طراحی وب سایت نیاز به دریافت ایده های مشتری و در نظر گرفتن شرایط کسب و کار دارد. اگر این موارد به طور دقیق بررسی شوند، در نهایت وب سایت به صورت اصولی و عالی طراحی می شود و هر روز به بازدیدکنندگان آن نیز افزوده خواهند شد. چک لیست امکانات سایت فروشگاهی یک راهنمای جامع برای طراحی سایت های اینترنتی است که می تواند باعث جمع بندی ایده های مشتری و طراح برای طراحی وب سایت به صورت اصولی شود. با این مقاله از بهترین شرکت طراحی سایت در اصفهان همراه باشید .
چک لیست طراحی سایت چیست
اگر درحال یادگیری و آموزش طراحی سایت هستید و یا میخواهید یک وبسایت حرفه ای را اجرا و پیاده سازی کنید در نظر داشته باشید که شرکت های طراحی وب سایت حرفه ای به دلیل اینکه بتوانند سایت طراحی شده خودشان را نزدیک به ایده های مشتری به وجود آورند، تلاش می کنند که یک سری سوال هایی را در جلسه اول از مشتری بپرسند تا به یک جمع بندی کلی برای طراحی وب سایت برسند. چک لیست طراحی سایت نیز به همین منظور نوشته و ایجاد می شود. این چک لیست در بردارنده سوال های مختلفی است که هر کدام می توانند برای راه اندازی وب سایت بسیار حائز اهمیت باشند. بنابراین، در یک تعریف کلی، چک لیست طراحی سایت یک سند جامع و کاربردی است که تمامی مراحل ضروری برای راه اندازی موفق یک وب سایت جدید را توضیح می دهد. این چک لیست به طور عمده توسط توسعه دهندگان وب، طراحان UX/UI و مدیران پروژه ها استفاده می شود تا مطمئن شوند که وب سایت قبل و بعد از انتشار بدون خطا عمل می کند. استفاده از این چک لیست به کاربران حرفه ای کمک می کند تا تمام جنبه های فنی و طراحی یک وب سایت را پوشش دهند. این شامل تنظیمات سرور، بررسی سازگاری مرورگرها، بهینه سازی سرعت بارگذاری صفحات و تست عملکرد وب سایت می شود. علاوه بر این، صاحبان کسب وکارها نیز می توانند از این چک لیست برای راه اندازی وب سایت خود استفاده کنند یا پروژه های طراحی سایت برون سپاری شده را پیگیری نمایند. چک لیست طراحی سایت به آن ها کمک می کند تا اطمینان حاصل کنند که وب سایت آن ها با استانداردهای بهینه سازی موتورهای جستجو (SEO)، قابلیت دسترسی و امنیت مطابقت دارد. به این ترتیب، چک لیست استقرار وب سایت نه تنها ابزاری حیاتی برای حرفه ای ها بلکه مرجع مفیدی برای صاحبان کسب وکارها است که به دنبال راه اندازی یک وب سایت بی نقص و کارآمد هستند.

آیتم های کلیدی طراحی سایت
چک لیست طراحی و راه اندازی سایت بر اساس نیاز مشتری و کسب و کار آن پر می شود. آیتم هایی که برای طراحی سایت حرفه ای مورد بررسی قرار می گیرند، بسیار حائز اهمیت هستند. به همین خاطر می توان برای طراحی وب سایت به صورت اصولی، این آیتم ها را مورد بررسی قرار داد و بر اساس آن ها مراحل طراحی وب سایت را انجام داد. آیتم های کلیدی که باید برای طراحی وب سایت مورد بررسی قرار گیرند، عبارتند از:
- نوع سایت بر اساس کاربرد
سایت ها بر اساس کاربرد به دسته های مختلفی تقسیم بندی می شوند. امکاناتی که برای طراحی وب سایت مورد استفاده قرار می گیرند، باید بر اساس نوع کاربرد سایت تعیین شوند. بنابراین، مشخصات هر یک از کاربری ها با هم متفاوت است. می توان سایت های مختلف را از نظر کاربرد به دسته های مختلفی تقسیم بندی کرد که برخی از آن ها عبارتند از:
- آموزشی
- شخصی
- شرکتی و تجاری
- اداره و دولتی
- فروشگاهی
- خبری
- پزشکی و درمانی
- ساختمانی
- هتل و گردشگری
- صرافی
مقاله پیشنهادی: طراحی سایت چیست (کلیک کنید)
- معرفی سایت از سوی مشتری
یکی از آیتم های کلیدی که در چک لیست طراحی و راه اندازی وب سایت مورد بررسی قرار می گیرد، معرفی سایت از سوی مشتری است. مشتری می تواند سایتی که مد نظر دارد را با تحویل آدرس به طراح سایت معرفی کند تا طراح بر اساس کاربری سایت، از آن سایت نیز ایده بگیرد.
- نام دامین و مشخصات هاست
نام دامین و مشخصات هاست باید مورد بررسی قرار گیرند و مشخص شوند. مهم ترین ملاکی که باید برای تعیین هاست، مورد بررسی قرار گیرد میزان فضای آن برای آپلود می باشد.
- اسکلت اولیه سایت
برخی از مشتریان اصرار دارند که در همان ابتدا اسکلت اولیه سایت خودشان را مشاهده کنند. خوشبختانه در چک لیست طراحی و راه اندازی وبسایت این امکان برای مشتریان فراهم شده است تا بتوانند بر اساس نیاز خود درخواست کنند تا طراحان طرح اولیه را روی کاغذ یا فتوشاپ طراحی کنند.
- نمای ظاهری سایت
نمای ظاهری سایت می تواند تاثیر زیادی روی راندمان و بازدید آن داشته باشد. بر اساس کاربری سایت و سلیقه مشتریان می تواند نمای ظاهری را به شکل مینیمال، چند ستونه، فانتزی، سازمانی و رسمی و ... اجرا کرد.
- قالب
اینکه مشتری برای طراحی وب سایت نیاز به چه قالبی دارد بسیار مهم است. گاهی مشتریان می توانند از همان قالب های موجود استفاده کنند یا اینکه برای داشتن قالب اختصاصی هستند. این موضوع باید حتما در چک لیست بررسی شود.
- رنگ سایت
اگر مشتری رنگ خاصی را مد نظر دارد که در بروشورها و کاتالوگ های خود مورد استفاده قرار داده است، می تواند آن را در چک لیست راه اندازی سایت معرفی کند. در این صورت می توان از این رنگ ها برای طراحی سایت نیز استفاده کرد.
- لوگو سازمان و شرکت
بهتر است که قبل از طراحی و راه اندازی وب سایت مشخص شود که سازمان و شرکت لوگو دارند یا خیر. در صورت وجود لوگو سازمان، می توان مراحل مربوط به طراحی وب سایت را به صورت متفاوت تر انجام داد تا نتیجه بهبود پیدا کند.
- زبان سایت
مشتری از همان ابتدا باید تعیین کند که چه زبانی برای سایت خود در نظر دارید. حتی امکان طراحی انواع وب سایت به صورت یک زبانه، دو زبانه و چند زبانه وجود دارد.
- صفحات مورد نیاز مشتری
هر یک از وب سایت هایی که در ایران فعالیت می کنند دارای صفحات متفاوتی هستند که به صورت بالاچین یا راست چین آن ها را مشاهده می کنید. صفحه اصلی، درباره ما، تماس با ما، محصولات، خدمات و نمونه کارها و ... از جمله این صفحات هستند که بر اساس نظر مشتری تعیین می شوند. علاوه بر این هر نوع سایتی نیاز به امکانات ویژهای نیز دارد؛ امکاناتی که در طراحی سایت پزشکی مورد توجه است ممکن است در طراحی سایت فروشگاهی اهمیتی نداشته باشد.
- امکانات صفحه اصلی
در چک لیست طراحی سایت می توان امکانات صفحه اصلی و دیگر صفحات موجود در وب سایت را مشخص کرد. البته امکاناتی که در صفحه اصلی قرار می گیرند، ویترین سایت هستند. پس انتخاب درست آن ها توسط مشتری اهمیت بسیار زیادی دارد.
- بکاپ گیری
از جمله امکاناتی که می توان برای وب سایت ها در نظر گرفت، بکاپ گیری است. در چک لیست می توان این موضوع را با مشتری در میان گذاشت و بازه زمانی بکاپ گیری سایت را مشخص کرد. بکاپ گیری در بازه زمانی روزانه، هفتگی، ماهانه و ... قابل انجام است.

مقاله پیشنهادی: بهترین شرکت طراحی سایت در ایران (کلیک کنید)
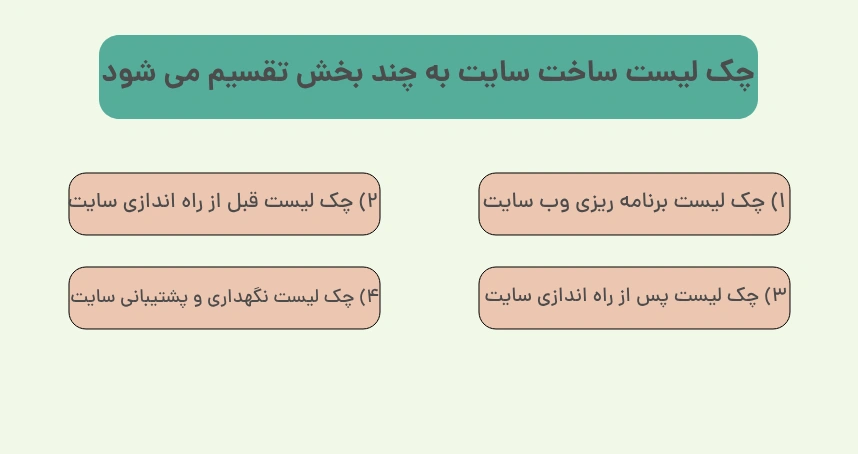
چک لیست ساخت سایت به چند بخش تقسیم می شود
چک لیست ساخت سایت به چند بخش کلیدی تقسیم می شود که هر کدام اهمیت خاصی در موفقیت و کارایی وب سایت دارند. این بخش ها شامل چک لیست برنامه ریزی وب سایت، چک لیست قبل از راه اندازی، چک لیست پس از راه اندازی، و چک لیست نگهداری و پشتیبانی می شوند. در ادامه، هر کدام از این مراحل را توضیح می دهیم:
1) چک لیست برنامه ریزی وب سایت
این مرحله ابتدایی شامل تعریف اهداف و مخاطبان وب سایت، تحقیق کلمات کلیدی برای بهینه سازی موتورهای جستجو (SEO)، طراحی نقشه سایت، و انتخاب پلتفرم مناسب برای توسعه وب سایت است. در این مرحله، تیم ها باید از نیازمندی های فنی و طراحی وب سایت آگاه شوند و برنامه ریزی های لازم را برای تحقق این نیازها انجام دهند.
2) چک لیست قبل از راه اندازی وب سایت
این مرحله شامل اقدامات فنی نظیر نصب سرور و تنظیمات امنیتی، تست سازگاری مرورگرها، بهینه سازی سرعت بارگذاری صفحات، و تست کارایی وب سایت است. بررسی کامل تمامی صفحات، پیوندها و فرم ها نیز باید در این مرحله انجام شود تا از عملکرد صحیح همه اجزا مطمئن شویم.
3) چک لیست پس از راه اندازی وب سایت
پس از راه اندازی وب سایت، باید عملکرد کلی آن مورد بررسی قرار گیرد. این شامل مانیتورینگ ترافیک وب سایت، تحلیل داده های کاربران، تست فرم ها و تعاملات کاربری، و رفع اشکالات احتمالی است. همچنین، اقدامات لازم برای بهینه سازی مداوم SEO و محتوای وب سایت باید انجام شود.
4) چک لیست نگهداری و پشتیبانی وب سایت
این بخش شامل نگهداری منظم و به روزرسانی های وب سایت برای تضمین عملکرد بدون وقفه و امنیت است. این اقدامات شامل به روزرسانی نرم افزارها و افزونه ها، مانیتورینگ امنیتی مداوم، پشتیبان گیری از داده ها، و نظارت بر عملکرد وب سایت است. همچنین، بررسی و اصلاح محتوای وب سایت برای تطابق با تغییرات بازار و نیازهای کاربران نیز از اهمیت ویژه ای برخوردار است.
این چهار بخش کلیدی، پایه ای محکم برای ساخت، راه اندازی و نگهداری یک وب سایت موفق را فراهم می کنند. با پیروی از این چک لیست طراحی سایت ، می توانید اطمینان حاصل کنید که وب سایت شما همواره در بهترین حالت ممکن عمل می کند.

چک لیست برنامه ریزی سایت
برای برنامه ریزی موفق یک وب سایت، داشتن یک چک لیست طراحی سایت دقیق و جامع ضروری است. این چک لیست برنامه ریزی به چهار بخش اصلی تقسیم می شود که هر کدام نقش حیاتی در موفقیت نهایی پروژه دارند.
در ابتدا، اهداف کلی پروژه و مخاطبان هدف مشخص می شوند. این شامل تحلیل بازار و رقبا، تعریف اهداف وب سایت و نیازهای کاربری است. با انجام جلسات اولیه و تبادل نظر با تیم توسعه، باید اطمینان حاصل شود که تمامی جوانب پروژه به درستی درک شده اند. همچنین در این مرحله، باید تکنولوژی ها و ابزارهای مناسب برای توسعه وب سایت انتخاب شوند.
مدیریت پروژه شامل تعیین نقش ها و مسئولیت ها، تدوین زمان بندی دقیق و پیگیری پیشرفت ها است. ابزارهای مدیریت پروژه مانند Trello یا Asana می توانند برای سازماندهی وظایف و نگه داشتن تیم متمرکز استفاده شوند. بودجه بندی دقیق و اطمینان از تخصیص منابع بهینه برای هر بخش از پروژه نیز از اهمیت بالایی برخوردار است.
برندینگ و استراتژی شامل تعریف شخصیت برند، طراحی لوگو، انتخاب رنگ ها و فونت ها، و توسعه محتوا است. تحقیقات کلمات کلیدی برای بهینه سازی موتورهای جستجو (SEO) نیز باید در این مرحله انجام شود. اطمینان از هماهنگی بصری و تجربه کاربری (UX) وب سایت اهمیت زیادی دارد. همچنین، استراتژی های محتوا و بازاریابی دیجیتال باید در این مرحله تعیین شوند تا وب سایت بتواند به بهترین نحو مخاطبان خود را جذب کند.
در نهایت، الزامات فنی شامل انتخاب پلتفرم مناسب برای توسعه وب سایت، تنظیمات سرور و امنیتی به درستی انجام شوند. تست سازگاری مرورگرها و بهینه سازی سرعت بارگذاری صفحات نیز ضروری است. اطمینان از عملکرد صحیح تمامی اجزای وب سایت و تست های امنیتی برای حفاظت از داده های کاربران از دیگر مراحل حیاتی این بخش است.
بنابراین می توان گفت چک لیست برنامه ریزی سایت را می توان به 4 بخش کلی زیر دسته بندی کرد که در ادامه هر کدام را به صورت کلی توضیح خواهیم داد:
- شروع پروژه
- مدیریت پروژه
- برندینگ و استراتژی
- الزامات فنی

شروع پروژه طراحی سایت
در آغاز فرآیند برنامه ریزی وب سایت، لازم است به انجام وظایف زیر در چک لیسن راه اندازی سایت توجه کنید:
1) تعیین نیازهای تجاری
وب سایت شما می تواند یکی از قوی ترین ابزارهای دستیابی به اهداف تجاری است. برای بهره برداری کامل از این ابزار، باید کاملاً از اهداف تجاری خود آگاه باشید. بنابراین، نقطه شروع هر چک لیست طراحی و راه اندازی سایت باید با بازبینی و تحلیل دقیق استراتژی کسب وکار شما آغاز شود. باید به عمق استراتژی کسب وکار خود رفته و کشف کنید که چه نوع وب سایتی می تواند به بهترین شکل ممکن به تحقق اهدافتان کمک کند. موارد زیر را حتما بررسی کنید:
- تجزیه و تحلیل رقبا: تحلیل وب سایت های رقبای خود را انجام دهید تا نقاط قوت و ضعف آنها را شناسایی کنید. این می تواند به شما در تعیین معیارهای کلیدی و ایجاد وب سایتی که از رقبا برتری دارد کمک کند.
- شناسایی مخاطبان هدف: مخاطبان هدف خود را مشخص کنید و نیازها و ترجیحات آنها را در نظر بگیرید. این شامل سن، جنسیت، علایق و رفتارهای آنلاین آنها می شود. این اطلاعات به شما کمک می کند تا وب سایتی را ایجاد کنید که تجربه کاربری بی نظیری را ارائه دهد.
- تعریف مقاصد و عملکردهای وب سایت: تعیین کنید که وب سایت شما قرار است چه عملکردهایی را ارائه دهد. آیا می خواهید یک فروشگاه آنلاین داشته باشید، یک وب سایت اطلاع رسانی، یا یک پلتفرم آموزشی؟ هر یک از این اهداف نیاز به رویکردها و امکانات متفاوتی دارد.
2) اهداف و انتظارات خود را مشخص کنید
برای موفقیت در هر پروژه وب سایت، مشخص کردن اهداف و انتظارات اولیه بسیار حیاتی است. چه بخواهید وب سایت خود را به تنهایی راه اندازی کنید و چه با کمک یک آژانس، شفاف سازی سوالات کلیدی اولین گام مهم درک نیازها وخواسته های پروژه است.برای مثال، یک چک لیست طراحی سایت از خود بپرسید:
هدف اصلی از ایجاد یا طراحی مجدد وب سایت شما چیست؟ ممکن است بخواهید فروش محصولات خود را افزایش دهید، اطلاعات به روز و مفید ارائه دهید، یا تعاملات بیشتری با کاربران خود داشته باشید. این هدف گذاری به شما کمک می کند تا راهبردهای مناسب برای دستیابی به آن ها را تعیین کنید.
نقاط ضعف وب سایت فعلی شما چیست؟ این شامل مشکلاتی می شود که کاربران شما ممکن است با آن ها مواجه شوند، مانند سرعت بارگذاری پایین، ناوبری پیچیده، یا عدم هماهنگی در دستگاه های مختلف. شناخت این مشکلات به شما این امکان را می دهد که در طراحی جدید آن ها را رفع کنید.
در نهایت، باید در نظر داشته باشید که چگونه طراحی جدید وب سایت می تواند به کاربران شما ارزش بیشتری بیافزاید. طراحی زیبا و کاربردی، محتوای با کیفیت و بهینه سازی برای موتورهای جستجو (SEO) از جمله عواملی هستند که می توانند تجربه کاربری را بهبود بخشیده و بازدیدکنندگان را به بازگشت به وب سایت شما ترغیب کنند.
با پاسخ به این سوالات و مشخص کردن اهداف و انتظارات خود، می توانید پروژه وب سایت خود را با دیدی شفاف و برنامه ریزی دقیق تر آغاز کنید.
3) تعیین نقش ها و مسئولیت ها
راه اندازی یک وب سایت با عملکرد بالا که با مخاطبان هدف شما تعامل موثری برقرار می کند، نیازمند تلاش تیمی منسجم است. بنابراین، پیش از آغاز پروژه، باید به وضوح نقش ها و مسئولیت های اعضای تیم شامل طراحان UX/UI، توسعه دهندگان وب، استراتژیست های محتوا، متخصصان بهینه سازی موتورهای جستجو (SEO)، و کارشناسان برندسازی را مشخص کنید. این فرآیند شامل برگزاری جلسات هماهنگی و استفاده از ابزارهای مدیریت پروژه برای سازماندهی وظایف و پیگیری پیشرفت ها است. همچنین، تعیین استانداردهای کیفیت و نقاط کنترلی برای ارزیابی عملکرد اعضای تیم ضروری است. استفاده از سیستم های مدیریت پروژه و ابزارهایی مانند میزیتو یا Asana برای تقسیم وظایف و پیگیری پیشرفت پروژه و تعریف معیارهای عملکرد برای هر نقش به منظور ارزیابی و اندازه گیری کارایی و کیفیت وظایف، می تواند در پیشبرد وظایف و پروژه شما نقش بسیار حیاتی داشته باشد
4) ایجاد برنامه ارتباطی
یک طرح ارتباطی کارآمد تضمین می کند که ارتباطات بین اعضای تیم پروژه به درستی برقرار شود و از سردرگمی و اشتباهات جلوگیری شود. برای اطمینان از کارآمدی برنامه ارتباطی، باید ساختار و سلسله مراتب ارتباطی واضحی ایجاد کنید و از ابزارهای مناسب مانند Slack یا Microsoft Teams یا حتی گوگل چت برای تسهیل ارتباطات استفاده کنید. حتما موارد زیر را در نظر داشته باشید:
- سلسله مراتب و ساختار ارتباطی: مشخص کردن نقاط تماس و راه های ارتباطی برای هر نقش و استفاده از ابزارهای ارتباطی مناسب.
- جلسات دوره ای: برگزاری جلسات منظم برای بررسی پیشرفت پروژه و رفع مشکلات احتمالی.
- مدیریت تغییرات: ایجاد فرآیندی برای مدیریت تغییرات و اطمینان از ثبت و پیگیری آنها.
- با دنبال کردن این مراحل و افزودن اطلاعات تخصصی، می توانید اطمینان حاصل کنید که پروژه راه اندازی وب سایت شما به طور موثر و هماهنگ پیش می رود.
5) تعریف شاخص های کلیدی عملکرد (KPI) و ارزیابی ریسک های بالقوه
شاخص های کلیدی عملکرد (KPI) به شما کمک می کنند تا موفقیت وب سایت خود را ارزیابی و اندازه گیری کنید. KPI ها معیارهایی هستند که نشان دهنده عملکرد و تحقق اهداف تجاری وب سایت شما می باشند. در ارزیابی KPI ها، ممکن است به دنبال افزایش نرخ تبدیل و فروش، افزایش آگاهی و شناخت برند، یا بهبود تعامل با کاربران باشید. این معیارها می توانند شامل ترافیک وب سایت (Website Traffic)، نرخ تبدیل (Conversion Rate)، تعداد ثبت نام ها در خبرنامه (Newsletter Signups) و تعداد تسویه حساب های تکمیل شده (Completed Checkouts) باشند.
- تحلیل داده های کاربر: استفاده از ابزارهای تحلیل وب مانند Google Analytics یا Hotjar برای نظارت بر رفتار کاربران و شناسایی نقاط ضعف و فرصت ها.
- تعیین اهداف SMART: اهداف شما باید مشخص (Specific)، قابل اندازه گیری (Measurable)، قابل دستیابی (Achievable)، مرتبط (Relevant) و زمان دار (Time-bound) باشند.
- مدیریت ریسک: شناسایی و ارزیابی ریسک های بالقوه مانند نوسانات بازار، تغییرات در الگوریتم های موتورهای جستجو، یا قطعی یا در دسترس نبودن اینترنت به دلایل سیاستی و حکومتی، که ممکن است بر عملکرد وب سایت تأثیر بگذارند.
تعیین KPI های دقیق و اجرای فرآیندهای ارزیابی ریسک، به شما کمک می کند تا عملکرد وب سایت خود را بهینه سازی کرده و از موفقیت آن اطمینان حاصل کنید. با استفاده از این معیارها و تحلیل های تخصصی، می توانید تصمیمات مبتنی بر داده گرفته و راهبردهای مناسبی برای بهبود مداوم وب سایت خود اجرا کنید.

مدیریت پروژه طراحی سایت
پروژه های طراحی سایت باید از همان ابتدا به طور دقیق مدیریت شوند تا اطمینان حاصل شود که همه چیز به خوبی پیش می رود. انجام مراحل زیر در چک لیست طراحی سایت می تواند به شما کمک کند:
1) تعریف وظایف، مسئولین و سررسید آنها: تعیین تاریخ سررسید برای وظایف فردی و اختصاص دادن آن ها به مالکان مربوطه می تواند کمک کند تا پروژه در مسیر درست بماند و از تأخیر جلوگیری شود. ابزارهای مدیریت پروژه مانند Teamwork یا Trello برای ترسیم و مدیریت این وظایف بسیار مؤثر هستند. استفاده از سیستم های مدیریت پروژه مانند میزیتو یا Asana می تواند به تقسیم وظایف و پیگیری پیشرفت پروژه کمک کند.
2) تعیین بودجه و محدوده پروژه: قبل از شروع کار بر روی وب سایت، باید بودجه، اهداف، ضرب الاجل ها و تحویل پروژه های خود را مشخص کنید. این برنامه ریزی اولیه به شما کمک می کند تا نوع طراحی وب سایت و سطح پیچیدگی آن را تعیین کنید و منابع بهینه تخصیص داده شوند. پیش بینی هزینه های پنهان مانند نگهداری، به روزرسانی ها و پشتیبانی فنی نیز از اهمیت بالایی برخوردار است. به عنوان مثال اگر می خواهید طراحی سایت خود را با وردپرس انجام دهید خرید افزونه ها و یا بهینه سازی و شخصی سازی افزونه های کاربردی مواردی باشد که در تعیین بودجه پروژه لحاظ کنید.
3) شناسایی مخاطبان هدف با تأیید ذینفعان پروژه: مانند مشتریان بالقوه و موجود، سرمایه گذاران یا شرکای تجاری، می توانید اطمینان حاصل کنید که پیام و استراتژی پروژه به طور موثری برای رضایت آنها هدایت می شود. شناخت دقیق ذینفعان و نیازهای آنها به شما کمک می کند تا ارتباطات و انتظارات را به درستی مدیریت کنید.
4) پیگیری پیشرفت، تأیید و درخواست تغییر: با تنظیم یک برگه ردیابی یا چک لیست راه اندازی سایت می توانید نمای کلی از پروژه و پیشرفت آن داشته باشید و مطمئن شوید که هیچ جزئیاتی از دست نمی رود. استفاده از نرم افزارهایی مانند میزیتو یا ترلو برای پیگیری پیشرفت وظایف و مدیریت تغییرات بسیار مؤثر است. تعیین نقاط کنترل کیفیت در مراحل مختلف پروژه برای بررسی کیفیت و اطمینان از رعایت استانداردها ضروری است.
5) تنظیم به روزرسانی های منظم: چه به صورت تیمی کار کنید و چه به تنهایی، ایجاد به روزرسانی های دوره ای هفته ای بین همه ذینفعان پروژه شما را در مسیر درست حرکت می دهد و از بروز مشکلات احتمالی جلوگیری می کند. این به روزرسانی ها به شما اجازه می دهند تا مسائل را به سرعت شناسایی و رفع کنید و پروژه را به صورت مداوم در مسیر صحیح نگه دارید.
این مراحل به شما کمک می کنند تا مدیریت پروژه وب سایت خود را به بهترین شکل انجام دهید و اطمینان حاصل کنید که پروژه به موقع و با کیفیت بالا تکمیل می شود.

برندینگ و استراتژی در طراحی سایت
برای داشتن یک وب سایت موفق که هم استراتژی برند شما را گسترش دهد و هم به بازدیدکنندگان امکان کشف و ارتباط با هویت و ارزش های شما را بدهد، مراحل ضروری را در چک لیست طراحی سایت خود بررسی کنید:
1) صنعت، مخاطب و هویت برند را در ذهن داشته باشید
ابتدا باید صنعت، مخاطب و هویت برند خود را در ذهن داشته باشید. به عنوان مثال، اگر کسب وکار شما یک مشاوره مالی است که خدمات پشتیبانی مالیاتی ارائه می دهد، وب سایت شما باید دارای طراحی شرکتی و حرفه ای باشد. در مقابل، اگر یک شرکت غذا و نوشیدنی دارید که تنقلات پایدار ارائه می دهد، طراحی وب سایت باید خلاقانه و مدرن باشد. تحلیل بازار و تحقیقات رقابتی به شما کمک می کند تا نیازهای مخاطبان خود را بهتر بشناسید و طراحی متناسب با هویت برند خود را انتخاب کنید. همچنین، با استفاده از ابزارهایی مانند Google Analytics و انجام تحقیقات کاربری، می توانید نیازها و ترجیحات کاربران هدف خود را شناسایی کنید.
2) لحن برند خود را شناسایی کنید ( Tone Of Voice )
اما "لحن برند " (tone of voice) چیست و چرا اهمیت دارد؟ لحن برند به این معناست که کلمات و عباراتی که استفاده می کنید، نشان دهنده شخصیت برند و کسب وکار شما هستند. اما این فقط مربوط به محتوای کلمات نیست، بلکه نحوه بیان و تأثیری است که آن ها بر مخاطبان شما (چه خوانندگان و چه شنوندگان) می گذارند. لحن صدا باید به گونه ای باشد که ارزش ها و هویت برند شما را به طور مؤثر منتقل کند و باعث ایجاد ارتباط عمیق تر با مخاطبان شود. این به معنای ارزیابی سبک پیام رسانی است که بهترین تطابق را با هویت برند و مخاطبان هدف شما دارد. لحن برند باید در تمام عناصر وب سایت از محتوا تا طراحی بصری همگام باشد تا تجربه کاربری یکنواختی ارائه دهد. برای این منظور، استفاده از ابزارهای تحلیل محتوا مانند SEMrush و Ahrefs به شما کمک می کند تا سبک های پیام رسانی رقبا را تحلیل کنید و نقاط قوت و ضعف آنها را بیابید. همچنین، تدوین یک راهنمای جامع برای لحن صدا و سبک پیام رسانی به اطمینان از همگام بودن همه عناصر وب سایت کمک می کند.
در نهایت، باید اطمینان حاصل کنید که وب سایت شما نه تنها هویت برند شما را به خوبی منعکس می کند بلکه تجربه کاربری متمایزی نیز ارائه می دهد. با اجرای این مراحل و افزودن اطلاعات تخصصی، می توانید وب سایتی طراحی کنید که بازدیدکنندگان را جذب و رضایت آنها را به دست آورد.
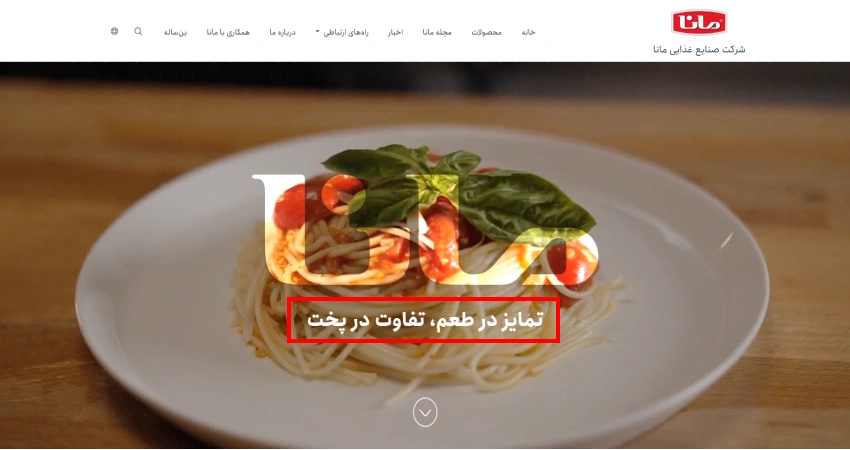
به عنوان مثال سایت شرکت صنایع غذایی مانا را در نظر بگیرید. همانطور که می دانید محصولات شرکت مانا در زمینه ماکارونی و لازانیا و ... یکی از بهترین کیفیت ها و برندهای شناخته شده در بازار است و شعار برند آن "تمایز در طعم، تفاوت در پخت" است. این لحن برند در بخش طراحی Hero Section سایت به وضح دیده می شود و با قرار دادن یک ویدیو در پس زمینه آن، حس لاکچری و قابل پذیر بودن را به شما القا می کند.

3) ارزش پیشنهادی منحصر به فرد (UVP) خود را تعریف کنید.
ارائه ارزش پیشنهادی منحصر به فرد (UVP یا Unique Value Proposition) یا فروش پیشنهادی منحصر به فرد (USP یا Unique Selling Proposition) یک پایه محکم برای شعارهای بازاریابی و استراتژی های جذب مشتریان جدید شما است. این ارزش پیشنهادی به شما کمک می کند تا به وضوح بیان کنید که چرا مشتریان باید محصولات یا خدمات شما را انتخاب کنند و چگونه نیازها و مشکلات آن ها را بهتر از رقبا رفع می کنید. داشتن یک UVP یا USP قوی می تواند تفاوت اساسی در موفقیت بازاریابی شما ایجاد کند و باعث جذب بیشتر مشتریان شود. طبق تجربه مشاوره های تخصصی برندینگ ما در جلسات گوناگونی که داشته ایم، تأکید می کنیم که تعریف دقیق ارزش پیشنهادی منحصر به فرد (UVP) برای موفقیت برند شما حیاتی است. UVP شما باید به وضوح نشان دهد که چه چیزی برند شما را از رقبا متمایز می کند و چرا مشتریان باید شما را انتخاب کنند.
4) ماموریت، چشم انداز و وعده برند خود را تعریف کنید
- ماموریت برند (Brand Mission) : ماموریت برند توضیح می دهد که برند شما چه اهداف و مقاصدی دارد و برای چه منظوری ایجاد شده است. این بیانیه معمولاً کوتاه و مختصر است و به وضوح نشان می دهد که برند شما چه ارزش هایی را دنبال می کند و چگونه قصد دارد به آنها دست یابد. ماموریت برند شما باید در هر جنبه ای از وب سایت تان منعکس شود. این شامل طراحی بصری، محتوای متنی و حتی تجربه کاربری (UX) می شود. اگر ماموریت برند شما ارتقاء پایدار و حفظ محیط زیست است، طراحی سایت باید این ارزش ها را منعکس کند؛ مثلاً با استفاده از تصاویر طبیعی و محتوایی که به این موضوعات می پردازد. این به کاربران کمک می کند تا بهتر درک کنند که برند شما چه اهدافی دارد و چگونه قصد دارید به آنها دست یابید.
- چشم انداز برند (Brand Vision): چشم انداز برند تصویری از آینده ای است که برند شما به دنبال آن است. این بیانیه به وضوح نشان می دهد که برند شما در درازمدت به چه چیزی می خواهد برسد و چه تاثیری در بازار یا جامعه خواهد داشت. چشم انداز برند باید الهام بخش و جهت دار باشد. وب سایت شما باید این چشم انداز را به گونه ای نشان دهد که کاربران احساس کنند به چیزی بزرگتر متصل هستند. برای مثال، اگر چشم انداز برند شما نوآوری در تکنولوژی است، طراحی وب سایت باید به شکلی مدرن و پیشرفته باشد تا این پیام را منتقل کند. این کار به کاربران کمک می کند تا با اهداف بلندمدت شما همسو شوند و اعتماد بیشتری به برند شما پیدا کنند.
- وعده برند (Brand Promise): وعده برند تعهدی است که برند شما به مشتریانش می دهد. این بیانیه باید نشان دهد که برند شما چه خدمات یا محصولاتی را به مشتریان ارائه می دهد و چگونه قصد دارد به نیازها و خواسته های آنها پاسخ دهد. وعده برند باید در تجربه کاربری وب سایت شما منعکس شود. این شامل سهولت دسترسی به اطلاعات، فرآیندهای ساده برای خرید یا استفاده از خدمات و ارتباطات شفاف است. برای مثال، اگر وعده برند شما کیفیت بالا و خدمات مشتری برجسته است، وب سایت شما باید به راحتی قابل استفاده باشد و پشتیبانی آنلاین مناسبی ارائه دهد. این کار به کاربران نشان می دهد که برند شما به تعهدات خود پایبند است و تجربه کاربری مثبتی را فراهم می کند.
با تعریف و اجرای صحیح این بیانیه ها، می توانید وب سایتی طراحی کنید که نه تنها به اهداف کسب وکار شما پاسخ می دهد بلکه ارتباط عمیق تری با کاربران برقرار می کند و ارزش های برند شما را به خوبی منعکس می کند.

الزامات فنی در طراحی سایت
الزامات فنی که باید در چک لیسن طراحی و راه اندازی سایت خود لحاظ کنید، به نیازهای خاص پروژه شما بستگی دارد. فرقی نمی کند که می خواهید یک وبسایت خبری یا شرکتی طراحی کنید یا یک سایت فروشگاهی پیشرفته. در هر حال شما باید یک چک لیست فنی برای طراحی سایت پروژه خود را داشته باشید. در زیر به مهم ترین موضوعاتی که باید به آنها دقت داشته باشید اشاره کرده ایم:
1) سیستم مدیریت تولید محتوا (CMS) درستی را انتخاب کنید.
سیستم مدیریت محتوا (CMS) یکی از الزامات فنی اساسی در چک لیست طراحی سئو است. CMS به شما اجازه می دهد محتوای وب سایت خود را به سادگی مدیریت و به روزرسانی کنید، بدون نیاز به دانش تخصصی برنامه نویسی. این سیستم ها قابلیت هایی مانند ایجاد، ویرایش، سازماندهی و انتشار محتوا را ارائه می دهند که برای بهبود سئو و جذب ترافیک ارگانیک بسیار مهم است.
انتخاب CMS مناسب می تواند تأثیر بسزایی بر عملکرد وب سایت شما داشته باشد. برای مثال، برخی از سیستم های مدیریت محتوا مانند WordPress، با افزونه های مختلف سئو سازگار هستند که به شما امکان می دهند متا تگ ها، عناوین، توضیحات و سایر عناصر مهم برای سئو را به راحتی تنظیم کنید. علاوه بر این، CMSهایی که دارای ساختار URL بهینه و امکانات بهبود سرعت بارگذاری صفحات هستند، می توانند به بهبود رتبه بندی وب سایت شما در موتورهای جستجو کمک کنند. از دیگر الزامات فنی در انتخاب CMS مناسب می توان به قابلیت های امنیتی، پشتیبانی از قالب ها و افزونه های سئو، و انعطاف پذیری در طراحی و توسعه وب سایت اشاره کرد. همچنین، CMSهایی که به طور منظم به روزرسانی می شوند و از پشتیبانی فنی قوی برخوردارند، می توانند در حفظ و بهبود عملکرد وب سایت نقش مؤثری ایفا کنند. سیستم مدیریت محتوا مانند WordPress یا Joomla به شما اجازه می دهد محتوای وب سایت خود را به سادگی مدیریت و به روزرسانی کنید. این سیستم ها دارای افزونه های سئو و ابزارهای مختلفی هستند که به بهبود تجربه کاربری کمک می کنند
2) انتخاب هاست و دامنه مناسب:
انتخاب هاست و دامنه مناسب یکی از پارامترهای کلیدی در چک لیست طراحی سایت است که تاثیر بسزایی بر عملکرد و موفقیت وب سایت دارد. هاست به مکانی گفته می شود که فایل های وب سایت شما در آن ذخیره می شوند و دامنه همان نشانی اینترنتی است که کاربران از طریق آن به وب سایت شما دسترسی پیدا می کنند. برای انتخاب هاست مناسب، باید به عوامل مختلفی توجه کنید. مهمترین این عوامل شامل سرعت و قابلیت اطمینان سرور، پشتیبانی فنی ۲۴/۷، امنیت و هزینه هستند. هاست هایی که از سرورهای قدرتمند و پایدار استفاده می کنند، می توانند سرعت بارگذاری صفحات وب سایت را بهبود بخشند و تجربه کاربری را ارتقاء دهند. همچنین، هاست های مطمئن و امن می توانند از وب سایت شما در برابر تهدیدات سایبری محافظت کنند. پشتیبانی فنی ۲۴/۷ نیز به شما این اطمینان را می دهد که در صورت بروز مشکلات، تیم فنی همواره در دسترس خواهد بود.
دامنه نیز باید به گونه ای انتخاب شود که کوتاه، ساده، مرتبط و به یادماندنی باشد. دامنه ای که به راحتی در خاطر بماند و با محتوای وب سایت شما همخوانی داشته باشد، می تواند به بهبود رتبه بندی در موتورهای جستجو و جذب ترافیک بیشتر کمک کند. همچنین، باید دامنه ای را انتخاب کنید که دارای پسوند مناسب (مانند .com، .net، .org) و در دسترس باشد.
3) طراحی واکنش گرا (Responsive Design): طراحی واکنش گرا به این معناست که وب سایت شما در تمامی دستگاه ها (موبایل، تبلت، دسکتاپ) به درستی نمایش داده شود و تجربه کاربری مناسبی را ارائه دهد. این نوع طراحی با استفاده از روش های CSS و فریم ورک هایی مانند Bootstrap امکان پذیر است.
4) بهینه سازی سرعت بارگذاری صفحات: سرعت بارگذاری صفحات تأثیر مستقیمی بر تجربه کاربری و سئو دارد. استفاده از تکنیک هایی مانند بهینه سازی تصاویر، کاهش کدهای غیرضروری، استفاده از کشینگ و انتخاب سرورهای سریع به بهبود سرعت بارگذاری کمک می کند.
5) تضمین امنیت وب سایت: امنیت وب سایت از طریق استفاده از پروتکل HTTPS، نصب گواهی SSL و اجرای به روزرسانی های منظم برای نرم افزارها و افزونه ها تضمین می شود. این اقدامات از وب سایت شما در برابر تهدیدات سایبری و حملات هکری محافظت می کنند.
6) بهینه سازی موتورهای جستجو (SEO): تکنیک های سئو شامل بهبود محتوای سایت، استفاده از کلمات کلیدی مناسب، بهینه سازی متا تگ ها و ایجاد لینک های داخلی و خارجی برای بهبود رتبه بندی وب سایت در نتایج موتورهای جستجو می شود.
7) تست سازگاری مرورگرها: اطمینان از عملکرد صحیح وب سایت در مرورگرهای مختلف (مانند Chrome، Firefox، Safari و Edge) از طریق تست سازگاری صورت می گیرد. این تست ها از نمایش درست محتوا و عملکرد بهینه در همه مرورگرها اطمینان حاصل می کنند.
8) پشتیبانی فنی و نگهداری: تنظیم برنامه ای برای نگهداری و به روزرسانی مداوم وب سایت به منظور جلوگیری از بروز مشکلات و بهبود عملکرد اهمیت دارد. این شامل بررسی منظم امنیت، به روزرسانی نرم افزارها و رفع اشکالات است.
9) طراحی رابط کاربری (UI): طراحی UI، شامل تمام عناصر بصری و تعاملی یک وب سایت است، مانند دکمه ها، فرم ها و رنگ ها. تأثیر: طراحی UI باید زیبا و کاربردی باشد تا کاربران را جذب کند و تجربه مثبتی ایجاد کند. طراحی بصری جذاب و هماهنگ با هویت برند، کاربر را به تعامل بیشتر با سایت ترغیب می کند.
10) طراحی تجربه کاربری (UX): طراحی UX، به تجربه کلی کاربر در تعامل با وب سایت اشاره دارد، شامل ناوبری، سرعت و دسترسی پذیری. تأثیر: طراحی UX باید ساده و کاربرپسند باشد تا کاربران به راحتی به اطلاعات دسترسی پیدا کنند و فرآیندها را با سهولت طی کنند. این بهبود تجربه کاربری باعث افزایش رضایت و بازگشت کاربران می شود.

چک لیست قبل از راه اندازی سایت
پیش از راه اندازی وب سایت خود، ضروری است که تمامی جنبه ها را به دقت بررسی کنید تا مشکلات یا خطاهای احتمالی شناسایی شوند.
چک لیست پیش از راه اندازی وب سایت به سه بخش اصلی تقسیم می شود:
- بهینه سازی موتورهای جستجو (SEO)
- تضمین کیفیت (QA)
- توسعه پیش از راه اندازی
این دسته بندی ها به شما کمک می کنند تا اطمینان حاصل کنید که تمامی موارد مهم مورد بررسی قرار گرفته و وب سایت شما با کیفیت بالا و آماده برای بهره برداری است.

بهینه سازی موتورهای جستجو (SEO)
طبق تحقیقات انجام شده، نشان داده شده است که 68٪ از افرادی که می خواهند در رابطه با یک موضوع مشخص اطلاعاتی پیدا کنند یا بخواهند خرید انجام دهند، با جستجو در موتورهای جستجو کار خود را آغاز می کنند. این بدین معناست که شما باید تلاش کنید تا وبسایت خود را فارغ از اینکه سایت شرکتی یا خدماتی یا فروشگاهی دارید، در صفحه اول نتایج گوگل قرار دهید تا خدمات و محصولات شما توسط کاربران دیده شود. داشتن یک سایت بهینه سازی شده برای سئو، باعث میشود که تعداد بیشتری از کاربران سایت شما را پیدا کرده و از آن بازدید کنند، که این امر به تولید سرنخها و افزایش شناخت برند شما منجر میشود.
در اینجا راههایی برای اطمینان از اینکه وبسایت شما قبل از راهاندازی عمومی برای سئو آماده است، آورده شده است:
1) برچسب ها و دسته بندی های غیرضروری تولید نکنید و اگر این دسته بندی ها صرفا برای تجربه کاربری بهتر برای کاربران سایت ساخته می شوند را نوایندکس کنید. در نظر داشته باشید که ایجاد صفحات اضافی می تواند نرخ بودجه خزش شما را از بین ببرد و صفخات مهمی که برای سئو سایت شما اهمیت دارند نرخ خزش کمتری داشته باشند.
2) ارزیابی و نوایندکس کردن برای انواع صفحات فرود یا لندینگ پیج هایی که برای تبلیغات فروش یا خدمات فصلی هستند. به طور کلی در نظر داشته باشید که بودجه خزش سایت شما باید در بهینه ترین حالت ممکن باشد.
3) بررسی و تنظیم ساختار urlهای سایت. سعی کنید ساختار آدرس صفحات سایت در کوتاه ترین حالت ممکن خود باشد.
4) بررسی نهایی وب سایت برای مسائل سئو پیش از راه اندازی، مشکلات نهایی سئو مانند برچسب های تکراری یا خطاهای 404 را برطرف کنید. با استفاده از ابزارهایی مانند Screaming Frog می توانید مشکلات پنهان را شناسایی و اصلاح کنید.
این مراحل به شما کمک می کنند تا وب سایت خود را به بهترین شکل برای موتورهای جستجو آماده کنید و عملکرد آن را بهبود بخشید.

تضمین کیفیت (QA)
به خاطر داشته باشید که آزمایش وب سایت خود بر روی مرورگرهای مختلف، اندازه های صفحه نمایش و وضوح های مختلف ضروری است. با این کار می توانید اطمینان حاصل کنید که طراحی وب ریسپانسیو شما برای تمامی بازدیدکنندگان، عملکردی با کیفیت بالا ارائه می دهد.
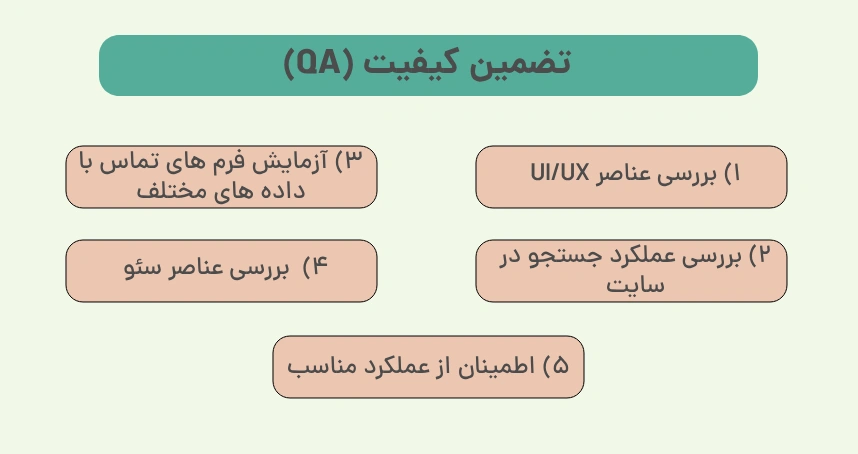
برخی از عناصر اصلی در چک لیست طراحی سایت تضمین کیفیت (QA) قبل از راه اندازی عبارتند از:
1) بررسی عناصر UI/UX:
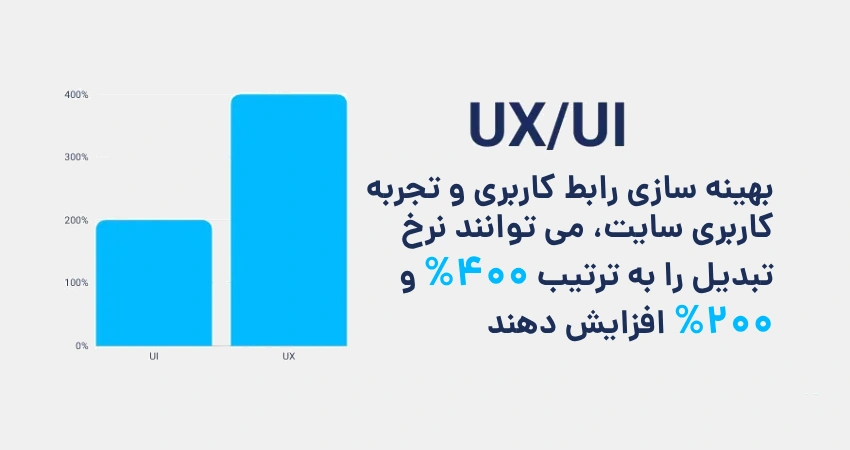
طبق یک مطالعه در سال 2016، یک رابط کاربری جذاب (UI) و تجربه کاربری بهینه (UX) می تواند نرخ تبدیل را به ترتیب تا 200٪ و 400٪ افزایش دهد. برای بهبود نرخ تبدیل وب سایت، لازم است تمام عناصر UI/UX از جمله نمادها، انیمیشن ها و قالب بندی را به دقت قبل از راه اندازی تست کنید. این کار اطمینان می دهد که وب سایت شما به خوبی طراحی شده و تجربه کاربری مثبتی را ارائه می دهد.

2) بررسی عملکرد جستجو در سایت:
ویژگی جستجو در سایت به بازدیدکنندگان این امکان را میدهد که بتوانند به راحتی بخشی خاص از وبسایت شما، مانند صفحات و محصولات را پیدا کنند. برای جلوگیری از مواجه شدن کاربران با صفحات 404، عملکرد جستجو را در مراحل مختلف طراحی سایت بررسی کنید.
3) آزمایش فرم های تماس با داده های مختلف:
فرمهای تماس یکی از راههای کلیدی برای تبدیل بازدیدکنندگان به مشتریان هستند. با تست کردن و وارد کردن اطلاعات در بخش های مختلف در فرم های تماس اطمینان حاصل کنید بازدیدکنندگان سایت به راحتی می توانند این فرم را پر کنند.ضمنا بررسی ریسپانسیو بودن صفحه تماس را با انواع مرورگرها و دستگاه های موبایل و تبلت تست کنید.
4) بررسی عناصر سئو:
قبل از راه اندازی، باید عناصر ضروری سئو مانند نقشه سایت، متا تگ ها، تگ های alt تصاویر و ویژگیهای دسترسی مانند ایندکس و نوایندکس بودن صفحات در فایل robots.txt را بررسی کنید.
5) اطمینان از عملکرد مناسب:
عملکرد سایت شما با استانداردهایی که در اختیار کاربر قرار میدهید مرتبط است. جنبههایی که در این مرحله باید در نظر گرفته شوند عبارتند از:
- سرعت بارگذاری
- سهولت ناوبری
- نرخ تعامل کاربر (Engagement)

توسعه پیش از راه اندازی
قبل از راه اندازی جایی است که می توانید تمام جنبه های فرآیند توسعه وب را نهایی کنید. در طول این مرحله، شما یا یک توسعه دهنده خبره باید:
1) اطمینان حاصل کنید که هیچ خطای حیاتی PHP یا MySQL وجود ندارد
خطاهای PHP یا MySQL زمانی رخ می دهد که مشکلی در کد شما وجود داشته باشد. اشتباهات می توانند به سادگی یک غلط املایی یا پیچیده مانند یک متغیر نادرست باشند و برای رفع آنها نیاز به کدنویسی سفارشی دارند.
2) بررسی عملکرد جاوا اسکریپت
یک تابع جاوا اسکریپت بلوکی از کد است که برای انجام یک کار خاص طراحی شده است. برای بررسی عملکرد آن، به پشتیبانی یک توسعه دهنده باطن متخصص نیاز دارید.
3) همه فرم های سایت را بررسی کنید
مانند فرم های تماس با ما، درخواست خدمات، اشتراک در خبرنامه و ... را بررسی کنید. توجه داشته باشید که این فرم ها در سایت، راهی برای افزایش نرخ تبدیل و تعامل وب سایت شما هستند، اما فقط زمانی که به درستی کار می کنند. در نظر داشته باشید که تست های خود را با تکمیل فرم ها از منابع مختلف و با داده های مختلف اجرا کنید.
4) همه کال تو اکشن ها (CTA)، دکمه ها و پیوندها را بررسی کنید.
با تأیید CTA ها، دکمه ها و پیوندهای خود، اطمینان حاصل می کنید که ناوبری کاربر وب سایت شما ساده و یکپارچه است.
5) محتوا را در همه صفحات بررسی کنید
هر صفحه را بررسی کنید تا مطمئن شوید محتوای آن برای کاربر به درستی نمایش داده می شود.
6) از سایت مپ استفاده کنید
استفاده از نقشه سایت XML، برای کراول شدن صفحات سایت شما توسط کراولرهای گوگل ضروری است.

چک لیست پس از راه اندازی سایت
از مدیریت جدول زمانی پروژه شما تا ایجاد فرآیندهای توسعه پس از راه اندازی، چندین نکته اساسی وجود دارد که باید در چک لیست پس از راه اندازی وب سایت خود در نظر بگیرید.
چک لیست پس از راه اندازی سایت را می توان به دو بخش کلی زیر تقسیم کرد:
- مدیریت پروژه پس از راه اندازی
- توسعه پس از راه اندازی
این بخش ها به شما کمک می کنند تا اطمینان حاصل کنید که وب سایت شما به درستی مدیریت و توسعه می یابد و به اهداف خود می رسد.
مدیریت پروژه پس از راه اندازی سایت
راه اندازی وب سایت شما تنها به تجربه فرانت اند محدود نمی شود؛ بلکه باید موفقیت ها و شکست های پروژه را نیز مورد ارزیابی قرار دهید. یکی از مراحل کلیدی در این فرآیند، بررسی وضعیت و مدت زمان تکمیل پروژه است. توجه به این موارد به همراه خلاصه پروژه اصلی، به شما کمک می کند تا پروژه را به طور کامل بسته و جدول زمانی و هزینه های نهایی آن را شناسایی کنید.
تطابق ساعات کاری واقعی با ساعات توافق شده، به شما اجازه می دهد تا فرآیند راه اندازی وب سایت خود را ارزیابی کنید و متوجه شوید که آیا این فرآیند در محدوده زمان بندی و بودجه اصلی به پایان رسیده است یا خیر. در صورت وجود انحرافات، دلایل آن را بیابید و بهینه سازی های لازم را برای پروژه های آینده انجام دهید. بررسی مشکلات مهم پروژه نیز بسیار حائز اهمیت است. تشخیص دقیق نقاط ضعف و اشکالات فرآیند راه اندازی، به شما کمک می کند تا آسیب ها را ارزیابی کرده و دلایل بروز آن ها را کشف کنید. با این کار، می توانید از تکرار اشتباهات در پروژه های آتی جلوگیری کنید.
با رعایت این نکات و انجام ارزیابی های دقیق در چک لیست طراحی سایت، می توانید اطمینان حاصل کنید که وب سایت شما نه تنها از نظر فنی و تجربی موفق است، بلکه از جنبه های مدیریتی نیز به طور کارآمد عمل کرده و پروژه های آینده را با تجربه و دقت بیشتری پیش ببرید.
توسعه پس از راه اندازی سایت
توجه به توسعه پس از راه اندازی وب سایت یکی از مهم ترین مراحل برای حفظ امنیت و عملکرد بهینه آن است. پس از راه اندازی، باید اطمینان حاصل کنید که تمامی عناصر امنیتی و سرور به درستی تنظیم شده اند. این کار شامل پشتیبان گیری منظم و اجرای تنظیمات امنیتی می شود که از سایت شما در برابر حملات مخرب محافظت می کند. این حملات می توانند منجر به خرابی، سرقت داده ها و حتی مشکلات جدی تری شوند.
برخی از اقدامات اساسی که باید انجام دهید عبارتند از: تغییر مسیرهای SSL، استفاده از پروتکل HTTPS، تنظیمات پشتیبان گیری و نظارت منظم، تنظیمات امنیتی و تنظیمات SMTP. این تنظیمات به شما کمک می کنند تا وب سایت خود را ایمن نگه دارید و از عملکرد صحیح آن اطمینان حاصل کنید.
توسعه پس از راه اندازی، یکی از جنبه های فنی تر چک لیست راه اندازی سایت است. به همین دلیل است که تیم های حرفه ای مسئولیت مدیریت این مراحل پیچیده را به عهده می گیرند. با بهره گیری از تخصص در زمینه توسعه و امنیت، می توانید اطمینان حاصل کنید که وب سایت شما نه تنها به درستی راه اندازی شده بلکه به طور مداوم بهبود و به روزرسانی می شود تا همیشه بهترین عملکرد را ارائه دهد. این اقدامات باعث می شود وب سایت شما امن، کارآمد و آماده برای مواجهه با چالش های آینده باشد.

چک لیست نگهداری و پشتیبانی سایت
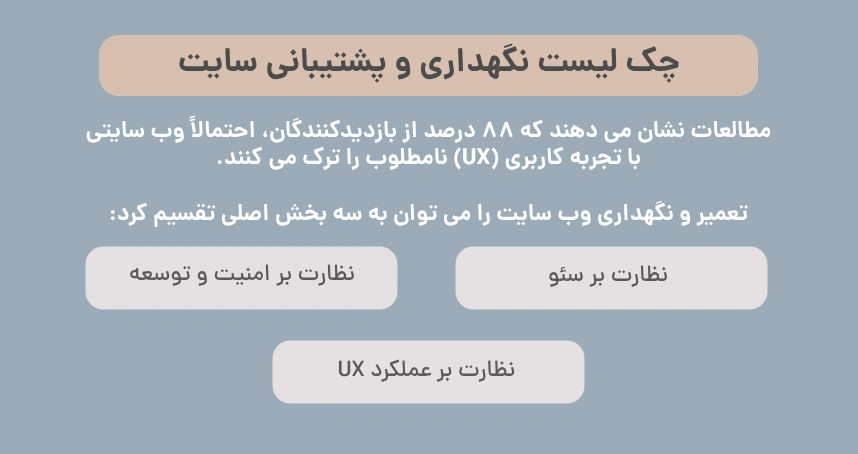
مطالعات نشان می دهند که 88 درصد از بازدیدکنندگان، احتمالاً وب سایتی با تجربه کاربری (UX) نامطلوب را ترک می کنند. این آمار به خوبی نشان می دهد که تعمیر و نگهداری وب سایت چقدر مهم است. این اقدامات نه تنها به بهبود تجربه کاربری کمک می کنند بلکه از ایجاد مشکلات فنی و امنیتی نیز جلوگیری می کنند.
تعمیر و نگهداری وب سایت را می توان به سه بخش اصلی تقسیم کرد:
- نظارت بر سئو
- نظارت بر امنیت و توسعه
- نظارت بر عملکرد UX
در بخش نظارت بر سئو، شما باید عناصر بهینه سازی موتورهای جستجو را به صورت مداوم بررسی و به روزرسانی کنید. این اقدامات شامل بهبود محتوا، استفاده از کلمات کلیدی مناسب، و ایجاد لینک های داخلی و خارجی است که به بهبود رتبه بندی سایت شما در موتورهای جستجو کمک می کنند. در بخش نظارت بر امنیت و توسعه، باید اقدامات امنیتی مانند نصب گواهی SSL، استفاده از پروتکل HTTPS، و تنظیمات امنیتی مناسب را اجرا کنید. همچنین، پشتیبان گیری منظم از داده ها و نظارت بر عملکرد سرورها از اهمیت بالایی برخوردار است. نظارت بر عملکرد UX نیز شامل بررسی تجربه کاربری و اطمینان از واکنش گرایی سایت در دستگاه های مختلف است. این کار با تحلیل رفتار کاربران و انجام بهبودهای لازم، به افزایش رضایت کاربران و کاهش نرخ ترک سایت کمک می کند.
با اجرای این مراحل در چک لیست طراحی وبسایت، می توانید اطمینان حاصل کنید که وب سایت شما همواره در بهترین حالت خود قرار دارد و تجربه کاربری مثبتی را فراهم می کند.

نظارت بر سئو
نظارت دقیق بر سئوی وب سایت می تواند تاثیر بسزایی در افزایش رتبه دامنه، ترافیک و اعتبار شما نزد گوگل داشته باشد. یکی از ابزارهای موثر برای این کار، استفاده از سرچ کنسول گوگل است. GSC یک سرویس رایگان است که به شما اجازه می دهد حضور وب سایت خود را در نتایج جستجوی گوگل نظارت، نگهداری و عیب یابی کنید. با بررسی مداوم عملکرد سایت در سرچ کنسول، می توانید مشکلاتی که باعث رتبه نگرفتن یا افت رتبه سایت شما است را شناسایی، رفع و بهبود دهید.
یکی دیگر از اقدامات مهم، نظارت بر افت رتبه بندی است. نظارت بر رتبه بندی وب سایت با استفاده از ابزارهایی مانند Google Analytics، Ahrefs یا SEMrush به شما کمک می کند تا صفحه ها یا پست هایی که عملکرد خوبی دارند را شناسایی کنید و آن هایی را که نیاز به بهینه سازی دوباره دارند، بهبود بخشید. این امر به شما کمک می کند تا بفهمید کدام محتوا بیشترین تاثیر را در جذب ترافیک دارد و در نتیجه می توانید روی بهینه سازی همان محتوا تمرکز کنید.
به عنوان مثال، رتبه اول در گوگل 39.8 درصد از ترافیک کلی جستجو را دریافت می کند؛ بنابراین، حفظ و بهبود رتبه بندی شما اهمیت زیادی دارد. با اجرای این استراتژی ها، می توانید حضور خود را در نتایج جستجوی گوگل تقویت کنید و از ترافیک و اعتبار بالاتری برخوردار شوید.

نظارت بر امنیت و توسعه
اهمیت توسعه و امنیت با راه اندازی وب سایت شما به پایان نمی رسد؛ وظایف امنیتی و توسعه روزانه برای ارائه تجربه کاربری با عملکرد بالا حیاتی هستند. در چک لیست طراحی و راه اندازی وبسایت خود موارد زیر را لحاظ کنید:
1) بررسی گزارش های امنیتی: هنگام بررسی گزارش های امنیتی خود، باید به فعالیت های غیرمعمول یا رخنه هایی که نشان دهنده حمله مخرب شخص ثالث یا نشت داده ها هستند، توجه کنید. این کار به راحتی از طریق پشتیبانی از یک برنامه تخصصی پشتیبانی امنیتی قابل انجام است.
2) تأیید وضعیت فایروال: فایروال شما به عنوان فیلتری بین سرور وب سایت و دنیای خارج عمل می کند، اما تنها در صورتی که به درستی نگهداری و پیکربندی شده باشد. اطمینان حاصل کنید که نرم افزار یا ابزارهای نظارت بر فایروال نصب شده اند و می توانند وضعیت فایروال ها و نحوه نگهداری آنها را پیگیری کنند.
3) اطمینان از به روزرسانی افزونه های امنیتی: تنها 48.5 درصد از وب سایت های وردپرسی از به روزرترین نسخه نرم افزار خود استفاده می کنند. این امر آنها را در برابر نقض های امنیتی آسیب پذیر می کند. با اطمینان از آخرین آپدیت های امنیتی برای نرم افزار و سیستم های خود، می توانید تهدیدات امنیتی را محدود کنید.
4) استفاده از سیستم تشخیص نفوذ (IDS): IDS ابزاری است که وب سایت شما را کنترل کرده و هرگونه فعالیت مشکوک را به شما هشدار می دهد. با ارسال به روزرسانی های امنیتی روزانه، IDS به شما کمک می کند هوشیار بمانید.

نظارت بر عملکرد UX
نظارت بر UX به شما کمک می کند تا نقاط ضعف سایت بر اساس رفتار کاربران و فرصت های بهبود وب سایت خود را پس از راه اندازی درک کنید. موارد مهمی که می توانید برای بهینه سازی و بهبود تجربه کاربری سایت بررسی کنید به شرح زیر است:
1) تحلیل معیارهای تعامل کاربران:
از ابزارهای سئو یا ردیابی محتوا مانند google analytics استفاده کنید تا میزان نرخ تعامل بازدیدکنندگان شما با محتوای سایت چقدر است. برخی از معیارهای مهم تعامل کاربران در سایت عبارتند از:
- تعداد صفحات در دوره (Pages per Session): میانگین تعداد بازدید از صفحه در هر دوره است
- نرخ پرش
- میانگین زمان سپریشده در وبسایت (Avg Session Duration)
2) بررسی زمان بارگذاری و سرعت صفحه:
با بررسی زمان بارگذاری و سرعت صفحه، می توانید تشخیص دهید که آیا وب سایت شما نیاز به بهینه سازی زمان بارگذاری دارد یا خیر. اگر سرعت صفحه شما پایین است، به این موارد توجه کنید:
- تغییر منابع هاست
- فشرده سازی تصاویر
- پیاده سازی کش
3) ردیابی نرخ تبدیل و نرخ کلیک (CTR)

در صورتی که به عنوان طراح سایت فعالیت می کنید و یا قصد طراحی وب سایت برای شرکت و کسب و کار خودتان را دارید، می توانید از فایل اکسل چک لیست استفاده کنید. در این فایل امکان وارد کردن داده های مختلف برای کسب اطلاعات دقیق در مورد نحوه طراحی این وب سایت ها وجود دارد. می توانید از طریق لینک مشخص شده این فایل را دریافت نمایید.

فایل ورد چک لیست طراحی سایت
در فایل ورد چک لیست طراحی سایت امکان وارد کردن اطلاعات مورد نیاز برای دریافت ایده های مشتری جهت طراحی وب سایت وجود دارد. این فایل یک راهنمای جامع برای طراحان سایت محسوب می شوند. پس تکمیل آن ها قبل از طراحی وب سایت باعث می شود تا ایده های مشتری و طراح جمع بندی شوند. برای دریافت فایل ورد چک لیست راه اندازی وب سایت می توانید از طریق لینک مشخص شده اقدام کنید. مشاهده چند نمونه قرارداد طراحی سایت میتواند به شما کمک کند تا بهترین رویکرد را برای پروژه خود انتخاب کنید.