html رایجترین اصطلاحی است که در صفحات نت و در زمینه طراحی سایتهای اینترنتی به گوش میخورد. با این حال، افراد بسیاری نمیدانند که html چیست و چه کاربردی دارد . در همین ابتدا میگوییم که اچ تی ام ال (html) یک زبان نشانه گذاری است. زبان نشانه گذاری یعنی زبانی غیر از کدهای برنامه نویسی. در واقع، اچ تی ام ال یک چهارچوب برای راه اندازی صفحات و سایتهای اینترنتی است که با زبانهای دیگر تزیین و پویا میشود. ارتباط این زبان با CSS و Java Script در نهایت صفحاتی به شکل سایتهای امروزی ایجاد میکند. برای اینکه به کاربرد اچ تی ام ال بپردازیم، لازم است تگهای تعریف شده در آن را بشناسیم. زیرا برای به کار بردن هر محتوا یا دیتایی باید از یک تگ مخصوص استفاده کنیم. برای مثال، اگر قرار است در جایی از صفحه به یک لینک رفرنس دهید، باید یک تگ خاص (تگ a) را به کار ببرید. تگ قابل استفاده برای نمایش یک ویدئو در صفحه، کاملا متفاوت خواهد بود.
html چیست و چه کاربردی دارد
html مخفف Hyper Text Markup Language به معنای نشانه گذاری فرامتن (یا نشانه گذاری ابر متن) است. حال باید دید html چیست و کاربرد آن برای چیست. زبان html کمک میکند تا ارتباط صفحات اینترنتی با مرورگرها برقرار شده و کاربران بتوانند به محتوای صفحات دسترسی پیدا کنند. لازم است اشاره کنیم که اچ تی ام ال تنها یک زبان نشانه گذاری است و با یک کد برنامه نویسی تفاوت زیادی دارد. در اصل، این زبان به هیچ عنوان پیچیدگیهای یک زبان برنامه نویسی را ندارد.
هر وبسایت اینترنتی از چند صفحه مجزا تشکیل شده است. برای مثال، اگر به منوی اصلی یک سایت دقت کنید دو سربرگ «ارتباط با ما» و «درباره ما» را حتما مییابید. این دو سربرگ فایلهای html جداگانهای برای خود دارند.
تاریخچه زبان html
کاربرد اچ تی ام ال از اوایل دهه 1990 آغاز شد و به سرعت پیشرفت کرد. ورژنهای متعدد این زبان شامل:
- 0
- 0
- 2
- 01
- 5
آپدیت html4.01 با وجود معایبی که داشت تا سال 2014 به کار میرفت. البته مزایای این چهارچوب محکم و منظم چنان زیاد بود که عیبهای آن قابل چشمپوشی بودند. با این حال، از سال 2008 پیشنویس html5 به عنوان آخرین به روزرسانی این زبان به بازار عرضه شد. نسخه نهایی این ورژن از سال 2014 تاکنون در دسترس طراحان سایتهای اینترنتی قرار دارد. قابلیتهای آخرین ورژن چنان زیاد است که با کمترین مشکل میتواند برای طراحی وبسایتهای اینترنتی به کار رفته و با زبانهای دیگر مرتبط گردد.
مقاله پیشنهادی: مراحل و رودمپ طراحی سایت حرفه ای (کلیک کنید)

نحوه استفاده از زبان html
اچ تی ام ال نوعی چهارچوب برای ایجاد سایتهای اینترنتی است که از برچسبها استفاده میکند. منظور از برچسبها، تگهایی هستند که هر کدام برای یک عملکرد خاص به کار میروند. از نمونههای این تگها میتوان به <head>، <body>، <p> و <html> اشاره کرد که تقریبا در همه صفحات به کار میروند. اما برخی تگهای دیگر تنها در صورت نیاز استفاده میشوند و برخی دیگر نیز کاربردهای بسیار محدودی دارند. به عنوان یک تعریف کلی باید گفت که تگها و مشخصههایی که در یک فایل html به کار میروند، آجرهایی هستند که پیکره صفحه سایت را تشکیل می دهند.
کاربردهای اچ تی ام ال چیست
زبان اچ تی ام ال توسط برنامه نویسان و توسعه دهندگان سایتهای اینترنتی به کار گرفته میشود. این زبان در زمینههای مختلفی از طراحی وبسایت به کار میرود که در ادامه به آنها اشاره خواهیم کرد.
تولید محتوای سایت
فایلهای اچ تی ام ال کمک میکنند تا طراحان سایت بتوانند محتواهای اینترنتی را در دسترس مخاطب قرار دهند. عملکرد این زبان دقیقا شبیه به نرمافزار وورد در ویندوز است که شما به راحتی میتوانید در آن، محتوای مورد نظر را تایپ و ویرایش کنید. به روزرسانی اچ تی ام ال همواره در حال انجام است و از این رو، به عنوان یک استاندارد جهانی در تولید محتوای متنی به حساب میآید.
مقاله پیشنهادی: 10 وب سایت برتر ایران (کلیک کنید)
کاربرد موثر در توسعه وب
برای این که یک صفحه اینترنتی با مرورگرها ارتباط برقرار کند، استفاده از html الزامی است. این زبان کمک میکند تا انواع مشخصههای نمایش داده شده بر روی صفحه وب توسط مرورگر تشخیص داده شوند. متن، لینک، ویدئو و عکس از جمله این مشخصهها هستند.
لینک دهی اینترنتی
یکی از قابلیتهای اچ تی ام ال آن است که میتواند بین سایتها و صفحههای مختلف ارتباط برقرار کند. این درست مفهوم لینک دهی داخلی و خارجی یک سایت را نشان میدهد. این قابلیت برای راحتی کاربر و استفاده وی از انواع محتواهای مرتبط به یکدیگر مفید خواهد بود.

html5 چیست و چه کاربردی دارد
برای این که بتوان با اچ تی ام ال (و به طور خاص html5) یک سایت بسازیم، باید اصول استفاده از این زبان را بلد باشیم. برای نوشتن کد یک سایت با اچ تی ام ال 5 باید از تگها و برچسبها استفاده کرد. دستورات به کار برده شده در این فایل، به مرورگر کمک میکند تا محتواهای موجود در صفحه را برای کاربر خوانا کند.
تفاوت طراحی سایت با html5 نسبت به دیگر ورژنهای این زبان طراحی سایت، داشتن مزایای بیشتر است. در واقع، اچ تی ام ال 5 به راحتی میتواند با سرورها و زبانهای طراحی سایت مانند CSS و جاوا اسکریپت ارتباط برقرار کند. این گونه مسائل در بالا بردن قدرت وبسایت و افزایش سرعت آن نقش بسزایی دارد.
مقاله پیشنهادی: CSS چیست ؟ کاربرد سی اس اس در طراحی سایت (کلیک کنید)
نحوه نوشتن فایل اچ تی ام ال
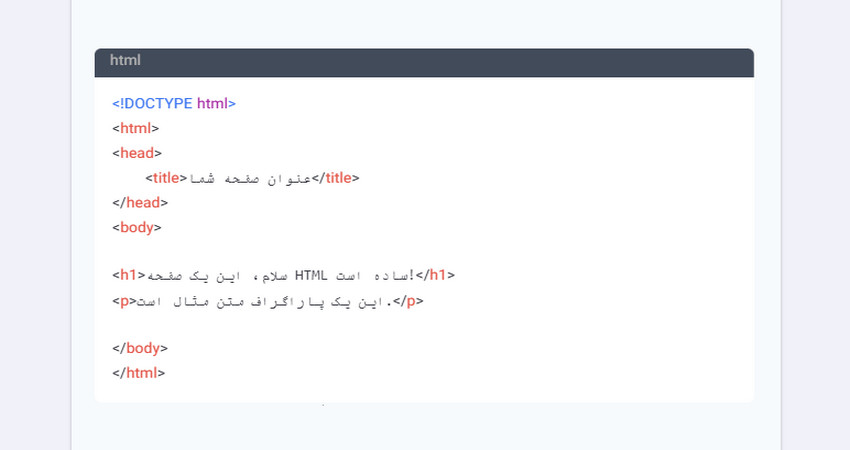
ساختار زیر را در نظر بگیرید:
- <!doctype html>
- <html>
- <head>
- </head>
- <body>
- </body>
- </html>

در این ساختار چهار تگ اصلی که در ساختار انواع فایل اچ تی ام ال به کار میروند، معرفی شدهاند. کاملا مشخص است که هر تگ باید ابتدا و انتها داشته باشد. برای مثال، <body> نشان دهنده شروع بدنه اصلی و </body> بیانگر پایان آن است. عبارت DOCTYPE نیز ورژن html را نشان میدهد و تگ head توضیحات مربوط به فایل اچ تی ام ال را در بر دارد. حتما میدانید برای این که یک محتوای متنی را در صفحه خود بگنجانید، باید از هدینگها استفاده کنید. در اچ تی ام ال برای نشان دادن هدینگها، تگهایی (<h>) تعریف شدهاند که از 1 تا 6 شماره گذاری میشوند. برای این که از عکسها و محتواهای متعدد در صفحات سایت خود استفاده کنید، باید لیست کامل تگها و برچسبها در HTML5 را بیابید. آشنایی با آنها به شما کمک میکند تا بهترین خروجی را از فایل html خود دریافت نمایید. اگر میخواهید اطلاعات بیشتری درباره html5 و نحوه طراحی سایت با آن به دست آورید میتوانید مقالات دیگر وبسایت طراحی سایت اصفهان را دنبال کنید.
مقاله پیشنهادی: طراحی سایت فوری (کلیک کنید)
چگونه فایل html بسازیم

برای ساخت یک فایل HTML، ابتدا لازم است یک یک ویرایشگر متن انتخاب کنید؛ ویرایشگرهای متن زیادی مانند Notepad++، Sublime Text، Atom و Visual Studio Code وجود دارند که میتوانید از آنها استفاده کنید.در مرحله دوم در ویرایشگر متن مورد نظر خود، یک فایل جدید ایجاد کنید.در مرحله سوم کد HTML خود را بنویسید. کد HTML از تگها تشکیل شده است که ساختار و محتوای صفحه وب را تعریف میکنند. مرحله چهارم، فایل HTML خود را با پسوند .html ذخیره کنید. در مرحله پنجم فایل HTML خود را در مرورگر وب خود باز کنید تا پیشنمایش آن را مشاهده کنید.
مقاله پیشنهادی: آموزش ساخت لندینگ پیج (کلیک کنید)
دقت کنید که کد HTML باید به صورت صحیح و دقیق نوشته شود، همچنین لازم است از تگهای صحیح برای ساختار و محتوای صفحه وب خود استفاده کنید. برای زیبایی و خوانایی بیشتر کد خود، از تورفتگی استفاده کنید. برای یادگیری بیشتر در مورد html چیست، میتوانید از منابع آنلاین و کتابهای آموزشی استفاده کنید. اگر قصد طراحی سایت با روش کدنویسی و اختصاصی و یا وردپرسی دارید می توانید با استفاده از شماره های درج شده بر روی سایت با مشاورین شرکت طراحی سایت وردپرس اصفهان در ارتباط باشید تا ایشان شما را راهنمایی نمایند.