اولین قدم برای ورود به دنیای اینترنت، راه اندازی یک وب سایت حرفه ای است تا بتوان به صورت تخصصی در زمینه های مختلف فعالیت کرد. طراحی سایت به صورت حرفه ای کاری نیست که بتوانید به تنهایی از پس آن بر بیایید. به هر حال برای انجام هر یک از مراحل طراحی سایت ، باید تخصص و تجربه کافی داشته باشید. حتی اگر یکی از مراحل را به درستی انجام ندهید، باید این انتظار را داشته باشید که با مشکلاتی مواجه شوید و یا حتی سایت شما به نتیجه ای که در نظر دارید، نرسد. با ما همراه باشید تا شما را با مراحل انجام پروژه طراحی سایت با جزئیات کامل آشنا کنیم تا بتوانید با خیالی راحت تر مراحل طراحی وبسایت را به صورت حرفه ای انجام دهید و یا حداقل اگر قرار است این کار را برون سپاری کنید، اطلاعات کافی و دقیق در مورد آن داشته باشید. در صورتی که نیاز به طراحی سایت در اصفهان دارید به شما پیشنهادی میکنیم با استفاده از شماره های ثبت شده بر روی سایت با مشاورین بهترین شرکت طراحی سایت در اصفهان در ارتباط باشید.

طراحی وب سایت حرفه ای
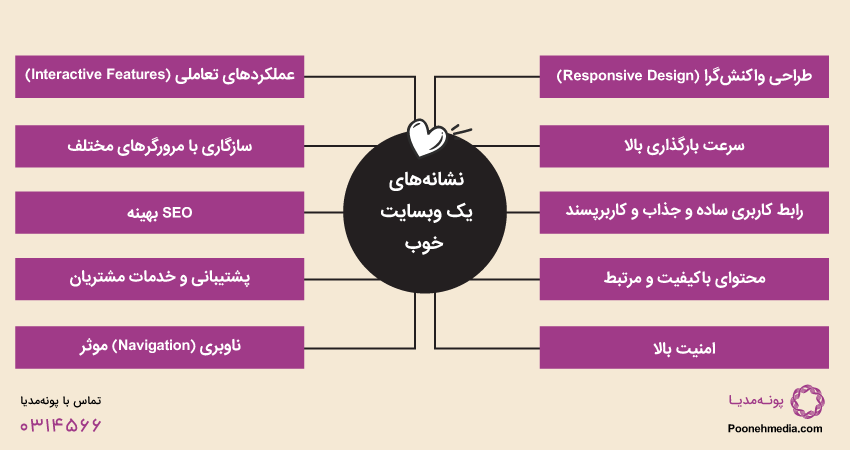
طراحی وب سایت حرفه ای فراتر از زیبایی ظاهری است؛ معیارهای کاربردی، بهینه سازی برای موتورهای جستجو (SEO)، و تجربه کاربری (UX) را در بر می گیرد. یک وب سایت حرفه ای باید با استانداردهای فنی روز سازگار باشد و بر روی دستگاه های مختلف به خوبی نمایش داده شود.
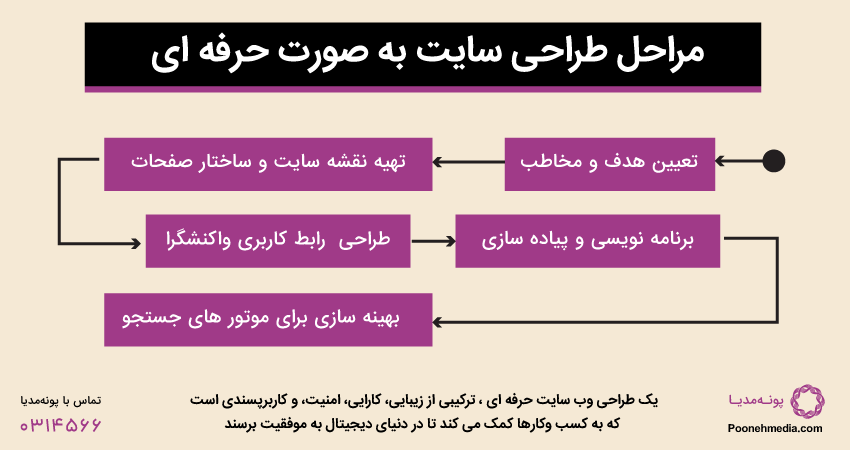
اولین قدم درطراحی وب سایت حرفه ای ، تعیین هدف و مخاطب است. باید دانست که وب سایت برای چه کسانی و با چه اهدافی طراحی می شود. پس از آن، نقشه سایت و ساختار صفحات تعیین می گردد. طراحی واکنش گرا اهمیت زیادی دارد تا کاربران بتوانند در هر دستگاهی با هر اندازه صفحه نمایشی تجربه یکسانی داشته باشند.بهینه سازی برای موتورهای جستجو یکی از مهم ترین جنبه های طراحی وب سایت است. استفاده از کلمات کلیدی مناسب، تگ های عنوان و توضیحات متا، و ساختار URL مناسب، همگی به افزایش دیده شدن وب سایت در نتایج جستجو کمک می کنند.امنیت وب سایت نیز باید مورد توجه قرار گیرد. استفاده از پروتکل HTTPS، به روزرسانی منظم پلتفرم ها و افزونه ها، و تدابیر امنیتی دیگر، از اطلاعات کاربران و کسب وکار در برابر تهدیدات سایبری محافظت می کند.
تجربه کاربری (UX) باید به گونه ای باشد که کاربران به راحتی بتوانند اطلاعات مورد نیاز خود را پیدا کنند و با وب سایت تعامل داشته باشند. طراحی منوها، دکمه ها، و فرم ها باید واضح و قابل فهم باشد. سرعت بارگذاری صفحات نیز باید بالا باشد تا کاربران منتظر نمانند.
چرا باید سایت داشته باشیم؟ یک طراحی وب سایت حرفه ای ، ترکیبی از زیبایی، کارایی، امنیت، و کاربرپسندی است که به کسب وکارها کمک می کند تا در دنیای دیجیتال به موفقیت برسند.
اولین قدم برای طراحی سایت
اولین قدم برای طراحی سایت تعریف و تحلیل دقیق اهداف و نیازهای پروژه است. این مرحله اساسی به شما کمک میکند تا مسیر طراحی و توسعه سایت را به درستی تعیین کنید. در این مرحله، ابتدا باید هدف اصلی سایت خود را مشخص کنید. آیا سایت شما قرار است به عنوان یک پلتفرم تجاری، وبلاگ شخصی یا یک پورتفولیوی حرفهای عمل کند؟ روشن کردن این هدف به شما کمک میکند تا تصمیمات طراحی را بر اساس نیازهای خاص پروژه خود بگیرید.
بعد از تعیین هدف لازم است که نیازها و ویژگیهای مخاطبان هدف را شناسایی کنید. این شامل تحلیل ویژگیهای جمعیتشناختی، علایق و رفتارهای آنلاین کاربران است. با درک بهتر از نیازهای مخاطبان میتوانید طراحی و ساختار سایت را به گونهای تنظیم کنید که بیشترین تاثیر را بر روی آنها داشته باشد. همچنین بررسی و تحلیل وبسایتهای رقیب میتواند به شما ایدههای مفیدی درباره طراحی و ویژگیهای مورد نیاز بدهد.لیستی از ویژگیها و محتوای مورد نیاز سایت خود تهیه کنید. این لیست باید شامل تمام صفحات و بخشهای سایت باشد که قرار است در طراحی گنجانده شوند، همچنین نوع محتوایی که هر صفحه نیاز دارد.
با مشخص شدن نیازها و ویژگیهای سایت میتوانید به انتخاب تکنولوژی و ابزارهای مناسب برای پیادهسازی آن بپردازید. انتخاب صحیح پلتفرمها و ابزارها مانند سیستمهای مدیریت محتوا (CMS) یا فریمورکهای برنامهنویسی تاثیر زیادی بر روند طراحی و توسعه خواهد داشت. با این کار پایهگذاری محکم و دقیقی برای مراحل بعدی طراحی سایت فراهم خواهید کرد.
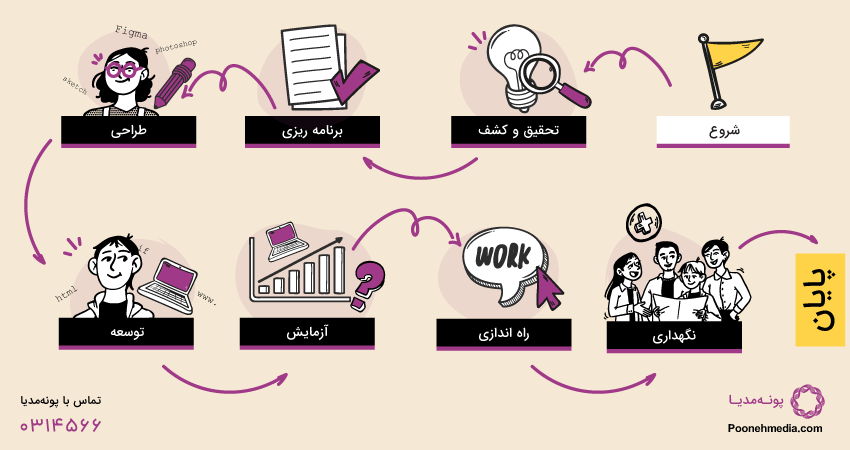
مراحل طراحی سایت با جزئیات کامل
طراحی سایت حرفه ای برای یک کسب و کار می تواند مزایای زیادی را به همراه داشته باشد. اما نکته اصلی اینجاست که برخی از مردم هیچ توجهی به اصول و مراحل طراحی وب سایت ندارند و تصور می کنند با همان ابزارهای ساده می توانند وب سایت خودشان را راه اندازی نمایند.
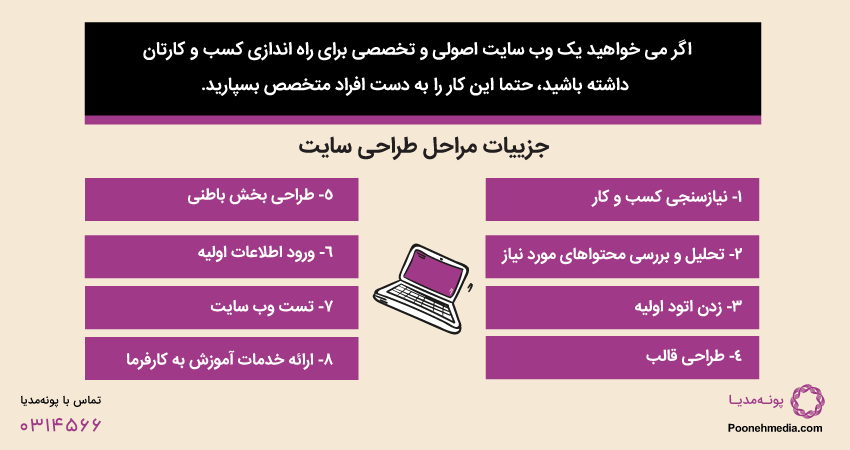
برون سپاری طراحی وب سایت می تواند باعث شود تا وب سایت شما به صورت حرفه ای و با کمترین مشکل راه اندازی شود. اگر می خواهید یک وب سایت اصولی و تخصصی برای راه اندازی کسب و کارتان داشته باشید، حتما این کار را به دست افراد متخصص بسپارید. اما قبل از آن باید بدانید که مراحل طراحی سایت با وردپرس یا اختصاصی چگونه انجام می شود و مراحل ضروری آن چه مواردی هستند. با ما همراه باشید تا جزئیات مراحل طراحی سایت حرفه ای را به شما توضیح دهیم.
نیازسنجی کسب و کار
اولین گام برای طراحی سایت حرفه ای، بررسی نیازهای یک کسب و کار است. زمانی یک کسب و کار می تواند به صورت حرفه ای فعالیت خودش را آغاز کند که از همان ابتدا با وب سایت های حرفه ای راه اندازی شده باشد. بنابراین، درخواست های کارفرما برای طراحی وب سایت به طور دقیق مشخص می شود، رقبا بررسی می شوند و در نهایت بر اساس شرایط موجود، یک طرح اجمالی برای هدف از طراحی سایت های حرفه ای روی کار خواهد آمد.
تحلیل و بررسی محتواهای مورد نیاز
پس از اینکه نیازسنجی کسب و کار برای مراحل طراحی سایت انجام شد، نوبت به تحلیل و بررسی محتواهای مورد نیاز می رسد. شاید برای شما این سوال مطرح شود که محتوا چه ربطی به طراحی سایت دارد؟ اما واقعیت این است که محتوایی که باید در سایت ها ارائه شوند، می بایست به طور دقیق بررسی شوند. نوع این محتواها که شامل متن، تصویر، لوگوی تجاری و ... می باشند نیز بسیار حائز اهمیت است. این تحلیل و بررسی به افراد این امکان را می دهد تا به صورت دقیق تر مراحل طراحی وب سایت های خودشان را انجام دهند و با کمترین هزینه، به آن چیزی که مد نظر دارند برسند. در این مرحله می توانید به مشتری دقیق تر هزینه طراحی سایت اصفهان را با بررسی پلن های سایت مشاهده نمایید

زدن اتود اولیه
ساخت یک طرح اولیه از سایتی که قرار است راه اندازی شود، می تواند اهمیت بسیار زیادی داشته باشد. طرح گرافیکی اولیه سایت باید توسط یک متخصص در زمینه طراحی سایت زده شود. این مرحله یکی از مراحل انجام پروژه طراحی سایت، زمانی حائز اهمیت می شود که طراحی سایت به صورت حرفه ای به همراه تایید کارفرما انجام شود. در واقع کارفرما باید تایید کند که صفحه درباره ما، نوع رنگ صفحات سایت، بلاگ، بخش تماس با ما و هر بخش دیگری در وب سایت چگونه طراحی شود.
طراحی قالب
مرحله بعدی به منظور طراحی سایت حرفه ای، طراحی قالب سایت است که به صورت تخصصی انجام می شود. طراحی قالب وب سایت باید بر اساس اتود و نقشه اولیه که به تایید کارفرما رسیده است، انجام شود. هر بخشی که در نقشه وب سایت مشخص شده بودند، می توانند به منظور طراحی قالب اصلی مورد استفاده قرار گیرند. رنگ و عناصر گرافیکی و بصری در این مرحله اهمیت بسیار زیادی دارد.
طراحی بخش باطنی
برای داشتن یک وب سایت حرفه ای باید کد نویسی های حرفه ای نیز برای آن طراحی شده باشند تا در نهایت بتوانیم از عملکرد آن لذت ببریم و از طرفی اجازه دهیم تا مشتریان نیز از عملکرد خوب سایت لذت ببرند. کد نویسی می تواند به صورت استاتیک و با زبان های برنامه نویسی مختلف انجام شود. هر چقدر دقت این مرحله بیشتر باشد، وب سایت به بهینه ترین حالت ممکن خودش طراحی می شود.

ورود اطلاعات اولیه
این مرحله یکی از مراحل اجرایی طراحی سایت توسط برخی از شرکت های ارائه دهنده این خدمات انجام می شود. در واقع دیتاگذاری اولیه یک اجبار نیست؛ ولی بسیاری از شرکت ها برای شناسایی باگ های سایت این کار را انجام می دهند تا یک سایت بدون باگ و مشکل به مشتری تحویل داده شود. اگر قرار است این کار را برون سپاری کنید، حتما مطمئن شوید که شرکت این مرحله را برای شما انجام می دهد. در غیر این صورت ممکن است بعدا شاهد باگ های سیستمی نیز باشید.
تست وب سایت
گاهی ممکن است کار طراحی وب سایت به صورت حرفه ای انجام شده باشد، ولی به هر حال یک سری باگ ها و مشکلاتی مانند کند بودن، باز نشدن برخی از صفحات و ... وجود داشته باشند که نیاز به بازنگری دارند. به همین خاطر باید قبل از اینکه سایت به مشتری تحویل داده شود، تست وب سایت انجام شود. البته برخی از شرکت ها ترجیح می دهند که کار تست را به خود کارفرما بسپارند تا کارفرما با بررسی شرایط و جزئیات نظر قطعی خودش را اعلام کند و اگر سایت در مرحله طراحی و کدنویسی نیاز به اصلاح داشت، مراحل بعدی انجام شوند.
مقاله پیشنهادی: 10 وب سایت برتر ایران (کلیک کنید)
ارائه خدمات آموزش به کارفرما
هیچ فرد متخصص و با تجربه ای، کار طراحی وب سایت را با عدم آموزش به پایان نمی رساند. زمانی کارفرما می تواند با خیالی راحت از وب سایت طراحی شده برای خود استفاده کند که در مورد آن آموزش تخصصی ببیند. این کار نیز به لطف پرسنل باتجربه این مجموعه ها انجام می شود. بنابراین، آخرین مرحله از مراحل بعد از طراحی سایت به صورت حرفه ای آموزش به کارفرما برای استفاده از وب سایت طراحی شده است.

رودمپ طراحی سایت
رودمپ یا نقشه راه طراحی سایت برای طراحی سایت بر اساس نوع هدف شما انجام می شود. در اولین گام رودمپ طراحی سایت می بایست بدانید که با چه هدفی قصد طراحی وب سایت را دارید و ضمنا چه مهارت هایی را برای آموزش طراحی سایت دیده اید؟ مهارت های زیادی برای طراحی وب های اینترنتی مورد نیاز می باشند که هر کدام از آن ها را قبل از ورود به هنر طراحی وب سایت باید یاد بگیرید.
پس از آن می توانید از ابزارهای مناسب مانند وردپرس استفاده کنید. یادگیری فتوشاپ، اصول سئو، محتوانویسی و ... همگی به شما کمک می کنند تا بتوانید یک سایت تخصصی، اصولی و حرفه ای راه اندازی کنید. رودمپ طراحی سایت با یادگیری آغاز می شود و کم کم می توانید به سمت و سوی ساخت سایت های حرفه ای و جدیدتر بروید.

مراحل طراحی سایت با html
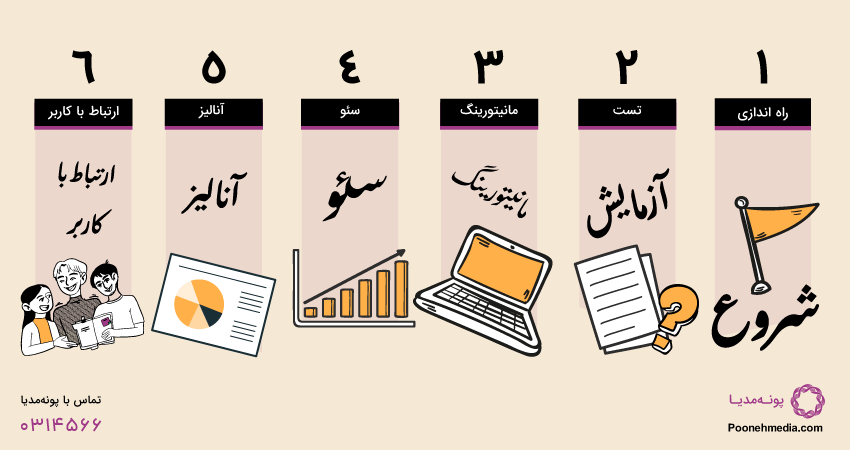
مراحل بعد از طراحی سایت
پس از تکمیل فرایند طراحی و توسعه وبسایت، مرحله اول از مراحل بعد از طراحی سایت، تست و اشکالزدایی است. در این مرحله، تمامی بخشهای وبسایت به دقت بررسی و تست میشوند تا اطمینان حاصل شود که تمامی عملکردها بدون نقص کار میکنند و هیچ خطایی وجود ندارد. سپس، مرحله بهینهسازی برای موتورهای جستجو (SEO) آغاز میشود که شامل تنظیم محتوا و کدهای سایت برای افزایش دیدهشدن در نتایج جستجو است.
پس از آن، نوبت به بارگذاری وبسایت بر روی سرور میرسد که از مراحل اجرایی طراحی سایت و شامل انتقال فایلها و پیکربندی تنظیمات سرور است. مرحله بعدی، مانیتورینگ و نگهداری مداوم است که شامل بررسی مداوم عملکرد سایت و بهروزرسانیهای لازم برای حفظ امنیت و کارایی سایت میشود. همچنین، برقراری ارتباط موثر با بازدیدکنندگان از طریق بخشهایی مانند فرمهای تماس، نظرسنجیها و خبرنامههای ایمیلی بخش مهمی از این مرحله است. در نهایت، تجزیه و تحلیل دادههای وبسایت برای درک بهتر رفتار بازدیدکنندگان و بهبود مداوم سایت انجام میشود. این مراحل اطمینان میدهند که وبسایت نه تنها به خوبی طراحی شده است، بلکه به طور مداوم بهینه و پشتیبانی میشود. مراحل بعد از طراحی سایت را میتوان با جزئیات بیشتری به شرح زیر بیان کرد:
بارگذاری و راهاندازی:
-
انتخاب هاستینگ و دامین: انتخاب یک سرویس هاستینگ مناسب و تنظیم دامین.
-
آپلود فایلها: بارگذاری فایلهای وبسایت بر روی سرور از طریق FTP یا مدیریت پنل هاست.
تست و اشکالزدایی (Debugging):
- تست عملکردی: بررسی میشود که آیا تمامی ویژگیهای سایت به درستی کار میکنند یا خیر. این شامل تست فرمها، لینکها، ماژولهای تعاملی و سایر عناصر دینامیک است.
- تست سازگاری مرورگر: اطمینان حاصل میکند که وبسایت در مرورگرهای مختلف (مانند Chrome, Firefox, Safari) به درستی نمایش داده میشود.
- تست پاسخگویی: بررسی میکند که وبسایت در دستگاههای مختلف با اندازههای متفاوت صفحه نمایش به خوبی کار میکند.
مانیتورینگ و نگهداری:
- بررسی عملکرد: استفاده از ابزارهایی مانند Google Analytics برای نظارت بر ترافیک و رفتار کاربران.
- بهروزرسانیهای امنیتی و نرمافزاری: اطمینان از اینکه سایت همیشه بهروز و امن است.
بهینهسازی برای موتورهای جستجو (SEO):
- کلمات کلیدی و محتوا: تعیین کلمات کلیدی مناسب و ادغام آنها در محتوای سایت.
- بهینهسازی متا تگها و توضیحات: اطمینان از اینکه تگهای عنوان و توضیحات متا برای هر صفحه بهینه شدهاند.
- ساختار URL و لینکسازی داخلی: بهینهسازی ساختار URLها و ایجاد یک ساختار لینک داخلی مناسب.
تجزیه و تحلیل دادهها و بهبود مستمر:
- تحلیل رفتار کاربر: بررسی نحوه تعامل بازدیدکنندگان با سایت و شناسایی نقاط قوت و ضعف.
- اجرای A/B Testing: آزمایش نسخههای مختلف عناصر صفحه برای بهبود نرخ تبدیل.
برقراری ارتباط با کاربر:
- ایجاد فرمهای تماس، نظرسنجیها و خبرنامهها: فراهم آوردن روشهایی برای بازخورد و تعامل با کاربران.
- توسعه استراتژی محتوا: تولید محتوای مرتبط و مفید برای جذب و حفظ بازدیدکنندگان.
-
شاید این مطلب هم برای شما جالب باشد:
این مراحل به اطمینان از اینکه وبسایت نه تنها به خوبی طراحی شده بلکه به صورت مداوم بهینهسازی و نگهداری میشود کمک میکنند.

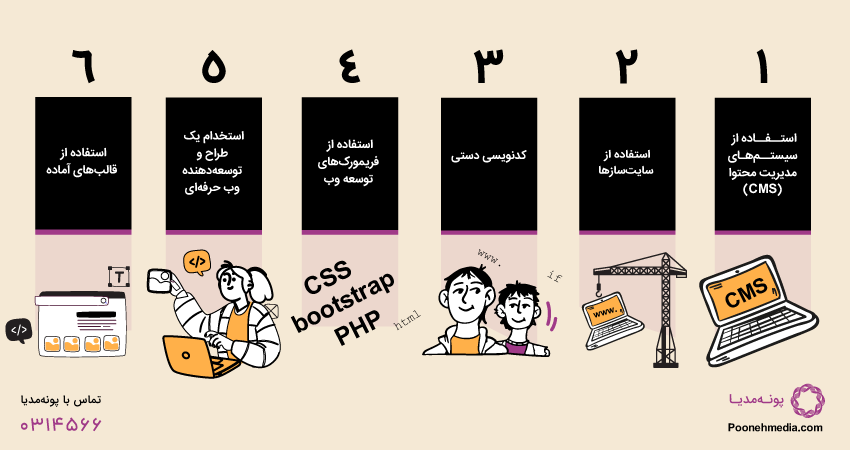
راه های طراحی سایت
طراحی وبسایت میتواند از طریق چندین روش مختلف انجام شود، و انتخاب روش مناسب بستگی به مهارتها، بودجه، زمان و نیازهای خاص پروژه دارد. در اینجا به برخی از رایجترین روشها که توسط طراحان سایت معروف انجام می شود، اشاره میکنیم:
استفاده از سیستمهای مدیریت محتوا (CMS):
- مثالها: وردپرس، جوملا، دروپال.
- مزایا: کاربری آسان، انعطافپذیری بالا، افزونهها و تمهای متعدد.
- معایب: نیاز به بهروزرسانیهای منظم برای امنیت، محدودیتهایی در تنظیمات پیشرفته.
استفاده از سایتسازها:
- مثالها: Wix، Squarespace، Weebly.
- مزایا: راهاندازی سریع و آسان، نیاز به دانش فنی کمتر
- معایب: انعطافپذیری محدودتر نسبت به CMS، هزینههای اشتراک ماهانه.
کدنویسی دستی:
- زبانها: HTML, CSS, JavaScript، و دیگر زبانهای برنامهنویسی وب.
- مزایا: کنترل کامل بر طراحی و عملکرد، بهینهسازی دقیق برای نیازهای خاص.
- معایب: نیاز به دانش فنی بالا، زمانبر بودن.
استفاده از فریمورکهای توسعه وب:
- مثالها: Angular, React, Vue.js برای Frontend و Node.js, Django, Ruby on Rails برای Backend.
- مزایا: ایجاد وبسایتهای پیچیده و مقیاسپذیر.
- معایب: نیاز به دانش برنامهنویسی و تجربه فنی.
استخدام یک طراح و توسعهدهنده وب حرفهای:
- مزایا: طراحی حرفهای و سفارشی، پشتیبانی فنی.
- معایب: هزینههای بالاتر نسبت به سایر گزینهها.
استفاده از قالبهای آماده:
- مزایا: راهاندازی سریع، هزینه کمتر.
- معایب: محدودیت در سفارشیسازی، شباهت به سایر وبسایتها.

انتخاب روش مناسب بستگی به نیازها، بودجه، مهارتهای فنی و اهداف خاص شما دارد. برای مثال، یک کسبوکار کوچک که به دنبال راهاندازی سریع وبسایت است ممکن است از یک سازنده وبسایت استفاده کند، در حالی که یک شرکت بزرگتر با نیازهای پیچیدهتر ممکن است به سمت توسعه سفارشی برود.
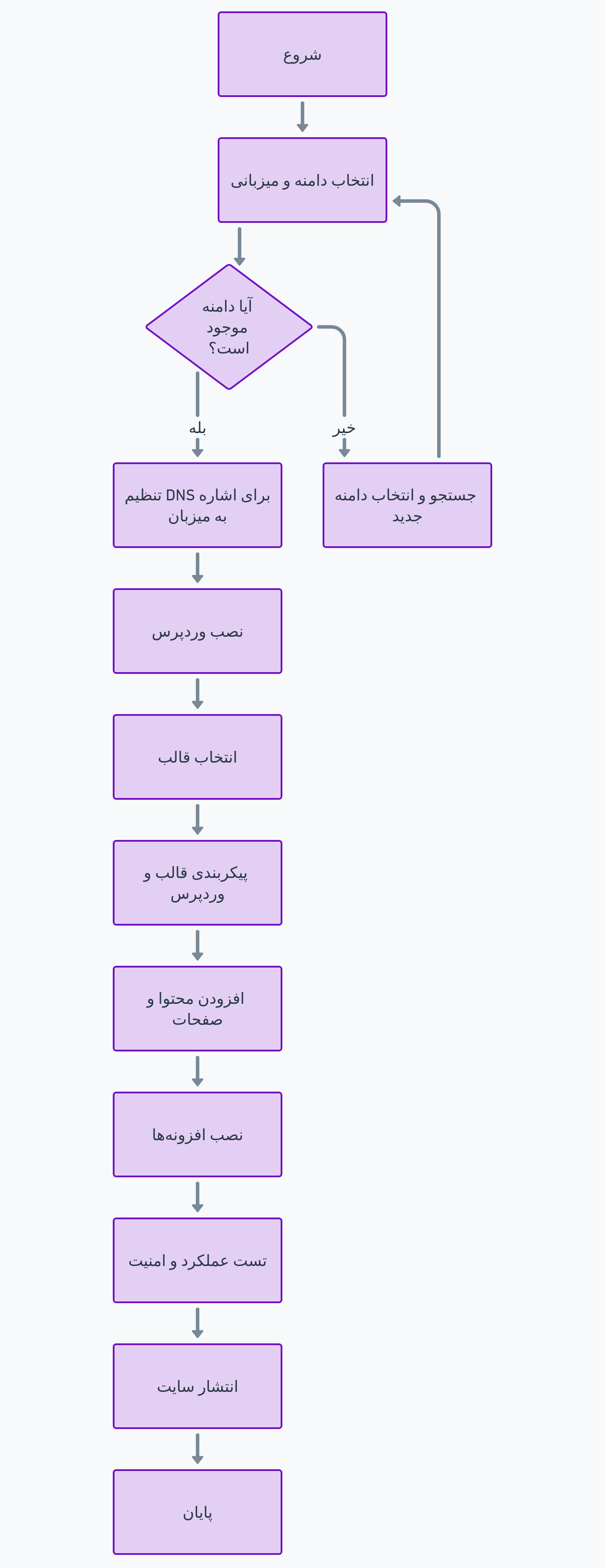
مراحل طراحی سایت با وردپرس
طراحی سایت با وردپرس به چند مرحله اصلی تقسیم میشود که شما را از ابتدا تا انتهای فرآیند همراهی میکند. این فرآیند از انتخاب نام دامنه شروع شده و به مراحل پیشرفتهتری مانند نصب قالب، اضافه کردن محتوا، و شخصیسازی سایت میرسد.
انتخاب نام دامنه
ابتدا باید یک نام دامنه که نشاندهنده کسب و کار یا هدف شما باشد انتخاب کنید. نام دامنه باید ساده، قابل به خاطر سپاری و تایپ آسان باشد تا تجربه کاربری مثبتی ایجاد کند و به سئو کمک کند
تهیه هاست
پس از انتخاب دامنه، نیاز به هاست یا فضای میزبانی دارید که سایت شما بر روی آن ذخیره و اجرا شود. برخی از ارائهدهندگان هاستینگ، دامنه رایگان را به همراه بسته هاست ارائه میدهند
نصب وردپرس
وردپرس را میتوانید بر روی هاست خود نصب کنید. این کار معمولاً از طریق پنل مدیریتی هاست مانند cPanel یا با استفاده از نرمافزارهایی مانند Xampp برای محیط محلی انجام میشود
انتخاب قالب
پس از نصب وردپرس، میتوانید از بین هزاران قالب رایگان یا پولی موجود برای وردپرس یکی را انتخاب کنید که با نیازها و برند کسب و کار شما منطبق باشد
اضافه کردن محتوا
سپس، محتوا را به سایت خود اضافه کنید. محتوا شامل برگهها (صفحات ثابت مانند درباره ما یا تماس با ما) و نوشتهها (مقالات وبلاگ یا اخبار) میشود
شخصیسازی سایت
در نهایت، قالب خود را شخصیسازی کنید تا با نیازها و سلیقه شخصی شما مطابقت داشته باشد. این شامل تغییر عنوان، تنظیمات ناوبری، رنگبندی و سایر عناصر طراحی است
با دنبال کردن این مراحل و به کارگیری مهارتها و اصطلاحات مرتبط با وردپرس، میتوانید بدون نیاز به دانش فنی پیچ













مطالبتون واقعاً عالی و خیلی کاربردی بود. به جرأت میشه گفت یکی از بهترین توضیحاتیه که مراحل طراحی سایت رو اینقدر ساده، روان و قابل فهم توضیح داده. از اینکه اینقدر دقیق و با حوصله نکات رو بیان کردید، واقعاً لذت بردم.
این متن هم برای کسایی که تازه وارد این حوزه شدن خیلی مفیده و هم برای کسایی که تجربه دارن، چون مسیر و مراحل کار رو به خوبی روشن میکنه.
واقعاً جای تشکر داره که همچین محتوای ارزشمندی رو آماده کردید و اینقدر خوب توضیح دادید.
پاینده باشید و موفق.
مطلب مفیدی بود چون من همه نه ولی بخشی از این مراحل را تجربه کردم.