ریسپانسیو بودن سایت ( طراحی وب سایت واکنشگرا ) به معنای باز شدن صفحات وبسایت در نمایشگرهای مختلف (گوشی، تبلت و لپتاپ) است. به طوری که بتوان محتوای صفحه را با نظمی متناسب با ابعاد نمایشگر دریافت نمود. طراحی ریسپانسیو تکنیکی است که با فراگیر شدن جستجو در اینترنت با گوشیهای هوشمند و تبلت، اهمیت پیدا کرد. در صورتی که یک وبسایت از این قابلیت برخوردار نباشد، کاربر ناچار به بزرگ کردن صفحه یا اسکرول چپ به راست (افقی) میشود. این موضوع میتواند برای کاربر آزاردهنده باشد و شخص بدون مشاهده کامل محتوا از سایت خارج گردد. با کاهش مدت زمان ماندگاری کاربران در وبسایت هدف، رتبه آن نزد گوگل نزول پیدا خواهد کرد. به این ترتیب، برای سایتهایی که میخواهند رتبه خود را در گوگل بالا ببرند، ریسپانسیو بودن سایت جزو شروط اصلی است. با این مقاله از وبسایت طراحی سایت وردپرس اصفهان همراه ما باشید تا به صورت کامل توضیح دهیم که طراحی سایت ریسپانسیو چیست.
ریسپانسیو یعنی چه
ریسپانسیو (Responsive) در طراحی وب به معنای طراحی و توسعه وبسایتی است که به طور خودکار با اندازه و نوع دستگاههای مختلف تطبیق پیدا میکند. این طراحی به گونهای است که وبسایت در هر دستگاهی از جمله رایانههای رومیزی، لپتاپها، تبلتها و تلفنهای هوشمند بهترین نمایش و عملکرد را داشته باشد. اگر در حال پیاده سازی و اجرای یک وبسایت هستید و یا در حال یادگیری و آموزش طراحی سایت هستید، در نظر داشته باشید که ویژگیهای اصلی طراحی ریسپانسیو عبارتند از:
- تطبیقپذیری با اندازه صفحه: وبسایت به طور خودکار اندازه و نحوه نمایش محتوا را با اندازه صفحه دستگاه تنظیم میکند.
- شبکههای سیال (Fluid Grids): استفاده از درصدها به جای پیکسلها برای تعیین عرض و ارتفاع عناصر که باعث میشود اجزا به صورت انعطافپذیر تغییر اندازه دهند.
- تصاویر انعطافپذیر (Flexible Images): تصاویر به گونهای تنظیم میشوند که با توجه به اندازه صفحه نمایش به طور مناسب تغییر اندازه دهند.
- رسانههای پرس و جو (Media Queries): استفاده از CSS media queries برای اعمال استایلهای مختلف در اندازههای مختلف صفحه نمایش.
هدف اصلی طراحی ریسپانسیو ایجاد تجربه کاربری بهینه در تمام دستگاهها است، به گونهای که کاربران نیازی به زوم کردن، پیمایش افقی یا تنظیم دستی صفحه نداشته باشند.

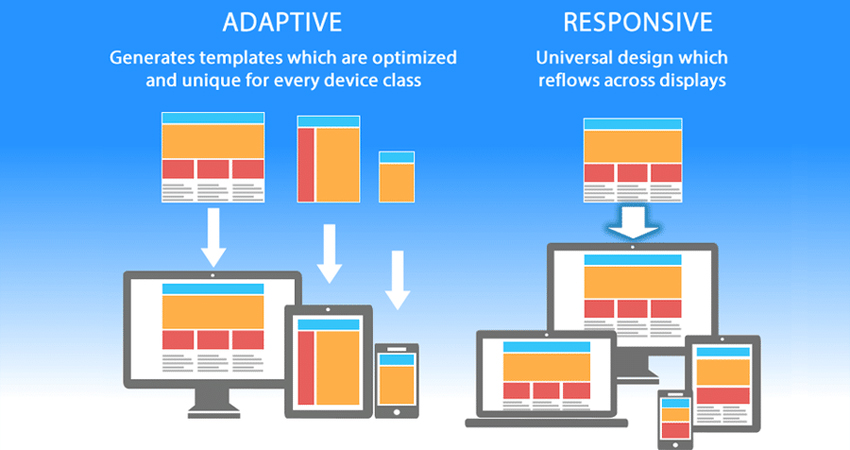
responsive design چیست یا ریسپانسیو بودن سایت یعنی چه؟
طراحی سایت ریسپانسیو به این معناست که صفحات وبسایت برای نمایشگرهای کوشی موبایل، تبلت، لپتاپ و دسکتاپ به گونه ای باشد که کاربر بدون زوم کردن روی صفحات یا اسکرول افقی به سادگی تمامی اطلاعات یک صفحه را بخواند و طراحی ریسپانسیو به گونه ای باشد که مختص به هر کدام از این نمایشگرها باشد. در طراحی یک وبسایت حرفهای، توجه به سلیقه مخاطب اهمیت بسیاری دارد. در دنیای امروز، وسایل هوشمند زیادی وجود دارند که افراد برای جستجو در اینترنت، از آنها استفاده میکنند. تنظیم محتوای صفحات سایت باید به گونهای باشد که بتوان متن، تصویر و ویدئو را به راحتی مشاهده نمود. به این معنا که محتوای صفحه سایت، بدون اسکرول افقی یا بزرگ کردن صفحه، قابل مشاهده باشد. این حالت را طراحی ریسپانسیو یا responsive design میگویند.
برای مثال، در طراحی سایت های ریسپانسیو، طراحی منو ریسپانسیو افقی دسکتاپ عمدتا به حالت کشویی در گوشی ظاهر میشوند. ضمن این که در صورت وجود منو در کنار صفحه دسکتاپ (منوی مربوط به جدیدترین عناوین و محتواها)، عناوین مربوط به آن در طراحی وب سایت واکنشگرا، در پایین صفحه گوشی نمایش داده میشوند. این کار به جمع و جورتر و منظمتر شدن محتوای صفحه کمک میکند. در نتیجه روی صفحه موبایل یا تبلت نیز به راحتی قابل مشاهده خواهند بود و نیازی به تغییر اندازه فونت یا اسکرول افقی نیست. در طراحی ریسپانسیو سایت باید در نظر داشته باشید که زمانیکه نسخه موبایل یا تبلت را طراحی می کنید باید سایز عکس های سایت نیز بهینه شود و برای تمامی دستگاه ها به درستی در صفحه نمایش داده شود. در مقاله "تغییر سایز عکس برای آپلود در سایت" به شما آموزش داده ایم که به چه صورت می توانید تغییر سایز عکس آنلاین انجام دهید.

طراحی وب سایت واکنشگرا
با توجه به اهمیت طراحی ریسپانسیو در طراحی سایت لازم است از همان ابتدا، تغییراتی را اعمال نمایید. این موضوع کمک میکند تا در آینده هر کاربری بتواند با کمترین مشکل، به محتوای آن سایت دسترسی داشته باشد. در ادامه به برخی از نکات مربوط به طراحی سایت ریسپانسیو اشاره خواهیم کرد.
مقاله پیشنهادی: سی اس اس چیست و چه کاربردهایی دارد (کلیک کنید)
نرم افزار طراحی سایت ریسپانسیو
برای این که بتوانید یک وبسایت واکنشگرا داشته باشید، باید تغییرات لازم را از همان ابتدا در کدنویسی صفحات سایت اعمال کنید. برای این کار میتوانید از فریم وورکهای مخصوص این کار استفاده نمایید. برای مثال Bootstrap و W3.CSS دو فریم وورک مناسب برای طراحی ریسپانسیو یک وبسایت هستند.
به کار بردن viewport برای تنظیمات صفحه
در کدنویسی صفحات واکنشگرا مشخص میشود که هر صفحه نمایش چه مشخصاتی دارد. برای مثال، نمایشگرهایی که ابعاد آنها کمتر از 425 پیکسل باشد، متعلق به گوشی تلفن همراه هستند. بنابراین باید مقیاس فونت، عکس و محتوای صفحه به گونهای بهینهسازی شود که در ابعاد صفحه منظم گردند. تمامی این تنظیمات در زمان طراحی قالب ریسپانسیو با متاتگ viewport به شکل زیر مشخص خواهند شد.
<meta name="viewport" content="width=device-width، initial-scale=1">
تنظیم فونت صفحه
در ریسپانسیو سایت تگ کاربردی width=device-width کمک میکند تا صفحه، فونت خود را با ابعاد هر نمایشگری سازگار نماید. صرف نظر از این که کاربر با چه ابزار هوشمندی به محتوای آن صفحه دسترسی پیدا کرده است.
مقاله پیشنهادی: bootstrap چیست ؟ | کاربرد و چه مزایایی دارد (کلیک کنید)

از بین بردن تاثیر جهتگیری نمایشگر
تنظیمات صفحه و فونت باید به گونهای باشد که با چرخاندن صفحه گوشی، باز هم صفحه نمایش به طور کامل استفاده شود. از این رو، به کار بردن دستور initial-scale=1 در ریسپانسیو بودن سایت برای از بین بردن تاثیر جهتگیری نمایشگر گوشی ضروری است. اگر در تگ <meta name="viewport"> گزینههای width=device-width و initial-scale به کار نروند، باز هم viewport تاثیر خود را خواهد گذاشت. در واقع وجود این تگ کمک میکند تا ابزار Lighthouse، هماهنگی صفحات HTML با نوع و ابعاد نمایشگر را به صورت خودکار بررسی نماید. برای آشنایی بیشتر با این که HTML چیست و چه کاربردی دارد، باید بدانید که HTML یک زبان نشانهگذاری است که به ساختاردهی و طراحی صفحات وب کمک میکند.
تنظیم میدان دید کاربر
مهمترین نکته در طراحی ریسپانسیو وب، تنظیم میدان دید کاربر است. معمولا برای مشاهده محتوای یک صفحه چه در صفحه لپتاپ و چه گوشی تلفن همراه، اسکرول عمودی اجتناب ناپذیر است. اما اگر کاربر ناچار به اسکرول افقی باشد، مشاهده محتوا را قدری دشوار میسازد. حتی ممکن است فرد از ماندن در صفحه سایت خودداری کند. بنابراین باید پهنای انواع محتوا به گونهای تنظیم گردد که نهایتا منطبق بر عرض صفحه نمایش دستگاه باشد. در این صورت نیازی به اسکرول افقی نبوده و مدت زمان گردش کاربر در سایت طولانیتر خواهد شد.
چیدمان محتوا در صفحه
برای ایجاد طراحی ریسپانسیو ، چیدمان محتوا در صفحه نباید برای ابعاد خاصی از صفحه نمایش تنظیم گردد. زیرا حتی ابعاد گوشیهای مختلف نیز با هم فرق دارند. در نتیجه بهترین کار، بهینهسازی محتوای تصویری و غیرتصویری به صورت درصدی است. در این صورت حتی اگر صفحه نمایش خیلی کوچک شود، باز هم به جای ایجاد اسکرول افقی، محتوا متناسب با ابعاد صفحه آن بهینهسازی خواهد شد. به کمک دستورات متعدد مانند Flexbox نیز میتوان تناسب بین اجزای محتوا را حفظ نمود.
اهمیت طراحی سایت ریسپانسیو چیست
ریسپانسیو بودن سایت در مراحل طراحی سایت حرفه ای بر رضایت کاربر از گشت و گذار در آن سایت تاثیر مستقیمی دارد. اگر فرد به صفحهای وارد شود که نیاز به اسکرول افقی داشته باشد، ممکن است خیلی زود از آن خارج گردد. حتی گاهی در صفحاتی که طراحی ریسپانسیو ندارند، نظم محتوا بر روی صفحه گوشی به طور کامل بهم میریزد. این موضوع و مواردی از این قبیل باعث میشوند تا کاربر بدون مکث از سایت خارج گردد. به این ترتیب، با وجود تلاش برای تولید محتوای متنی و تصویری، کاربر نمیتواند از آنها بهره ببرد. خروج سریع مراجعین از یک سایت، از دید گوگل پنهان نمیماند. از آن جا که واکنش کاربران بر رتبه دهی به یک سایت تاثیر ویژه دارد، بنابراین نداشتن طراحی ریسپانسیو سایت ، رتبه آن سایت را تحت تاثیر قرار میدهد.

تاثیر طراحی وب سایت واکنشگرا بر سئو
با توجه به این که مهمترین معیار گوگل در رتبه دهی به یک سایت، میزان رضایت کاربران است، بنابراین طبیعی است که ریسپانسیو بودن سایت بر سئوی آن تاثیرگذار باشد. زیرا اگر محتوا نسبت به صفحه نمایش گوشی یا تبلت بهینهسازی نشده باشد، فرد از مطالعه یا مشاهده آن صرف نظر خواهد کرد. هر چه مدت زمانی که کاربران در سایت به سر میبرند، کوتاهتر باشد، گوگل امتیاز کمتری به آن خواهد داد. با توجه به افزایش روزمره استفاده از موبایل برای گشت و گذار در اینترنت، واکنشگرا نبودن میتواند مانع از بالا رفتن رتبه شما در گوگل شود.