحی مدرن و سرعت بارگذاری بالا، به کسب وکارهای مختلف این امکان را می دهد که سایتی حرفه ای و کاربرپسند بسازند. آسترا و هلو المنتور به راحتی با افزونه های سئو مثل Yoast و Rank Math سازگار هستند و بهینه سازی محتوای سایت را تسهیل می کنند. با استفاده از این قالب ها، می توانید با بیش از ۱۰۰ دمو آماده، به سرعت و بدون نیاز به کدنویسی، سایتی متناسب با برند خود ایجاد کنید.
۲. قالب فروشگاهی: وودمارت و فلت سام
اگر به دنبال یک قالب فروشگاهی هستید، وودمارت و فلت سام گزینه هایی بی نظیر هستند. این قالب ها با طراحی جذاب و امکانات پیشرفته، شما را قادر می سازند تا یک فروشگاه آنلاین با تجربه کاربری عالی راه اندازی کنید. وودمارت به خوبی برای سئو بهینه سازی شده و ویژگی هایی مانند فیلترهای جستجو و سبد خرید پیشرفته را ارائه می دهد و قالب فلت سام دارای یک صفحه ساز اختصاصی است که می توانید با آن متنوع ترین صفحات محصولات را طراحی کنید.. این قالب ها می توانند به شما در جذب مشتری و افزایش فروش کمک کند.
۳. قالب خبری: جنه و صحیفه
برای سایت های خبری و مجله ای، جنه و صحیفه یک انتخاب فوق العاده هستند. این قالب ها با طراحی جذاب و امکانات متنوع، یک پلتفرم عالی برای انتشار اخبار و مقالات به شمار می روند. فلت سام با سرعت بارگذاری بالا و بهینه سازی سئو، می تواند ترافیک سایت شما را افزایش دهد. همچنین، قابلیت های اشتراک گذاری اجتماعی آنها، به گسترش دسترسی محتوای شما کمک می کند.
۴. قالب دایرکتوری و آگهی: ListingPro و The Directory
ListingPro و The Directory یکی از بهترین قالب ها برای ایجاد سایت های دایرکتوری و آگهی هستند. این قالب ها با امکاناتی نظیر جستجوی پیشرفته، فیلترهای متنوع و قابلیت های سئو محور، به شما کمک می کنند تا یک پلتفرم کاربرپسند و موثر برای معرفی خدمات و محصولات راه اندازی کنید.
۵. قالب آموزشی: Eduma و استادیار
اگر در حوزه آموزش فعالیت می کنید، Eduma و استادیار، قالب هایی ایده آل برای شما خواهند بود. این قالب ها با امکاناتی نظیر مدیریت دوره های آنلاین، وبینارها و ابزارهای تعامل با کاربران، به شما این امکان را می دهند که به راحتی محتوای آموزشی خود را ارائه دهید.
۶. قالب چندمنظوره: آوادا و ایمپرزا
آوادا و ایمپرزا به عنوان محبوب ترین قالب های چندمنظوره، امکانات متنوعی برای طراحی انواع وب سایت ها در اختیار شما قرار می دهند. با کمک این قالب ها، می توانید با انعطاف پذیری بالا و قابلیت های سئو، سایتی منحصر به فرد و کارآمد بسازید.