پیش از اینکه در مورد bootstrap چیست توضیحاتی ارائه نماییم باید بدانید که بوت استرپ یک مجموعه ابزار و چارچوب متن باز است که برای تسهیل فرآیند طراحی و توسعه وب سایتها و نرمافزارهای تحت وب استفاده میشود. این مجموعه ابزار شامل تعداد زیادی قالب و کامپوننت آماده است که میتوانند به راحتی در صفحات وب استفاده شوند. بوت استرپ توسط تیم توسعهدهندگان توییتر ایجاد گردید و در ابتدا برای استفاده داخلی در پروژههای توییتر طراحی شد، اما به دلیل استقبال گسترده از آن، تصمیم گرفته شد که بوت استرپ به صورت متن باز و رایگان عرضه شود تا سایر توسعهدهندگان نیز بتوانند از آن بهره ببرند.
فریم ورک Bootstrap بر اساس زبانهای HTML، CSS و جاوا اسکریپت که بهترین زبان برای طراحی سایت است امکانات زیادی برای طراحی رابط کاربری سایت ها فراهم میکند . با استفاده از کلاسها و توابع مشخص شده در بوت استرپ، میتوان المانهای وب را به سادگی طراحی و سفارشی کرد. این کلاسها شامل قرار دادن المانها در سیستم گرید، تنظیمات استایل، افزودن کامپوننتها و بسیاری از ویژگیهای دیگر هستند. همچنین، بوت استرپ شامل توابع جاوا اسکریپت جهت اضافه کردن رفتارهای پویا و تعاملی به صفحات وب است. این ابزار دارای مزایا و ویژگیهای بسیاری است که طراحان و توسعهدهندگان وب را به استفاده از آن ترغیب میکند.
بوت استرپ چیست
تاریخچه استفاده از فریم ورک bootstrap در زمینه تکنولوژی و برنامهنویسی به دورهای پیش از اختراع کامپیوترها و در حوزه الکترونیک برمیگردد. در آن دوره، در حین روشن شدن یک کامپیوتر، نیاز به بارگذاری یا راهاندازی یک نرمافزار اولیه وجود داشت. این نرمافزار اولیه برای اجرای سیستم عامل و برنامههای دیگر ضروری بود. به همین دلیل، فرآیند راهاندازی و بارگذاری این نرمافزار اولیه را بوت استرپ یا بوتینگ (Booting) نامیدند. این فرآیند به معنای آغاز یا راهاندازی سیستم و بارگذاری نرمافزار اولیه در حافظه کامپیوتر بود.
با پیشرفت تکنولوژی و اختراع کامپیوترهای شخصی، عبارت بوت استرپ به تدریج در زمینه برنامهنویسی نیز استفاده شد. در سال 2010، تیم توسعهدهندگان توییتر، یک مجموعه ابزار و چارچوب متن باز را برای تسهیل و تسریع فرآیند طراحی وب سایتها و نرمافزارهای تحت وب ایجاد کردند. این مجموعه ابزار شامل قالبها، کامپوننتها و استایلهای طراحی بود که به طراحان و توسعهدهندگان امکان میداد تا با استفاده از آنها، به سرعت و با کیفیت بالا صفحات وب را طراحی کنند. این مجموعه ابزار توسط توییتر به عنوان Bootstrap معرفی شد و به محبوبیت بالایی در بین جامعه برنامهنویسان و طراحان وب دست یافت.
از آن زمان تا به امروز، Bootstrap به عنوان یکی از پرطرفدارترین چارچوبهای طراحی و توسعه وب شناخته میشود و به تعداد زیادی وبسایت و نرمافزار تحت وب کمک کرده است. نام Bootstrap به تدریج در زمینههای دیگر نیز به عنوان الگوبرداری از راهاندازی یک فرآیند با استفاده از منابع و ابزارهای اولیه استفاده میشود.

فریم ورک bootstrap چیست و کاربرد آن
بوت استرپ به عنوان یک فریمورک معروف و پرکاربرد، دارای کاربردهای متعددی است که تا حدی آن را از سایر فریمورکها متمایز میکند. برخی از کاربردهای مهم این فریمورک عبارتند از:
ستون بندی (Grid)
سیستم گرید بوت استرپ به طراحان وب امکان میدهد که صفحه را به یک ستونبندی شبکهای با ۱۲ ستون تقسیم کنند. این گرید به طراحان اجازه میدهد تا عناصر مختلف را در ستونهای مختلف قرار داده و ترتیب و چینش آنها را به راحتی تغییر دهند. با استفاده از کلاسهای مختلف بوت استرپ، میتوانید عناصر را در ستونهای مورد نظر قرار داده و ظاهر و ترتیب آنها را تنظیم کنید.
علاوه بر این، سیستم گرید بوت استرپ از طریق responsive design (طراحی واکنشگرا) نیز عمل میکند. این بدان معنا است که میتوانید نحوه قرارگیری عناصر در صفحه را بر اساس اندازه نمایشگرهای مختلف، مانند کامپیوتر، تبلت و تلفن همراه، ارزیابی کرده و صفحه را به صورت واکنشگرا طراحی کنید. به این ترتیب، صفحه وب شما به درستی و به طور خودکار در انواع دستگاهها و نمایشگرها بهینه نمایش داده میشود.
مقاله پیشنهادی: responsive design یا طراحی ریسپانسیو چیست ( کلیک کنید)
با استفاده از قابلیت ستونبندی و گرید بوت استرپ، طراحان وب میتوانند صفحاتی را با ظاهری حرفهای و سازگار با اندازه نمایشگرهای مختلف ایجاد کنند و تجربه کاربری بهتری را برای کاربران فراهم کنند.
واکنشگراسازی صفحه (Responsive)
قابلیت واکنشگراسازی صفحات یکی از ویژگیهای بارز بوت استرپ است. این قابلیت به طراحان وب اجازه میدهد تا صفحات وب را به طور خودکار و بهینه در انواع دستگاهها و نمایشگرها نمایش دهند. به عبارت دیگر، با استفاده از بوت استرپ، صفحات وب به صورت خودکار به اندازه صفحه نمایش دستگاه کاربر تطبیق مییابند و ظاهری مناسب و بهینه را به نمایش میگذارند.
با واکنشگراسازی صفحات، میتوانید طراحی وبسایت را بر اساس اندازه نمایشگر و ویژگیهای دستگاه کاربر تغییر دهید. این قابلیت به شما امکان میدهد تا تجربه کاربری بهتری را برای کاربران فراهم کنید؛ زیرا صفحه به طور خودکار و بهینه در هر دستگاه نمایش داده میشود. به عنوان مثال، در یک دستگاه تلفن همراه، صفحه میتواند با کوچک کردن یا مخفی کردن برخی عناصر، نمایشی سادهتر و جذابتر را ارائه دهد.
با استفاده از بوت استرپ و قابلیت واکنشگراسازی صفحات، میتوانید یک وبسایت قابل دسترسی و استفاده را برای انواع کاربران و دستگاهها داشته باشید.
طراحی استایل برای عناصر موجود در صفحه
Bootstrap به طراحان وب مجموعهای از استایلها، کلاسها و قابلیتهای مختلف طراحی را ارائه میدهد که به شما امکان میدهد به راحتی استایل و ظاهر عناصر موجود در صفحه خود را تغییر دهید. این استایلها و کلاسها شامل مجموعهای از تعاریف رنگ، فونت، انیمیشن و سایر ویژگیهای ظاهری هستند که میتوانید از آنها در طراحی وبسایت خود استفاده کنید.
Bootstrap دارای یک سری استایل و کلاسهای پیشتعریف شده است که با اعمال آنها به عناصر HTML، میتوانید به سرعت و به صورت یکپارچه ظاهر و استایل صفحات وب خود را طراحی کنید. به عنوان مثال، با اعمال یک کلاس مشخص، میتوانید فونتها، رنگها، حاشیهها و فاصلهها را تغییر دهید و به طراحی یکنواخت و زیبا دست یابید.
مقاله پیشنهادی: متریال دیزاین چیست ؟ بهترین فریم ورک ( کلیک کنید)
علاوه بر اینها، بوت استرپ قابلیتهایی را برای اعمال انیمیشنها، ترنزیشنها و تاثیرهای دیگر به عناصر موجود در صفحه نیز فراهم میکند. با استفاده از این قابلیتها، میتوانید به صفحه، حرکت و جذابیت بیشتری داده و تجربه کاربری را بهبود بخشید.

نسخه بندی نرم افزار بوت استرپ
نسخهبندی Bootstrap شامل تحولات و بهبودهای مهمی است که توسط تیم توسعه آن انجام شده است. در ادامه نکاتی درباره تاریخچه این نسخهها را ارائه میدهیم.
نسخه 1 بوت استرپ
تاریخ انتشار: 2011
این نسخه به عنوان اولین نسخه عمومی Bootstrap مطرح شد و شامل مجموعهای از استایلها، کامپوننتها و قابلیتهای طراحی بود که به طراحان وب امکان میداد تا به سرعت و به صورت یکپارچه طراحی وبسایت انجام دهند.
نسخه 2 bootstrap
تاریخ انتشار: 2012
بوتاسترپ نسخه 2 که در سال 2012 منتشر شد، شامل بهبودهای قابل توجهی در استایلها، قالببندی و قابلیتهای تعاملی بود. این بهبودها باعث شدند تا ظاهر و بخشهای گرافیکی وبسایتها با استفاده از این نوع Bootstrap بهبود یابد. قابلیتهای تعاملی نیز افزایش یافته و به توسعهدهندگان امکان میدهد عناصر وب را با تعاملات متنوع و پویا ترکیب کنند.
علاوه بر این، در این نسخه Bootstrap افزونههای JavaScript مفیدی نیز اضافه شدند. این افزونهها قابلیتهای اضافی را در زمینه تعامل با کاربر، ایجاد افکتها و توسعه ویژگیهای پیشرفته در وبسایتها فراهم میکنند. با این تغییرات، Bootstrap نسخه 2 ابزارهای مفیدی را در اختیار توسعهدهندگان قرار میدهد تا با استفاده از آنها وبسایتهایی با ظاهر زیبا، استایل مناسب و تجربه کاربری بهتر ایجاد کنند.
نسخه 3 نرم افزار بوت استرپ
تاریخ انتشار: 2013
نسخه 3 به عنوان یک ارتقا قابل توجه در Bootstrap محسوب میشود. در این نسخه، طراحی ریسپانسیو یا واکنشگرا بهبود یافت و استفاده از Grid System سبب شد تا طراحی وبسایتهای واکنشگرا و سازگار با مرورگرهای مختلف آسانتر شوند.
نسخه 4 برنامه بوت استرپ
تاریخ انتشار: 2018
Bootstrap 4 با بهبود و تغییرات اساسی در طراحی و کدنویسی به وجود آمد. این نسخه شامل کلاسهای Flexbox برای طراحی وضوح بالا و انعطافپذیری بیشتر بود. همچنین این نسخه از jQuery به jQuery-free واکنش نشان داد.
نسخه 5 فریم ورک بوت استرپ
تاریخ انتشار: 2020 و به بعد
بوت استرپ نسخه 5 که از سال 2020 به بعد منتشر شده است، تغییرات گستردهای را شامل میشود. یکی از تغییرات عمده آن این است که به جای استفاده از jQuery، بر روی Vanilla JavaScript تمرکز میکند، به این معنی که دیگر به کتابخانه jQuery وابستگی ندارد و از کد جاوااسکریپت پاکتری استفاده میکند.
علاوه بر این، Bootstrap 5 شامل بهبودهای قابل توجهی در انعطافپذیری و قابلیت پیکربندی بیشتر است. یعنی این که توسعهدهندگان میتوانند بهتر و به صورت دقیقتر ظاهر و عملکرد Bootstrap را به نیازهای خود پیکربندی کرده و به طور کامل کنترل کنند.
در این نسخه، دستورالعملهای CSS جدیدی نیز به بوتاسترپ 5 اضافه شدهاند. این دستورالعملها امکانات جدیدی را در زمینه استایلدهی و طراحی وب فراهم میکنند و به طراحان امکان میدهند که راحتتر و خلاقانهتر به طراحی رابط کاربری خود بپردازند.
مقاله پیشنهادی: css چیست و چه کاربردهایی دارد ( کلیک کنید)

بوت استرپ 5 | bootstrap 5
بوت استرپ 5 | bootstrap 5 شامل تعدادی تغییر و بهبود کلیدی نسبت به نسخههای قبلی میشود. در ادامه به برخی از این تغییرات و ویژگیهای مهم اشاره میکنم:
- حذف وابستگی به jQuery: یکی از تغییرات عمده بوتاسترپ 5 این است که دیگر به کتابخانه jQuery وابسته نیست. این بدان معناست که توسعهدهندگان میتوانند از Vanilla JavaScript استفاده کنند که باعث کاهش حجم کد و بهبود عملکرد میشود. این تغییر به بوتاسترپ 5 اجازه میدهد که سبکتر و سریعتر عمل کند.
- پشتیبانی از CSS Custom Properties (Variables): در این نسخه از متغیرهای CSS (Custom Properties) استفاده میکند که به طراحان این امکان را میدهد که به راحتی رنگها، اندازهها و دیگر ویژگیهای CSS را تغییر دهند. این ویژگی کمک میکند تا فرآیند سفارشیسازی و پیکربندی سریعتر و انعطافپذیرتر باشد.
- بهبود طراحی سیستم Grid: سیستم Grid در بوتاسترپ 5 بهروز شده است و اکنون شامل کلاسهای جدیدی برای پشتیبانی از اندازههای مختلف صفحهنمایش و بهبود واکنشپذیری است. همچنین، پشتیبانی از ستونهای درون ستون بهبود یافته است.
- اضافه شدن عناصر جدید: بوتاسترپ 5 شامل کامپوننتها و عناصر جدیدی مانند `accordion`، `offcanvas`، و `floating labels` میشود که به توسعهدهندگان امکان میدهند تا رابطهای کاربری پیچیدهتری را بدون نیاز به استفاده از جاوااسکریپت اضافی بسازند.
- پشتیبانی بهتر از وبسایتهای سیاه و سفید: این نسخه همچنین شامل بهبودهایی برای پشتیبانی از طراحیهایی است که بر روی وبسایتهای سیاه و سفید یا با رنگهای تیره تمرکز دارند.
- حذف کلاسهای منسوخ شده: در نسخه 5 برخی از کلاسها و ویژگیهای منسوخ شده حذف شدهاند تا کد سادهتر و بهروزتر باشد. به عنوان مثال، کلاسهای `card-deck` و `card-columns` از بین رفتهاند.
- سفارشیسازی بهتر: بوتاسترپ 5 ابزارهای بیشتری برای سفارشیسازی و ایجاد طرحهای منحصر به فرد فراهم میآورد. بهطور کلی، توسعهدهندگان میتوانند بوتاسترپ را به راحتی متناسب با نیازهای خاص پروژههای خود تنظیم کنند.
- دسترسپذیری بهبود یافته: نسخه 5 با تمرکز بر بهبود دسترسپذیری (accessibility) طراحی شده است تا اطمینان حاصل شود که وبسایتها و برنامههای کاربردی ساخته شده با این فریمورک برای کاربران با نیازهای خاص نیز مناسب هستند.
این ویژگیها و تغییرات به توسعهدهندگان این امکان را میدهند که با سرعت بیشتر و انعطافپذیری بالاتر به طراحی و توسعه وبسایتهای مدرن و واکنشگرا بپردازند.

چرا برخی آن را فریم ورک بوت استرپ صدا می کنند
عبارت فریمورک بوت استرپ به طور کلی برای اشاره به Bootstrap استفاده میشود، اما چرا برخی افراد آن را "فریمورک بوتاسترپ" صدا میکنند؟ دلیل آن، این است که Bootstrap، علاوه بر ارائه قالبها و استایلهای آماده، ابزارها و کامپوننتهایی را نیز در اختیار توسعهدهندگان قرار میدهد. این ابزارها و کامپوننتها به طراحان و توسعهدهندگان کمک میکنند تا به سرعت و با کمترین زمان ممکن وب سایتهای حرفهای و زیبا ایجاد کنند. به همین دلیل، بوتاسترپ به عنوان یک فریمورک شناخته میشود.
مقاله پیشنهادی: مراحل طراحی سایت حرفه ای به همراه رودمپ ( کلیک کنید)
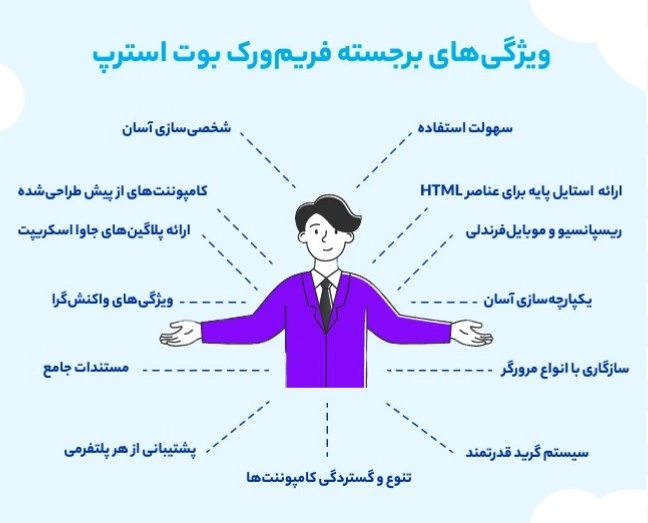
از جمله ویژگیهای بوتاسترپ میتوان به پاسخگویی (ریسپانسیو) بودن قالبها، شبکهبندی فلکسباکس (Flexbox)، قابلیت نمایش در مرورگرهای مختلف، استایلهای زیبا و مدرن، فرمها، منوها، کشوییها و بسیاری از عناصر وب دیگر اشاره کرد.
به طور کلی، استفاده از بوتاسترپ به توسعهدهندگان اجازه میدهد در طراحی وب سریعتر و همچنین پیشبینی پذیرتر عمل کنند. بوت استرپ به دلیل ارائه این امکانات، به عنوان یک فریمورک شناخته میشود، اگرچه در واقع یک کتابخانه CSS است. این تفاوت در تعبیر باعث شده است که برخی افراد به بوت استرپ به عنوان "فریمورک بوتاسترپ" اشاره کنند. با توجه به قدرت و پراکندگی بوتاسترپ در جامعه طراحان و توسعهدهندگان وب، این ابزار به عنوان یک فریمورک مرجع در نظر گرفته میشود و بسیاری از پروژههای وب از آن بهره میبرند.

بررسی مزایای استفاده از بوت استرپ
طراحی واکنش گرا (Responsive Design): بوت استرپ به صورت خودکار به صفحات وب اجازه میدهد تا به صورت پویا به اندازههای مختلف صفحه نمایش واکنش نشان دهند، بنابراین وبسایتها در دستگاههای مختلف (مانند موبایل، تبلت و دسکتاپ) به خوبی نمایش داده میشوند.
زمانبندی سریعتر توسعه: با استفاده از کلاسها و کامپوننتهای از پیش ساخته شده بوت استرپ، میتوانید به سرعت طرحبندیها و اجزای مختلف وب سایت را ایجاد کنید، بدون اینکه نیاز به نوشتن کدهای سفارشی باشد.
سازگاری بین مرورگرها: بوت استرپ به خوبی با تمامی مرورگرهای مدرن سازگار است، بنابراین نیازی به نگرانی درباره تفاوتهای نمایش در مرورگرهای مختلف نیست.
کامپوننتهای آماده استفاده: بوت استرپ مجموعهای گسترده از کامپوننتهای UI مانند ناوبری، دکمهها، فرمها، جداول، کاردها و بسیاری دیگر را فراهم میکند که به سادگی میتوانند در پروژهها مورد استفاده قرار گیرند.
سیستم گرید (Grid System): سیستم گرید بوت استرپ بسیار منعطف و قدرتمند است و امکان ایجاد طرح بندیهای پیچیده را با استفاده از ردیفها و ستونها به راحتی فراهم میکند.
قابلیت سفارشیسازی بالا: بوت استرپ به شما این امکان را میدهد که ظاهر و رفتار فریم ورک را با استفاده از متغیرهای Sass سفارشیسازی کنید تا مطابق با نیازهای خاص پروژه شما باشد.
مستندات جامع: بوت استرپ دارای مستندات بسیار جامع و کاملی است که شامل مثالها، کد نمونه و توضیحات دقیق برای هر کامپوننت و ویژگی میباشد، که این باعث میشود یادگیری و استفاده از آن بسیار آسان باشد.
جامعه بزرگ و پشتیبانی فعال: با توجه به محبوبیت بوت استرپ، یک جامعه بزرگ از توسعهدهندگان وجود دارد که میتوانند به شما در حل مشکلات و به اشتراک گذاری تجربههای خود کمک کنند.
تمها و الگوهای آماده: بوت استرپ دارای تعداد زیادی تم و الگوهای از پیش ساخته شده است که میتوانید از آنها برای شروع سریعتر پروژههای خود استفاده کنید.
دوره بوت استرپ اصفهان
دوره بوت استرپ در اصفهان به عنوان یکی از دورههای پرطرفدار و کارآمد در زمینه طراحی وب فرصتی بینظیر برای علاقهمندان به یادگیری طراحی واکنشگرا و توسعه وب سایتها ارائه میدهد. بوت استرپ (Bootstrap) یک فریمورک متنباز است که به توسعهدهندگان کمک میکند تا صفحات وب زیبا و سازگار با انواع دستگاهها را به راحتی طراحی کنند. این دورهها در اصفهان معمولاً شامل مباحث مختلفی هستند که به صورت جامع به آموزش این فریمورک میپردازند.
در این دورهها شرکتکنندگان با اصول ابتدایی بوت استرپ آشنا میشوند، از جمله ساختار پایه HTML و CSS، طراحی شبکهای (Grid System) و استفاده از کامپوننتهای آماده بوت استرپ. این آموزشها به گونهای طراحی شدهاند که حتی کسانی که تجربهی کمی در زمینه طراحی وب دارند، میتوانند به راحتی مطالب را فرا بگیرند و به کاربرد عملی آنها بپردازند. همچنین تمرینهای عملی و پروژههای کوچک در این دورهها به شرکتکنندگان این امکان را میدهد که مهارتهای خود را تقویت کنند و در نهایت به طراحی وبسایتهای زیبا و پاسخگو بپردازند.
با توجه به اهمیت روزافزون طراحی واکنشگرا در دنیای دیجیتال امروز این دورهها میتوانند به عنوان یک نقطه شروع عالی برای توسعهدهندگان وب و طراحان گرافیک به شمار آیند. اگر به دنبال بهبود مهارتهای طراحی وب خود هستید یا قصد دارید وارد دنیای طراحی وب شوید، دوره بوت استرپ میتواند انتخابی مناسب و مفید برای شما باشد.

استفاده از Bootstrap به عنوان یک فریمورک قدرتمند و کاربردی میتواند تحول بزرگی در روند طراحی وبسایتها ایجاد کند. با قابلیتهای متنوعی که این ابزار در اختیار شما قرار میدهد، از طراحی ریسپانسیو گرفته تا ارائهی کامپوننتهای آماده میتوانید تجربه کاربری بینظیری را برای بازدیدکنندگان خود فراهم آورید.
آیا شما تجربهای در استفاده از Bootstrap دارید؟ چه نکاتی برای شما در این فریمورک بیشتر جلب توجه کرده است؟ یا شاید سوالات یا چالشهایی در این زمینه دارید؟ خوشحال میشویم نظرات و تجربیات شما را در بخش کامنتها بخوانیم و به سوالات شما پاسخ دهیم. به ما بپیوندید و دیدگاههای خود را با ما به اشتراک بگذارید!